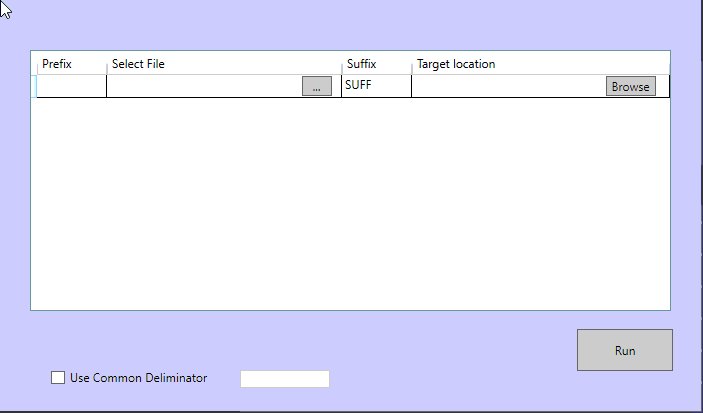
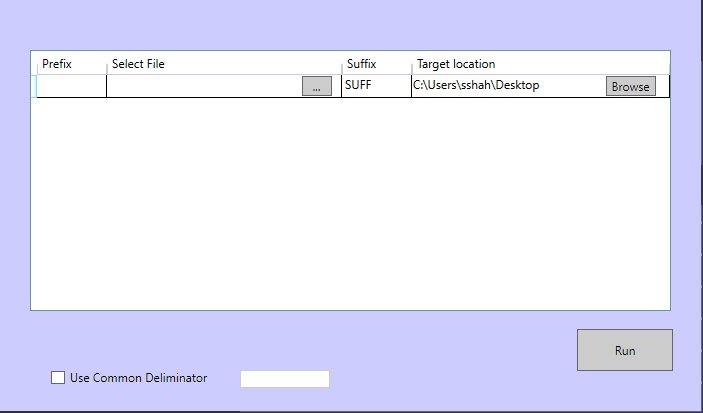
I am making a datagrid inside a window, where two columns are DockPanels with a TextBlock and a Button. When a user selects a file/folder, the TextBlock receives the value and displays it. However, it does not reflect it right away in my case. When I double click on the TextBlock, it suddenly shows. What am I missing here?
XAML
<DataGrid Name="copierDataGrid" Margin="30,50,30,100"
ItemsSource="{Binding SelectedAsm}" SelectedItem="{Binding Selected}" AutoGenerateColumns="False" CanUserResizeColumns="False" >
<DataGrid.Columns>
<DataGridTextColumn Header="Prefix" Width="70" Binding="{Binding prefCol, TargetNullValue=''}"/>
<DataGridTemplateColumn Width="235" CanUserResize="False" Header="Select File">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DockPanel DockPanel.Dock="Top">
<TextBlock Name="fileLocColtxtBox" Width="185" Margin="0,0,0,0" TextWrapping="Wrap" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Text="{Binding fileLocCol, TargetNullValue=''}"/>
<Button x:Name="brwsFileBtn" Content="..." Width="30" Margin="0,0,0,0" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Click="brwsFileBtn_Click"/>
</DockPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTextColumn Header="Suffix" Width="70" Binding="{Binding suffCol, TargetNullValue=''}"/>
<DataGridTemplateColumn Header="Target location" Width="*" CanUserResize="False" >
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DockPanel DockPanel.Dock="Top">
<TextBlock Name="destLocColtxtBox" Width="180" Margin="0,0,0,0" TextWrapping="Wrap" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Text="{Binding destLocCol, TargetNullValue=''}"/>
<Button x:Name="brwsFileBtn" Content="Browse" Width="50" Margin="0,0,0,0" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Click="brwsFolderBtn_Click"/>
</DockPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
XAML.CS
public itemAsm Selected { get; set; }
public ObservableCollection<itemAsm> SelectedAsm { get; set; }
public unitCopierFrm()
{
InitializeComponent();
SelectedAsm = new ObservableCollection<itemAsm>();
DataContext= this;}
public class itemAsm
{
public string prefCol { get; set; }
public string fileLocCol { get; set; }
public string suffCol { get; set; }
public string destLocCol { get; set; }
}
}private void brwsFolderBtn_Click(object sender, RoutedEventArgs e)
{
if (Selected !=null)
{
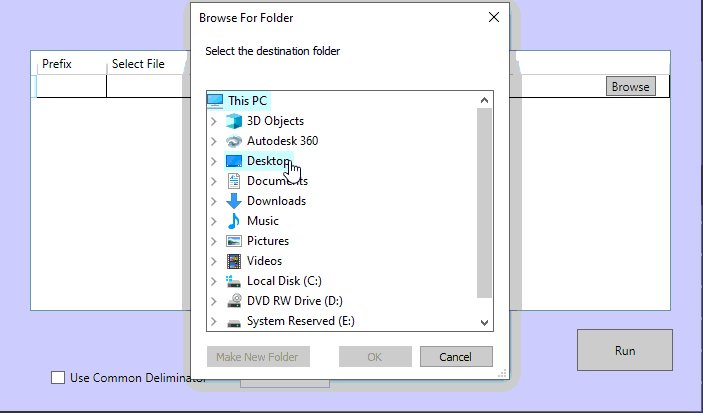
System.Windows.Forms.FolderBrowserDialog dlgFolderBrowser = new System.Windows.Forms.FolderBrowserDialog();
dlgFolderBrowser.Description = "Select the destination folder";
dlgFolderBrowser.RootFolder = System.Environment.SpecialFolder.MyComputer;
dlgFolderBrowser.ShowDialog();
string dirPath = dlgFolderBrowser.SelectedPath;
//if (dlgFolderBrowser.ShowDialog == Windows)
if (dirPath != null)
{
Selected.destLocCol = dirPath;
}
}
}
CodePudding user response:
itemAsm should implement INotifyPropertyChanged and raise the PropertyChanged event to notify the view whenever the data-bound property has been set to a new value:
public class itemAsm : INotifyPropertyChanged
{
private string _prefCol;
public string prefCol
{
get { return _prefCol; }
set { _prefCol = value; NotifyPropertyChanged(); }
}
private string _fileLocCol;
public string fileLocCol
{
get { return _fileLocCol; }
set { _fileLocCol = value; NotifyPropertyChanged(); }
}
private string _suffCol;
public string suffCol
{
get { return _suffCol; }
set { _suffCol = value; NotifyPropertyChanged(); }
}
private string _destLocCol;
public string destLocCol
{
get { return _destLocCol; }
set { _destLocCol = value; NotifyPropertyChanged(); }
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged([CallerMemberName] String propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
You may also want to consider renaming the properties according to the C# naming conventions.