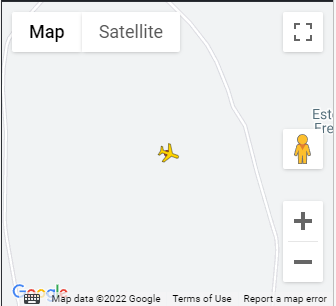
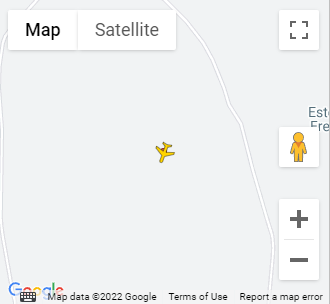
Hi i have a problem with rotating a mark, roation works fine but it changes its position when its rotated, is there any way to fix this
const image = {
path: "M14 8.947L22 14v2l-8-2.526v5.36l3 1.666V22l-4.5-1L8 22v-1.5l3-1.667v-5.36L3 16v-2l8-5.053V3.5a1.5 1.5 0 0 1 3 0v5.447z",
fillColor: "#ffd400",
fillOpacity: 1,
strokeColor: "000",
strokeOpacity: 0.4,
scale: 1,
rotation: 0,
};
const aircraft = new google.maps.Marker({
position: { lat: 51.9189046, lng: 19.1343786 },
map,
icon: image,
});
CodePudding user response:
The rotation for an SVG symbol is around the anchor position. The default anchor for an SVG Symbol is the upper left corner. To rotate the marker around the center, set the anchor to be the center of the image, which for your icon is:
anchor: new google.maps.Point(13, 13)
complete marker definition:
const image = {
path: "M14 8.947L22 14v2l-8-2.526v5.36l3 1.666V22l-4.5-1L8 22v-1.5l3-1.667v-5.36L3 16v-2l8-5.053V3.5a1.5 1.5 0 0 1 3 0v5.447z",
fillColor: "#ffd400",
fillOpacity: 1,
strokeColor: "000",
strokeOpacity: 0.4,
scale: 1,
rotation: 0,
anchor: new google.maps.Point(13, 13)
};
const aircraft = new google.maps.Marker({
position: { lat: 51.9189046, lng: 19.1343786 },
map,
icon: image,
});
code snippet:
let map;
function initMap() {
map = new google.maps.Map(document.getElementById("map"), {
center: { lat: 51.9189046, lng: 19.1343786 },
zoom: 15,
});
var ptMarker = new google.maps.Marker({
position: map.getCenter(),
map: map,
icon: {
url: "https://maps.gstatic.com/intl/en_us/mapfiles/markers2/measle.png",
size: new google.maps.Size(7, 7),
anchor: new google.maps.Point(4, 4)
}
});
const image = {
path: "M14 8.947L22 14v2l-8-2.526v5.36l3 1.666V22l-4.5-1L8 22v-1.5l3-1.667v-5.36L3 16v-2l8-5.053V3.5a1.5 1.5 0 0 1 3 0v5.447z",
fillColor: "#ffd400",
fillOpacity: 1,
strokeColor: "000",
strokeOpacity: 0.4,
scale: 1,
rotation: 0,
anchor: new google.maps.Point(13, 13)
};
const aircraft = new google.maps.Marker({
position: { lat: 51.9189046, lng: 19.1343786 },
map,
icon: image,
});
var angle = 0;
setInterval(function() {
angle = 10;
var image = aircraft.getIcon();
image.rotation = angle;
aircraft.setIcon(image);
}, 500)
}
window.initMap = initMap;/*
* Always set the map height explicitly to define the size of the div element
* that contains the map.
*/
#map {
height: 100%;
}
/*
* Optional: Makes the sample page fill the window.
*/
html,
body {
height: 100%;
margin: 0;
padding: 0;
}<!DOCTYPE html>
<html>
<head>
<title>Simple Map</title>
<script src="https://polyfill.io/v3/polyfill.min.js?features=default"></script>
<!-- jsFiddle will insert css and js -->
</head>
<body>
<div id="map"></div>
<!--
The `defer` attribute causes the callback to execute after the full HTML
document has been parsed. For non-blocking uses, avoiding race conditions,
and consistent behavior across browsers, consider loading using Promises
with https://www.npmjs.com/package/@googlemaps/js-api-loader.
-->
<script
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCkUOdZ5y7hMm0yrcCQoCvLwzdM6M8s5qk&callback=initMap&v=weekly"
defer
></script>
</body>
</html>