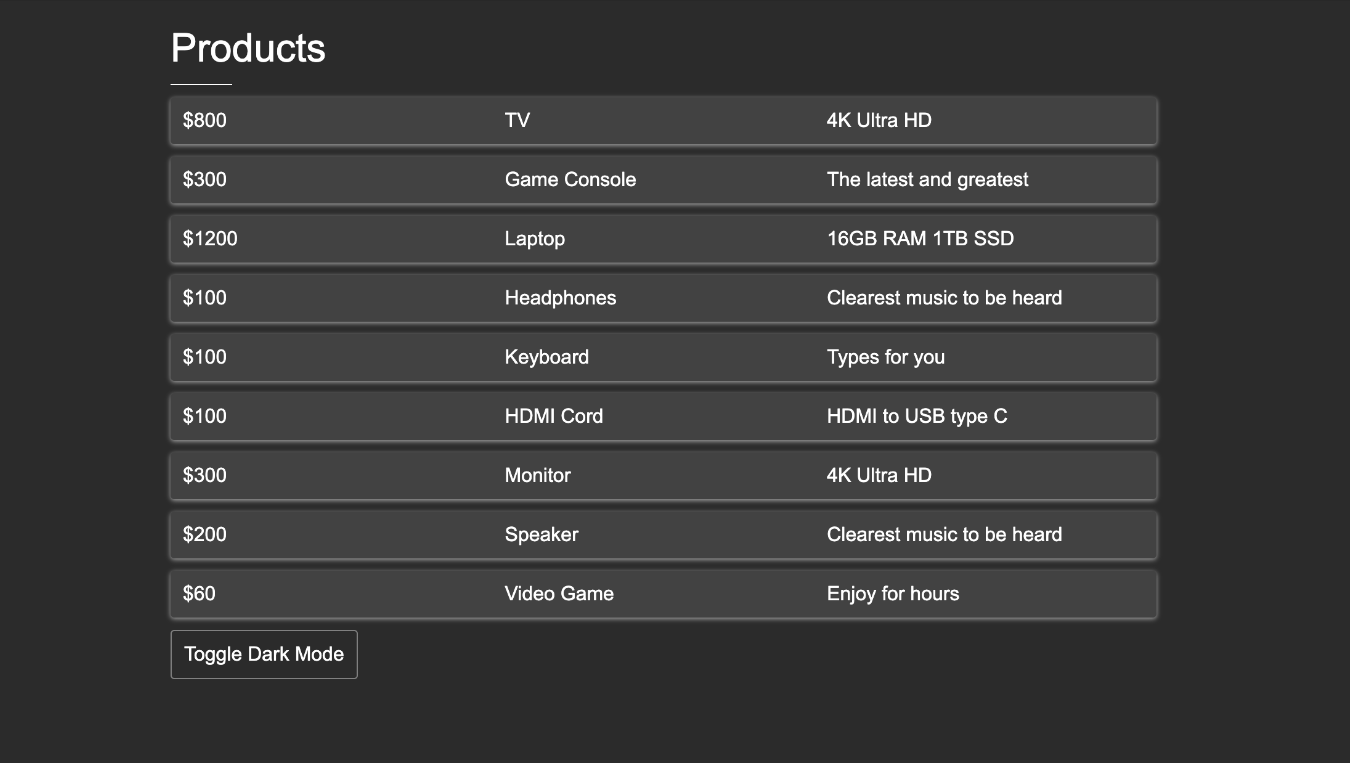
I'm tryin to recreate this photo below and I am so close. I have run into a problem and I cannot seem to fix it. In my Snippet the text is not vertical aligned with the other container divs like they are in the photo. How can I align my text so the words are aligned? I have tried using flex box but because some text are longer/shorter then others they are all out of alignment because their positions are fixed.

const storeItems = [
{
name: 'TV',
price: 800.00,
inStock: true,
details: '4K Ultra HD'
},
{
name: 'Phone',
price: 700.00,
inStock: false,
details: '5G'
},
{
name: 'Game Console',
price: 300.00,
inStock: true,
details: 'The latest and greatest'
},
{
name: 'Laptop',
price: 1200.00,
inStock: true,
details: '16GB RAM 1TB SSD'
},
{
name: 'Smart Watch',
price: 200.00,
inStock: false,
details: 'Counts your steps'
},
{
name: 'Headphones',
price: 100.00,
inStock: true,
details: 'Clearest music to be heard'
},
{
name: 'Keyboard',
price: 100.00,
inStock: true,
details: 'Types for you'
},
{
name: 'HDMI Cord',
price: 100.00,
inStock: true,
details: 'HDMI to USB type C'
},
{
name: 'Monitor',
price: 300.00,
inStock: true,
details: '4K Ultra HD'
},
{
name: 'Speaker',
price: 200.00,
inStock: true,
details: 'Clearest music to be heard'
},
{
name: 'Video Game',
price: 60.00,
inStock: true,
details: 'Enjoy for hours'
},
];
storeItems.forEach(function(n, i, a) {
if (n.inStock == true) {
$('.boxes').append('<div >' '<p>$' n.price '</p>' '<p>' n.name '</p>' '<p>' n.details '</p>'
'</div>');
}
if (n.inStock == false) {
$('.boxes').append('<p >' n.name ': $'
n.price ' Not in stock' '</p>');
}
})
$('#clickMe').appendTo('.boxes');
$('#clickMe').click(function(){
$('#contentContainer').toggleClass('darkModeBackground');
$('.container').toggleClass('darkModeContainers');
$(this).toggleClass('darkModeClickMe');
})
body {
font-family: Helvetica;
background-color: #d3d3d3;
color: black;
}
.shrink-container {
width: 800px;
height: 50px;
margin: 0 auto;
}
.container {
display: flex;
align-content: center;
justify-content: space-between;
align-items: center;
background-color: white;
padding: 0px 10px;
margin: 10px 0;
border-radius: 5px;
}
#clickMe {
display: inline-block;
padding: 10px;
font-family: Helvetica;
border-radius: 3px;
border: 1px solid;
}
#clickMe:hover{
cursor: pointer;
}
.inStock{
}
.notInStock{
display:none;
}
.darkModeBackground{
background-color: black;
color:white;
}
.darkModeContainers{
background-color: #5A5A5A;
color: white;
}
.darkModeClickMe{
border-color: white;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>List of items</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body id="contentContainer">
<div >
<div id="header">
<h1>Products</h1>
<p>______
<p>
</div>
<div id="appendToMe">
<div >
</div>
</div>
</div>
<div id="clickMe">Toggle Dark Mode</div>
<script src="https://code.jquery.com/jquery-3.5.0.slim.min.js" integrity="sha256-MlusDLJIP1GRgLrOflUQtshyP0TwT/RHXsI1wWGnQhs=" crossorigin="anonymous"></script>
<script src="app.js"></script>
</body>
</html>CodePudding user response:
A solution using <table>.
const storeItems = [
{
name: 'TV',
price: 800.00,
inStock: true,
details: '4K Ultra HD'
},
{
name: 'Phone',
price: 700.00,
inStock: false,
details: '5G'
},
{
name: 'Game Console',
price: 300.00,
inStock: true,
details: 'The latest and greatest'
},
{
name: 'Laptop',
price: 1200.00,
inStock: true,
details: '16GB RAM 1TB SSD'
},
{
name: 'Smart Watch',
price: 200.00,
inStock: false,
details: 'Counts your steps'
},
{
name: 'Headphones',
price: 100.00,
inStock: true,
details: 'Clearest music to be heard'
},
{
name: 'Keyboard',
price: 100.00,
inStock: true,
details: 'Types for you'
},
{
name: 'HDMI Cord',
price: 100.00,
inStock: true,
details: 'HDMI to USB type C'
},
{
name: 'Monitor',
price: 300.00,
inStock: true,
details: '4K Ultra HD'
},
{
name: 'Speaker',
price: 200.00,
inStock: true,
details: 'Clearest music to be heard'
},
{
name: 'Video Game',
price: 60.00,
inStock: true,
details: 'Enjoy for hours'
},
];
storeItems.forEach(function(n, i, a) {
$('#appendToMe').append('<tr><td>$' n.price '</td><td>' n.name '</td><td>' n.details '</td></tr>');
})
$('#clickMe').click(function(){
$('body').toggleClass('darkModeBackground');
$('#appendToMe').toggleClass('dark');
$(this).toggleClass('darkModeClickMe');
})body {
font-family: Helvetica;
background-color: #d3d3d3;
color: black;
}
#appendToMe {
border-spacing: 0 .5em;
margin-bottom: 2em;
}
tr {
background-color: white;
}
td {
padding: 10px 20px;
}
td:first-child {
border-radius: 5px 0 0 5px;
}
td:last-child {
border-radius: 0 5px 5px 0;
}
#clickMe button {
padding: 10px;
font-family: Helvetica;
border-radius: 3px;
border: 1px solid;
}
.darkModeBackground {
background-color: black;
color:white;
}
#appendToMe.dark tr {
background-color: #5A5A5A;
color: white;
}
.darkModeClickMe {
border-color: white;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<body>
<h1>Products</h1>
<table id="appendToMe"></table>
<div id="clickMe"><button>Toggle Dark Mode</button></div>
</body>