Trying to develop masking for email address using reg expression but not able to achieve the desired result.
Input : [email protected]
After masking I am looking for result something like this:
Output: "ha*****er@how*****.com"
What I tried is this reg expression:
(?<=.)[^@\n](?=[^@\n]*?[^@\n]@)|(?:(?<=@.)|(?!^)\G(?=[^@\n]*$)).(?=.*\.)
h*********r@h******.com
CodePudding user response:
const mystring='[email protected]';
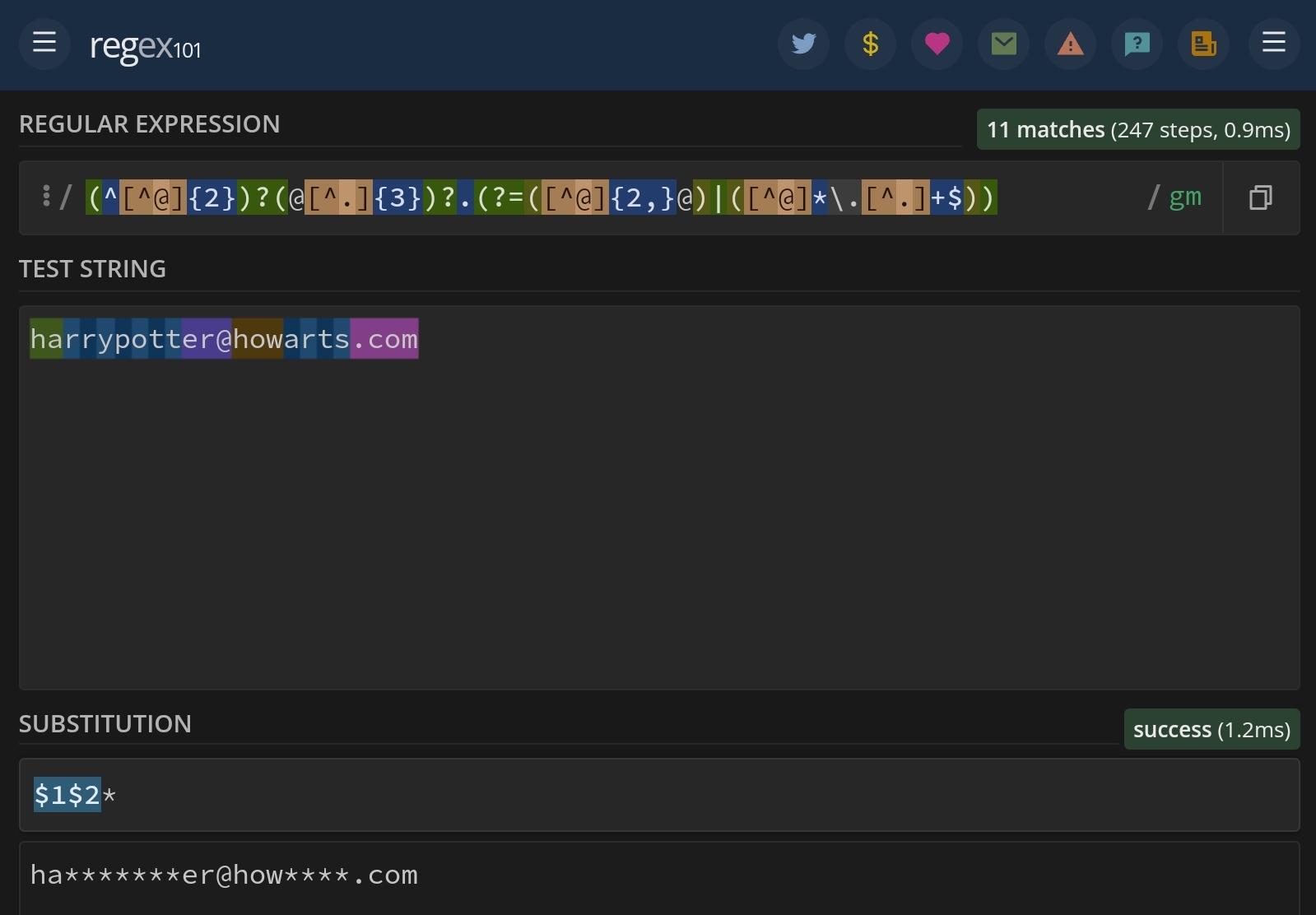
mystring.replace(/(^[^@]{2})?(@[^.]{3})?.(?=([^@]{2,}@)|([^@]*\.[^.] $))/gm,'$1$2*');
This is mostly about what you want to keep, not what you want to mask. The approach is to replace every single scanned character with an asterisk one at a time, while skipping the delimiters and the characters around them.
The first two paren sets are optional capture groups that recognize delimiters (begin-string & @) and the 2 or 3 characters to keep after. They get put into capture groups 1 & 2 and will be null unless the scanner is at that point in the string.
The next part . is the actual character to be replaced with an asterisk.
The rest is a lookahead to ensure the characters you want to retain appearing before a delimiter are skipped over. (You only replace if there are at least two chars and one @ somewhere to your right, or if there is no @ and a dot followed by a domain name to your right.)
Here it is in action on Regex101:

CodePudding user response:
Your question needs some clarification. Here is an answer making some assumptions:
- keep 2 leading and trailing chars of the name part (before
@) - keep 3 leading chars of the domain part (after
@) until.and TLD (top level domain) - replace with three asterisks
***to more effectively obscure the address (better than exact number of chars replaced) - no replacement for short names and domains.
Code with examples:
[ `[email protected]`,
`[email protected]`,
`[email protected]`,
`[email protected]`
].forEach(str => {
let result = str
.replace(/^(..). ?(?=..@)/, '$1***')
.replace(/(@...). ?(?=\.\w $)/, '$1***');
console.log(str ' => ' result);
});Output:
[email protected] => ha***er@hog***.com
[email protected] => ha***ry@hog***.com
[email protected] => tim@hog***.com
[email protected] => ha***[email protected]
Notice that there are two .replace() because one or the other replacement may fail if too short. If you combine into one the whole regex would fail if one side fails.
Explanation of first regex:
^-- anchor at start of string(..)-- capture group 1 for two chars. ?-- non-greedy scan for 1 chars(?=..@)-- positive lookahead for two chars and@
Notice that we could replace the capture group 1 with a positive lookbehind. This is however not supported by all browsers, notably Safari, hence better to void.
