In this code when I am not using row then proceed button is not expanding but when I am using Row for adding one more widget then that is expanding.
This is my code.
Stack(
alignment: Alignment.centerRight,
children: [
Container(
margin: EdgeInsets.all(5),
height: 150,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/assets_allocation_image.png',
),
fit: BoxFit.fill)),
),
Column(
children: [
Text(
"Know your\nASSET ALLOCATION",
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
fontSize: tSize18,
fontWeight: FontWeight.w600),
overflow: TextOverflow.ellipsis,
maxLines: 2,
),
Padding(
padding: const EdgeInsets.only(
top: 20,
),
child: Container(
padding: const EdgeInsets.only(
left: 10, right: 10, top: 5, bottom: 5),
decoration: BoxDecoration(
color: orangeColor,
border: Border.all(
color: orangeColor, width: 2.0, style: BorderStyle.solid),
borderRadius: BorderRadius.all(
Radius.circular(3),
),
),
child: Row( // here
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Proceed',
style: TextStyle(
fontSize: tSize12,
fontWeight: FontWeight.w500,
color: whiteColor),
textAlign: TextAlign.center,
),
SizedBox(width: 3,),
Icon(
Icons.arrow_circle_right_outlined,
color: Colors.white,
size: 18,
)
],
),
),
),
],
),
],
);
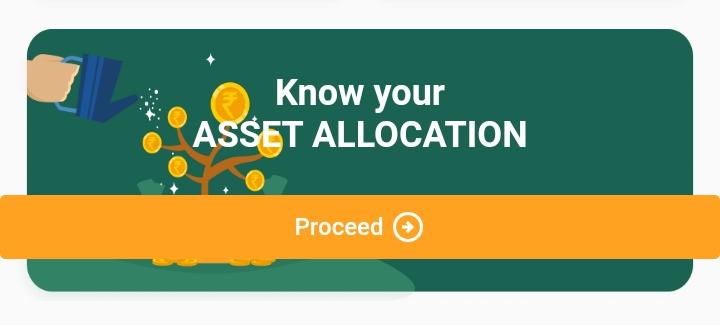
I want UI like this
How to possible without wrapping in container and without giving width Becouse if I will give fix width then if user changed text size from mobile device then it will give me overflow error. so how to fix it?
CodePudding user response:
You can apply mainAxisSize and row will not expand anymore
Row(
mainAxisSize: MainAxisSize.min,
...
CodePudding user response:
Container tries to expand to the available space. Since you are using Column as it's parent, there are no restrictions on width of the Container. Hence it expands to its full width.
One way you can achieve is by replacing the Container with DecoratedBox which has no size constraints and tries to fit to the width and height of its child widget. Use proper padding around the Text widget. That would be sufficient to achieve the above.
Also add mainAxisSize: MainAxisSize.min to Row widget.
Example code is as below. Please look at the code comment as well for the changes
Column(
children: [
Text(
"Know your\nASSET ALLOCATION",
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
fontSize: tSize18,
fontWeight: FontWeight.w600),
overflow: TextOverflow.ellipsis,
maxLines: 2,
),
child: DecoratedBox( // change Container to DecoratedBox
decoration: BoxDecoration(
color: orangeColor,
border: Border.all(
color: orangeColor, width: 2.0, style: BorderStyle.solid),
borderRadius: BorderRadius.all(
Radius.circular(3),
),
),
child: Padding(
padding: const EdgeInsets.symmetric(horizontal:24,vertical:16),//here change the value as per your requirement
child :Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Proceed',
style: TextStyle(
fontSize: tSize12,
fontWeight: FontWeight.w500,
color: whiteColor),
textAlign: TextAlign.center,
),
SizedBox(width: 3,),
Icon(
Icons.arrow_circle_right_outlined,
color: Colors.white,
size: 18,
)
],
),
),
),
],
)