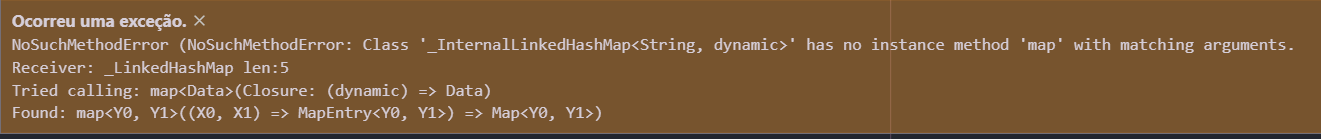
I'm trying to make a request to an external API, but when the response goes through JsonDecode, and it maps the created array variable, it returns this error
I'm new to flutter, and I'm getting a weather forecast API, where you can see the code below
List<Data> lsPrevisaoTempo = [];
_getPrediction() async {
SharedPreferences pref = await SharedPreferences.getInstance();
var countyID = pref.getInt("county_id") ?? "";
API.getPredictionTime().then((response) {
setState(() {
if (response.statusCode == 200) {
var jsonResponse = jsonDecode(response.body) as Map<String, dynamic>;
weatherForecastList = jsonResponse["${countyID}"].map<Data>((json) => Data.fromJson(json)).toList();
}
});
});
Below, the receipt of the request
static Future getPredictionTime() async {
SharedPreferences pref = await SharedPreferences.getInstance();
var countyId = pref.getInt("county_id") ?? "";
Map<String, String> headers = {'Content-Type': 'application/json'};
var url =
Uri.parse("https://apiprevmet3.inmet.gov.br/previsao/${countyId}");
return await http.get(url, headers: headers);
}
The Date Model below:
class Data {
Periodo? manha;
Periodo? tarde;
Periodo? noite;
Data({this.manha, this.tarde, this.noite});
Data.fromJson(Map<String, dynamic> json) {
manha = json['manha'] != null ? new Periodo.fromJson(json['manha']) : null;
tarde = json['tarde'] != null ? new Periodo.fromJson(json['tarde']) : null;
noite = json['noite'] != null ? new Periodo.fromJson(json['noite']) : null;
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
if (this.manha != null) {
data['manha'] = this.manha!.toJson();
}
if (this.tarde != null) {
data['tarde'] = this.tarde!.toJson();
}
if (this.noite != null) {
data['noite'] = this.noite!.toJson();
}
return data;
}
}
class Periodo {
String? uf;
String? entidade;
String? resumo;
String? tempo;
int? tempMax;
int? tempMin;
String? dirVento;
String? intVento;
String? codIcone;
String? icone;
String? diaSemana;
int? umidadeMax;
int? umidadeMin;
String? tempMaxTende;
String? codTempMaxTendeIcone;
String? tempMaxTendeIcone;
String? tempMinTende;
String? codTempMinTendeIcone;
String? tempMinTendeIcone;
String? estacao;
String? hora;
String? nascer;
String? ocaso;
String? fonte;
Periodo(
{this.uf,
this.entidade,
this.resumo,
this.tempo,
this.tempMax,
this.tempMin,
this.dirVento,
this.intVento,
this.codIcone,
this.icone,
this.diaSemana,
this.umidadeMax,
this.umidadeMin,
this.tempMaxTende,
this.codTempMaxTendeIcone,
this.tempMaxTendeIcone,
this.tempMinTende,
this.codTempMinTendeIcone,
this.tempMinTendeIcone,
this.estacao,
this.hora,
this.nascer,
this.ocaso,
this.fonte});
Periodo.fromJson(Map<String, dynamic> json) {
uf = json['uf'] ?? "";
entidade = json['entidade'] ?? "";
resumo = json['resumo'] ?? "";
tempo = json['tempo'] ?? "";
tempMax = json['temp_max'] ?? 0;
tempMin = json['temp_min'] ?? 0;
dirVento = json['dir_vento'] ?? "";
intVento = json['int_vento'] ?? "";
codIcone = json['cod_icone'] ?? "";
icone = json['icone'] ?? "";
diaSemana = json['dia_semana'] ?? "";
umidadeMax = json['umidade_max'] ?? 0;
umidadeMin = json['umidade_min'] ?? 0;
tempMaxTende = json['temp_max_tende'] ?? "";
codTempMaxTendeIcone = json['cod_temp_max_tende_icone'] ?? "";
tempMaxTendeIcone = json['temp_max_tende_icone'] ?? "";
tempMinTende = json['temp_min_tende'] ?? "";
codTempMinTendeIcone = json['cod_temp_min_tende_icone'] ?? "";
tempMinTendeIcone = json['temp_min_tende_icone'] ?? "";
estacao = json['estacao'] ?? "";
hora = json['hora'] ?? "";
nascer = json['nascer'] ?? "";
ocaso = json['ocaso'] ?? "";
fonte = json['fonte'] ?? "";
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['uf'] = this.uf;
data['entidade'] = this.entidade;
data['resumo'] = this.resumo;
data['tempo'] = this.tempo;
data['temp_max'] = this.tempMax;
data['temp_min'] = this.tempMin;
data['dir_vento'] = this.dirVento;
data['int_vento'] = this.intVento;
data['cod_icone'] = this.codIcone;
data['icone'] = this.icone;
data['dia_semana'] = this.diaSemana;
data['umidade_max'] = this.umidadeMax;
data['umidade_min'] = this.umidadeMin;
data['temp_max_tende'] = this.tempMaxTende;
data['cod_temp_max_tende_icone'] = this.codTempMaxTendeIcone;
data['temp_max_tende_icone'] = this.tempMaxTendeIcone;
data['temp_min_tende'] = this.tempMinTende;
data['cod_temp_min_tende_icone'] = this.codTempMinTendeIcone;
data['temp_min_tende_icone'] = this.tempMinTendeIcone;
data['estacao'] = this.estacao;
data['hora'] = this.hora;
data['nascer'] = this.nascer;
data['ocaso'] = this.ocaso;
data['fonte'] = this.fonte;
return data;
}
}
CodePudding user response:
As I see, that you're trying to call a List specific method which is map() on a Map<String, dynamic>, you can't execute a List type method on Map<String, dynamic>.
On other hand, you call values on the Map<String, dynamic> to get a List with just the values.
so, you need to replace this:
weatherForecastList = jsonResponse["${countyID}"].map<Data>((json) => Data.fromJson(json)).toList();
with:
weatherForecastList = jsonResponse["${countyID}"].values.toList().map((mapElement) => Data.fromJson(mapElement as Map<String, dynamic>)).toList();
CodePudding user response:
Your jsonResponse["${countyID}"] contains a Map not List, if you want to map it you need to use entries, change this:
weatherForecastList = jsonResponse["${countyID}"].map<Data>((json) => Data.fromJson(json)).toList();
to this:
weatherForecastList = jsonResponse["${countyID}"].entries.map<Data>((json) => Data.fromJson({json.key:json.value})).toList();