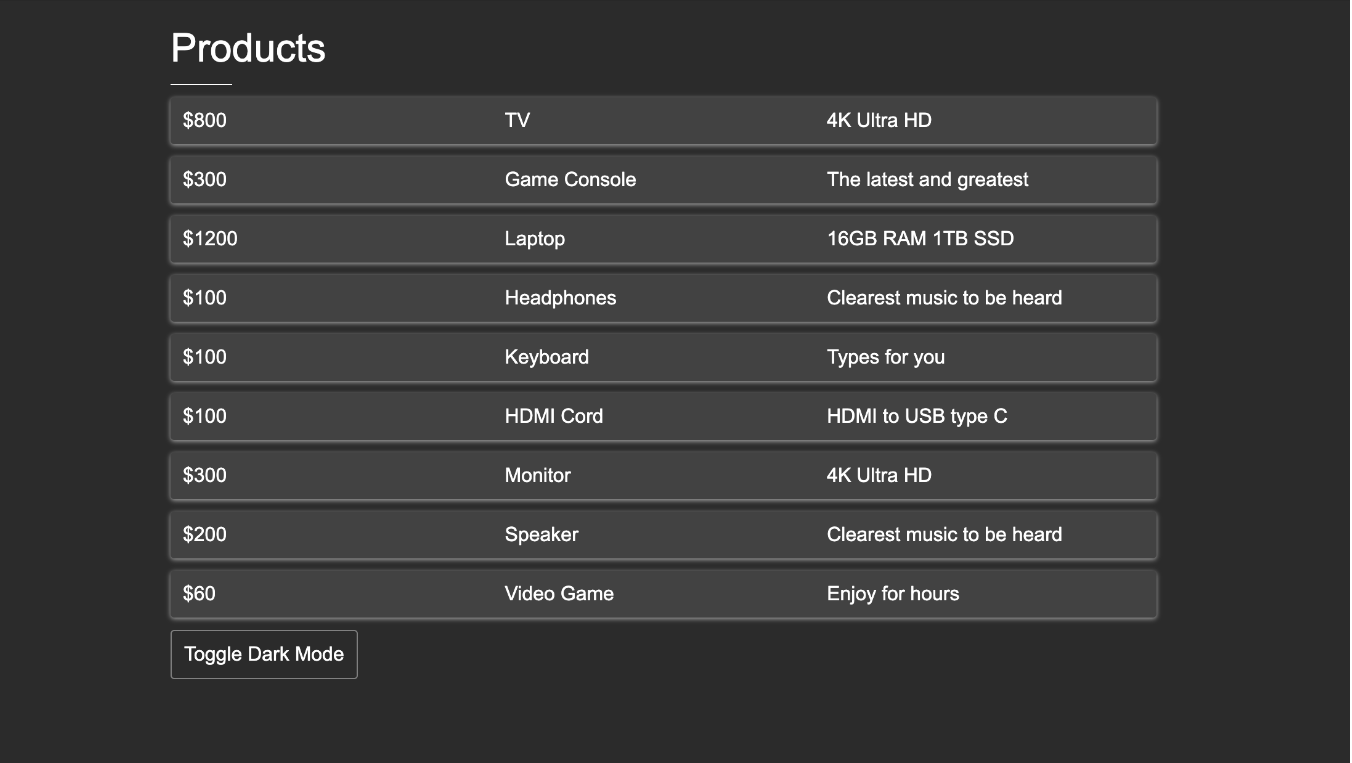
I'm trying recreate this photo but I have run into an issue that I'm not so sure how to fix! So I need to shrink the width of the container class but I'm no entirely sure how. I've tried all kinds of different flex box strategies. My question is how can I shrink the width of the container class and how can I move all of the content to the center of the screen like in the photo? (If you expand the snippet to full screen all the content shows in the top left)  Here is what I have so far:
Here is what I have so far:
body {
font-family: Helvetica;
background-color: #000000;
color: white;
}
.container {
display: flex;
align-content: center;
justify-content: space-evenly;
align-items: center;
background-color: #5A5A5A;
color: white;
padding: 0px;
margin: 5px 0;
border-radius: 5px;
}
#clickMe {
border: 1px solid white;
display: inline-block;
padding: 10px;
font-family: Helvetica;
border-radius: 3px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>List of items</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="header">
<h1>Products</h1>
<p>______
<p>
</div>
<div id="appendToMe">
<div >
<div >
<p>Hello</p>
<p>World</p>
<p>Hello</p>
</div>
<div >
<p>Hello</p>
<p>World</p>
<p>Hello</p>
</div>
<div >
<p>Hello</p>
<p>World</p>
<p>Hello</p>
</div>
</div>
</div>
<div id="clickMe">Toggle Dark Mode</div>
</body>
</html>CodePudding user response:
You just have to wrap all your content which you want smaller and centered into another <div> element and shrink center it
CSS Styling would be:
.shrink-container {
width: 400px; // or any other value you want
margin: 0 auto; // this is actually centering the container
}
body {
font-family: Helvetica;
background-color: #000000;
color: white;
}
.shrink-container {
width: 400px;
margin: 0 auto;
}
.container {
display: flex;
align-content: center;
justify-content: space-evenly;
align-items: center;
background-color: #5A5A5A;
color: white;
padding: 0px;
margin: 5px 0;
border-radius: 5px;
}
#clickMe {
border: 1px solid white;
display: inline-block;
padding: 10px;
font-family: Helvetica;
border-radius: 3px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>List of items</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div >
<div id="header">
<h1>Products</h1>
<p>______
<p>
</div>
<div id="appendToMe">
<div >
<div >
<p>Hello</p>
<p>World</p>
<p>Hello</p>
</div>
<div >
<p>Hello</p>
<p>World</p>
<p>Hello</p>
</div>
<div >
<p>Hello</p>
<p>World</p>
<p>Hello</p>
</div>
</div>
</div>
<div id="clickMe">Toggle Dark Mode</div>
</div>
</body>
</html>CodePudding user response:
you can wrap then inside another div and just give max-width & margin: auto to it. Which would limit its width and keep it in center.
body {
font-family: Helvetica;
background-color: #000000;
color: white;
}
.container-outer {
margin: auto;
max-width: 500px;
}
.container {
display: flex;
align-content: center;
justify-content: space-evenly;
align-items: center;
background-color: #5A5A5A;
color: white;
padding: 0px;
margin: 5px 0;
border-radius: 5px;
}
#clickMe {
border: 1px solid white;
display: inline-block;
padding: 10px;
font-family: Helvetica;
border-radius: 3px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>List of items</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div >
<div id="header">
<h1>Products</h1>
<p>______
<p>
</div>
<div id="appendToMe">
<div >
<div >
<p>Hello</p>
<p>World</p>
<p>Hello</p>
</div>
<div >
<p>Hello</p>
<p>World</p>
<p>Hello</p>
</div>
<div >
<p>Hello</p>
<p>World</p>
<p>Hello</p>
</div>
</div>
</div>
<div id="clickMe">Toggle Dark Mode</div>
</div>
</body>
</html>