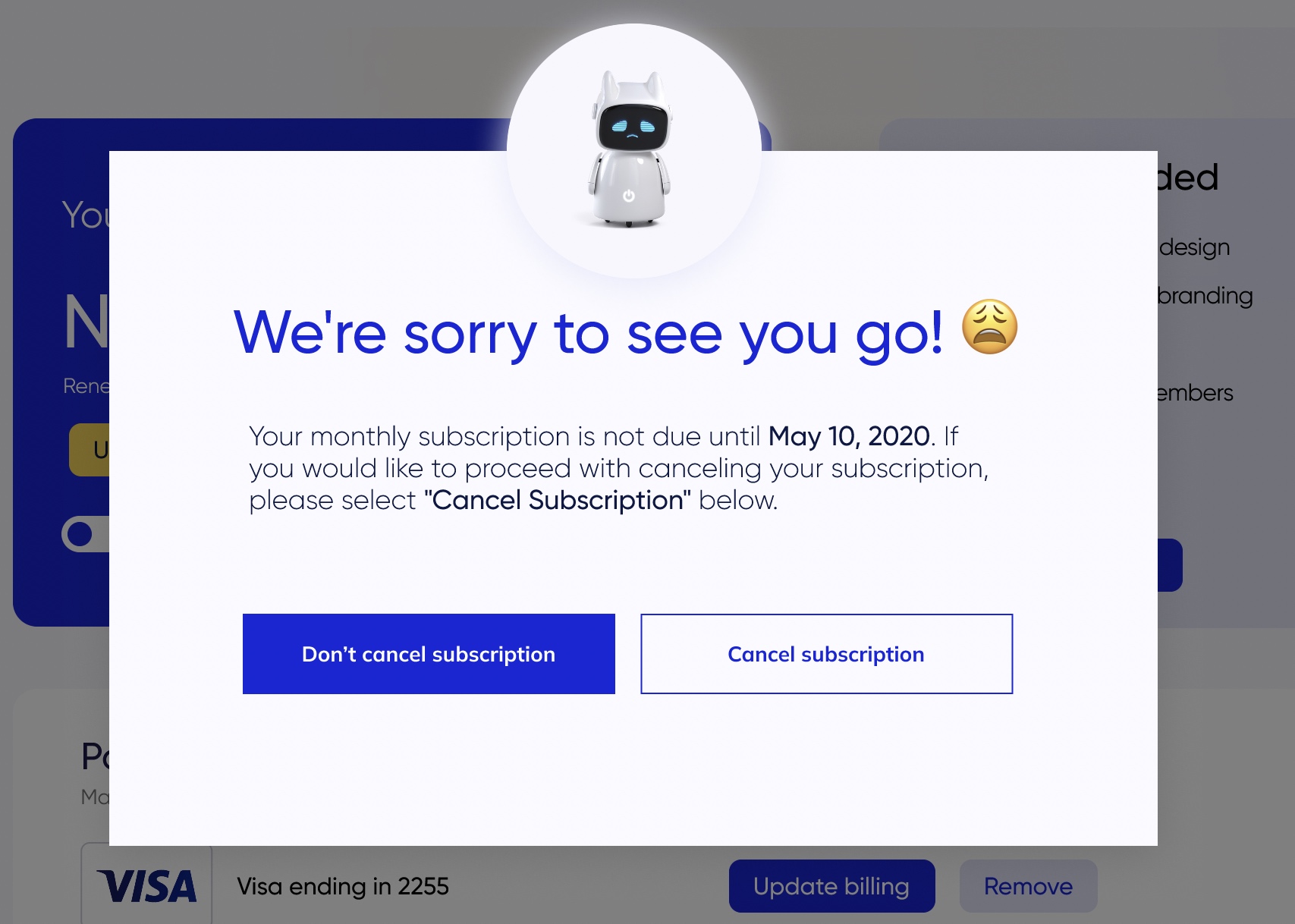
Please can anyone guide me on how I can create an element that overlaps both the modal and its overlay inside bootstrap 5 modal.
CodePudding user response:
- Absolute positioning (here applied via Bootstrap's
position-absolute. - Negative top margin equal to half the badge's height and standard centering with
leftandtransform. - Flex layout for centering badge content.
- Top margin on the header and title elements to push them down below the badge (margin classes don't go large enough for just one to do the job).
const myModal = new bootstrap.Modal('#exampleModal');
myModal.show();.modal-badge {
margin-top: -50px;
left: 50%;
transform: translateX(-50%);
width: 100px;
height: 100px;
border-radius: 50px;
background: #ddd;
display: flex;
justify-content: center;
align-items: center;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<div id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div >
<div >
<div >Hi!</div>
<div >
<h1 id="exampleModalLabel">Modal title</h1>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div >
...
</div>
<div >
<button type="button" data-bs-dismiss="modal">Close</button>
<button type="button" >Save changes</button>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-IDwe1 LCz02ROU9k972gdyvl AESN10 x7tBKgc9I5HFtuNz0wWnPclzo6p9vxnk" crossorigin="anonymous"></script>