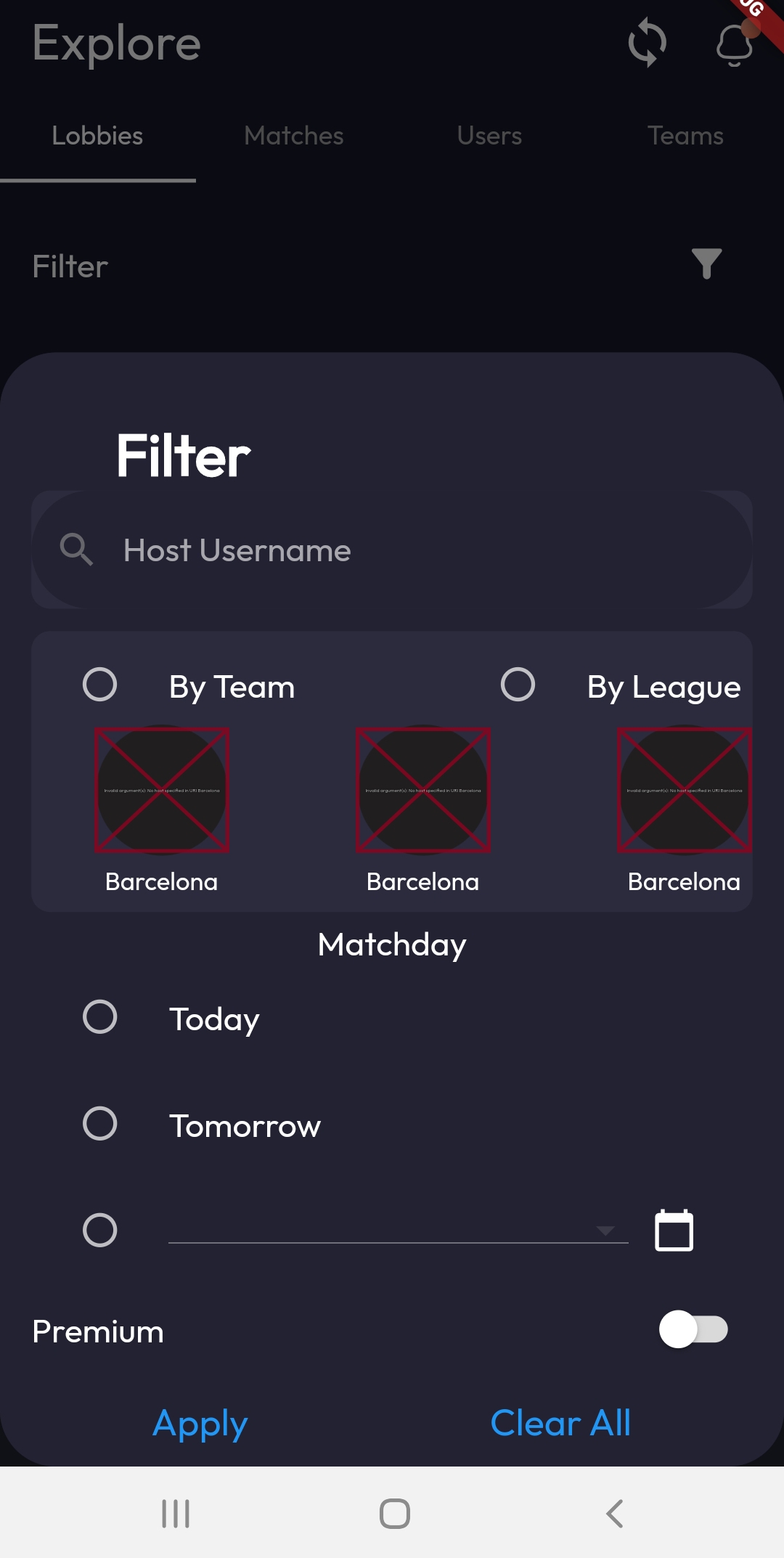
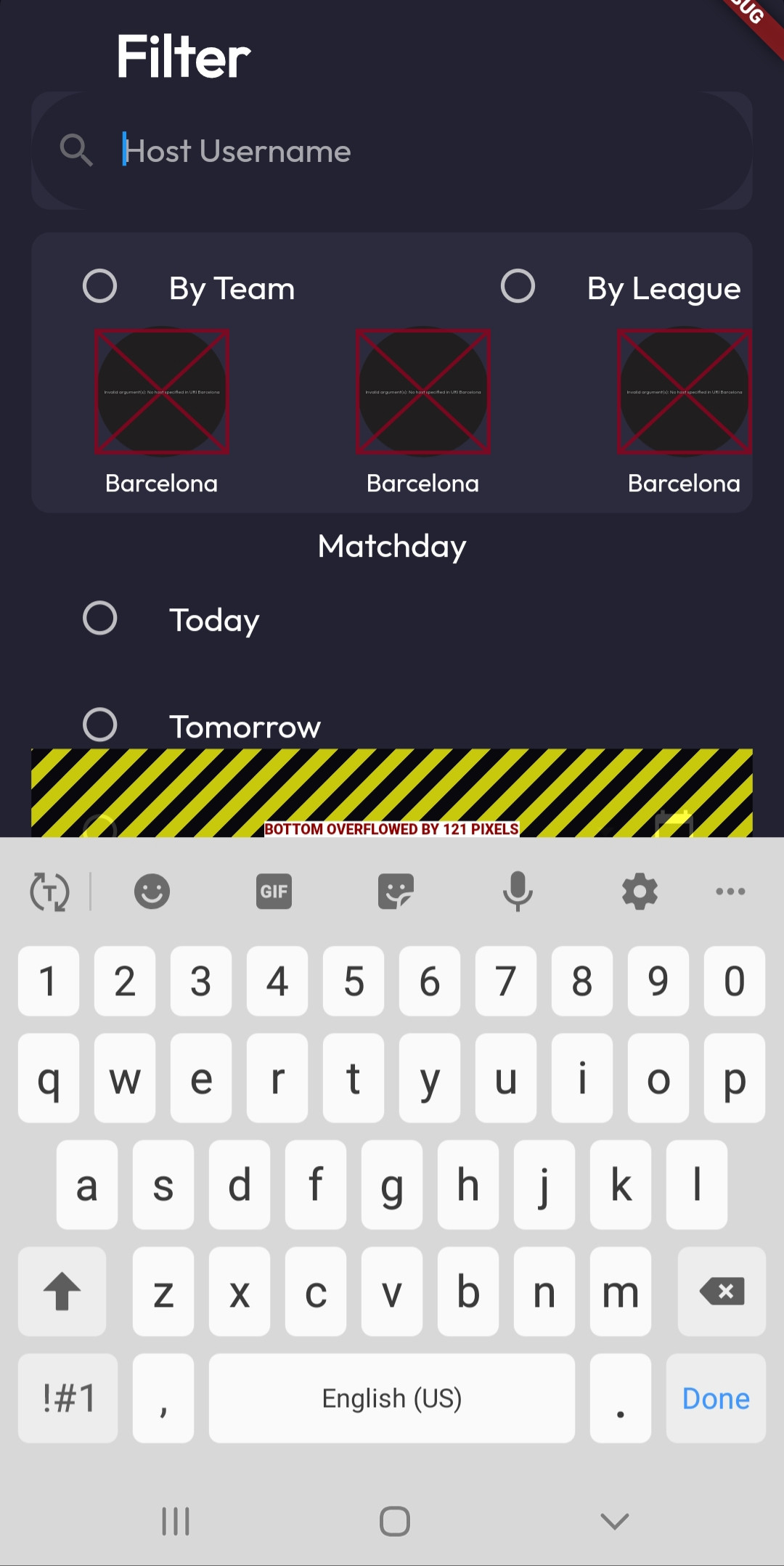
I am trying to implement a Filter Feature for my Match Lobbies, but the thing is as soon as I try to search any lobbies in the CustomTextField, my phone's on-screen keyboard shows up which makes my Bottom Overflow by 121 pixels.
I am posting a screenshot of the Filter Feature before and after the overflow to have a clear idea.
Please ignore the Circular Logo Error in the photo, that is just the logo display error due to the path not provided.
Code:
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.only(bottom: MediaQuery.of(context).viewInsets.bottom),
child: BottomSheet(
onClosing: () => {},
builder: (_) {
return SizedBox(
height: 595.h,
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 15.w),
child: Column(
children: [
Align(
alignment: Alignment.centerLeft,
child: Container(
padding: EdgeInsets.only(
top: 34.h,
left: 40.w,
),
child: Text(
'Filter',
style: Theme.of(context).textTheme.titleMedium?.copyWith(
fontSize: 28.sp,
fontWeight: FontWeight.w600,
),
),
),
),
Container(
decoration: BoxDecoration(
color: const Color(0xFF2B2B3D),
borderRadius: BorderRadius.circular(
10.r,
),
),
child: CustomTextField(
hintText: 'Host Username',
controller: _controller,
onChanged: (p0) => print(p0),
),
),
SizedBox(
height: 12.h,
),
Container(
height: 150.h,
decoration: BoxDecoration(
color: const Color(0xFF2B2B3D),
borderRadius: BorderRadius.circular(
10.r,
),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Expanded(
child: ListView(
scrollDirection: Axis.horizontal,
children: [
SizedBox(
width: 200.w,
child: RadioListTile<String>(
activeColor: Colors.white,
title: Text(
"By Team",
style: Theme.of(context).textTheme.bodyMedium,
),
value: "team",
groupValue: selectedMatchFilter,
onChanged: (String? value) => setState(() {
selectedMatchFilter = value;
}),
),
),
SizedBox(
width: 200.w,
child: RadioListTile<String>(
activeColor: Colors.white,
title: Text(
"By League",
style: Theme.of(context).textTheme.bodyMedium,
),
value: "league",
groupValue: selectedMatchFilter,
onChanged: (String? value) => setState(() {
selectedMatchFilter = value;
}),
),
),
],
),
),
SizedBox(
height: 100.h,
child: Row(
children: [
Expanded(
child: ListView.builder(
itemCount: 10,
scrollDirection: Axis.horizontal,
itemBuilder: (context, index) => SizedBox(
height: 100.h,
width: 125.w,
child: TeamLogo(
id: 1,
imgPath: "Barcelona",
teamName: "Barcelona",
selected: false,
notifyParent: () {},
),
),
),
),
],
),
),
],
),
),
Container(
padding: EdgeInsets.only(top: 5.h),
child: const Text(
"Matchday",
textAlign: TextAlign.center,
),
),
Column(
children: [
RadioListTile<DateTime>(
activeColor: Colors.white,
title: Text(
"Today",
style: Theme.of(context).textTheme.bodyMedium,
),
value: widget.today,
groupValue: selectedMatchDateFilter,
onChanged: (DateTime? value) => setState(() {
selectedMatchDateFilter = value;
}),
),
RadioListTile<DateTime>(
activeColor: Colors.white,
title: Text(
"Tomorrow",
style: Theme.of(context).textTheme.bodyMedium,
),
value: DateTime(DateTime.now().year, DateTime.now().month, DateTime.now().day 1),
groupValue: selectedMatchDateFilter,
onChanged: (DateTime? value) => setState(() {
selectedMatchDateFilter = value;
}),
),
RadioListTile<DateTime>(
activeColor: Colors.white,
title: Row(
children: [
DropdownButton2<String>(
isExpanded: true,
buttonHeight: 30.h,
buttonWidth: 220.w,
items: const [
DropdownMenuItem<String>(
value: "",
child: Text("Till Date"),
),
DropdownMenuItem<String>(
value: "",
child: Text("Precise Date"),
),
],
),
1 == 2
? Checkbox(
value: true,
onChanged: (bool? _value) {},
)
: IconButton(
icon: const Icon(Icons.calendar_today),
onPressed: () => showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2022, 11, 16),
lastDate: DateTime(2023, 1, 1),
),
),
],
),
value: DateTime.now(),
groupValue: selectedMatchDateFilter,
onChanged: (value) {},
)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Text("Premium"),
Switch(
onChanged: (bool? s) => setState(() {
isPremiumFilter = s ?? false;
}),
value: isPremiumFilter,
activeColor: const Color(0xFF182A54),
inactiveThumbColor: Colors.white,
activeTrackColor: const Color(0xFFD9D9D9),
inactiveTrackColor: const Color(0xFFD9D9D9),
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
TextButton(
onPressed: () {},
child: const Text("Apply"),
),
TextButton(
onPressed: () {},
child: const Text("Clear All"),
),
],
),
],
),
),
);
},
),
);
}
CodePudding user response:
you can also wrap your widget with the following to force a full screen constrains on it, and make it scrollable:
SingleChildScrollView(
child: ConstrainedBox(
constraints: BoxConstraints(
maxHeight: MediaQuery.of(context).size.height,
maxWidth: MediaQuery.of(context).size.width,
),
child: /*your widgets*/,
),
)
CodePudding user response:
A quick fix for your case.
Add the resizeToAvoidBottomInset property in your Scaffold like this:
Scaffold(
resizeToAvoidBottomInset: true,
/*...*/
);