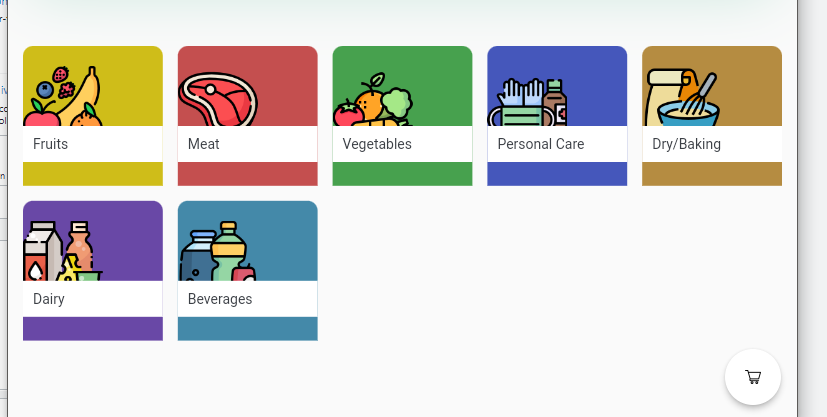
so im trying to make the names stay below even at different sizes of screen.
I can't make the category names stay below. 
this is the source code so far
class CategoryItem extends StatelessWidget {
final Category category;
const CategoryItem({super.key, required this.category});
@override
Widget build(BuildContext context) {
Size size = MediaQuery.of(context).size;
return Container(
padding: EdgeInsets.only(top: 20),
decoration: BoxDecoration(
color: category.backColor,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10),
topRight: Radius.circular(10)
)
),
child: Stack(
children: [
Image.asset(
category.image,
height: 80,
width: 80,
alignment: Alignment.topCenter,
),
Container(
padding: EdgeInsets.all(10),
width: double.infinity,
margin: EdgeInsets.only(top: 60),
color: Colors.white,
child: Text(category.title)
)
]
),
);
}
}
CodePudding user response:
You can try wrapping your Container inside an Align Widget and set the alignment to bottomCenter
Align(
alignment: Alignment.bottomCenter,
child: Container(
padding: EdgeInsets.all(10),
width: double.infinity,
margin: EdgeInsets.only(top: 60),
color: Colors.white,
child: Text(category.title)),
)
CodePudding user response:
just don't use your Stack widget and change it into Column
class CategoryItem extends StatelessWidget {
final Category category;
const CategoryItem({super.key, required this.category});
@override
Widget build(BuildContext context) {
Size size = MediaQuery.of(context).size;
return Container(
padding: EdgeInsets.only(top: 20),
decoration: BoxDecoration(
color: category.backColor,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10),
topRight: Radius.circular(10)
)
),
child: Column(
children: [
Image.asset(
category.image,
height: 80,
width: 80,
alignment: Alignment.topCenter,
),
Container(
padding: EdgeInsets.all(10),
width: double.infinity,
margin: EdgeInsets.only(top: 60),
color: Colors.white,
child: Text(category.title)
)
]
),
);
}
}
and now your widget design should be work as you want