I am creating a chartWidget with the use of fl_chart package,
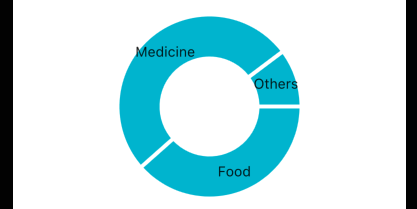
if chart's data is empty its showing empty...but
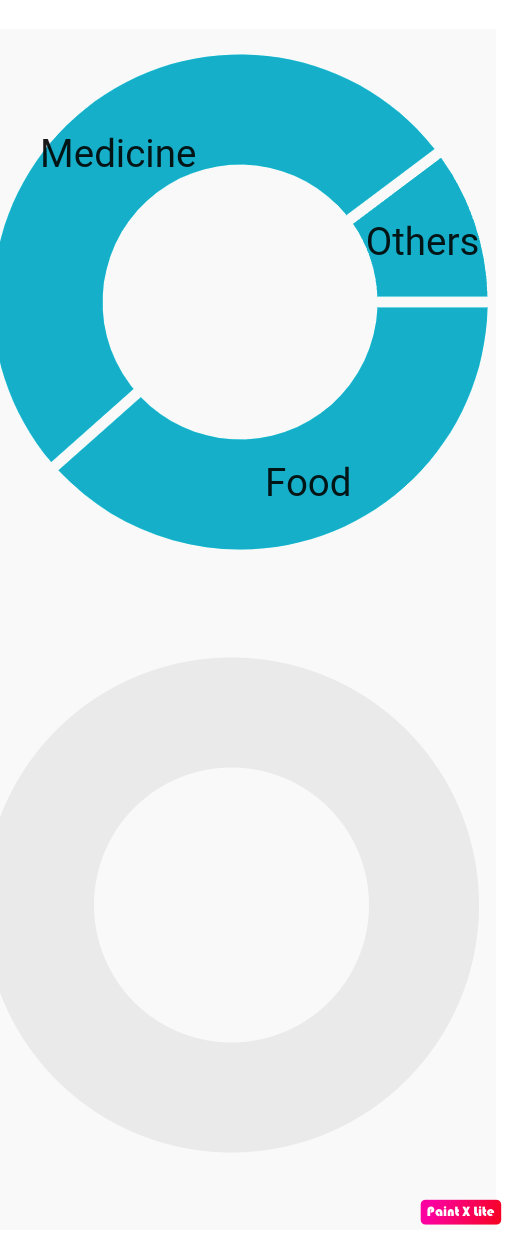
I want it to show grey circle with the same size when chart's data is empty...like my attached image
here is my chart widget
class ChartWidget extends StatelessWidget {
final Map<String, dynamic> mapdata;
const ChartWidget({super.key, required this.mapdata});
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(20),
child: PieChart(
PieChartData(
sectionsSpace: 4,
centerSpaceRadius: 50,
sections: mapdata.entries
.map((e) => PieChartSectionData(
title: e.key.toString(), value: (e.value)))
.toList()))
);
}
}
homescreen
class HomeScreen extends StatelessWidget {
HomeScreen({Key? key}) : super(key: key);
Map<String,dynamic> expenseData={
'Food':3000.0,
'Medicine':4000.0,
'Others':800.0
};
Map<String,dynamic> incomeData={};//here income data is empty
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Expanded(child: ChartWidget(mapdata: expenseData,)),
Expanded(child: ChartWidget(mapdata: incomeData,)),
],),
);
}
}
CodePudding user response:
Try this:
sections: mapdata.isEmpty
? [PieChartSectionData(color: Colors.grey)]
: mapdata.entries
.map((e) => PieChartSectionData(
title: e.key.toString(), value: (e.value)))
.toList(),