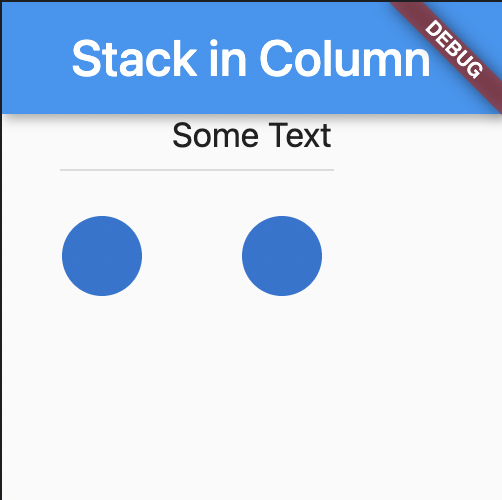
I want multiple CircleAvatars like this
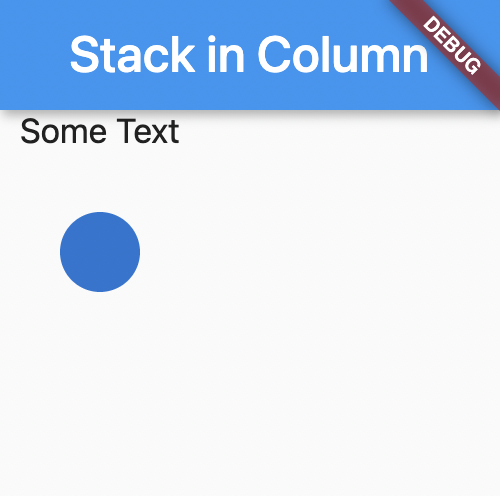
But if I don't include a Divider (1st child of stack, line #38), I am getting this. What is happening and why? How to fix this?
Relevant widget:
Column(
children: [
Text('Some Text'),
Stack(
children: [
const Divider(),
const SizedBox(height: 100, width: 100),
const Positioned(
left: 30,
bottom: 29,
child: CircleAvatar(),
),
Positioned(
left: 120,
bottom: 29,
child: CircleAvatar(),
),
],
),
],
);
CodePudding user response:
This happened because stack take its size from its parents or as much as its longest child, and when you remove the Divider, SizedBox became longest child and its width not enough for two CircleAvatar.
try wrap your column with sizedbox and give it static width or just set double.infinity to get screen width.
Column(
children: [
Text('Some Text'),
SizedBox(
width: 200,
height: 100,
child: Stack(
children: [
Positioned(
left: 30,
bottom: 29,
child: CircleAvatar(),
),
Positioned(
left: 120,
bottom: 29,
child: CircleAvatar(),
),
],
),
),
],
),