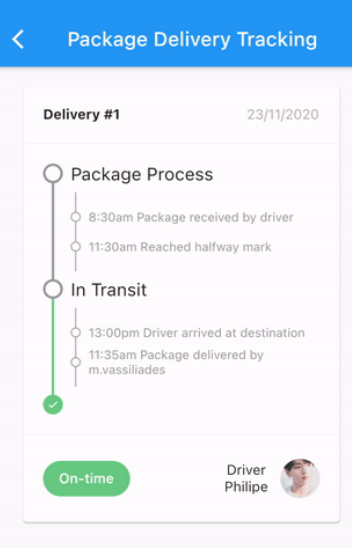
I'm trying to create a simple flutter UI that is similar to the layout below. How would I create this without using any other libs/packages? All of the examples I've seen are using massive libraries. Looking for some small example of how to achieve this.
CodePudding user response:
There is a widget nammed Stepper for that.
You can learn more about it at the official documentation: 
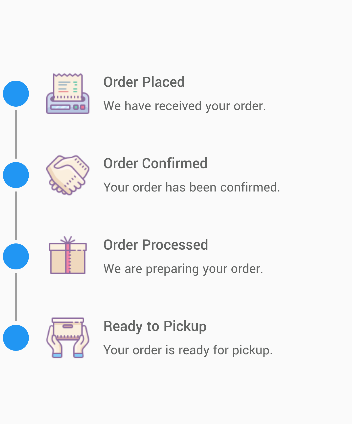
Timeline(children: [
const RightChild(
asset: 'assets/delivery/order_placed.png',
title: 'Order Placed',
message: 'We have received your order.',
),
const RightChild(
asset: 'assets/delivery/order_confirmed.png',
title: 'Order Confirmed',
message: 'Your order has been confirmed.',
),
const RightChild(
asset: 'assets/delivery/order_processed.png',
title: 'Order Processed',
message: 'We are preparing your order.',
),
const RightChild(
disabled: false,
asset: 'assets/delivery/ready_to_pickup.png',
title: 'Ready to Pickup',
message: 'Your order is ready for pickup.',
),
],),
class RightChild extends StatelessWidget {
const RightChild({
Key? key,
required this.asset,
required this.title,
required this.message,
this.disabled = false,
}) : super(key: key);
final String asset;
final String title;
final String message;
final bool disabled;
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(16.0),
child: Row(
children: <Widget>[
Opacity(
child: Image.asset(asset, height: 50),
opacity: disabled ? 0.5 : 1,
),
const SizedBox(width: 16),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text(
title,
style: GoogleFonts.yantramanav(
color: disabled
? const Color(0xFFBABABA)
: const Color(0xFF636564),
fontSize: 18,
fontWeight: FontWeight.w500,
),
),
const SizedBox(height: 6),
Text(
message,
style: GoogleFonts.yantramanav(
color: disabled
? const Color(0xFFD5D5D5)
: const Color(0xFF636564),
fontSize: 16,
),
),
],
),
],
),
);
}
}