I have an appendable list of View and I want to add space to between each element of my list.
Here is an overview of my code -
list = []
function func(){
button(){
list.append(
<View style = {1}>
...
...
...
<\View>
)
}
return(
<View>
<View>
<Text onPress = {() => button()}> </Text>
<\View>
<ScrollView style = {3}>
<View style = {2}>
{list}
<\View>
<\ScrollView>
<\View>
)
}
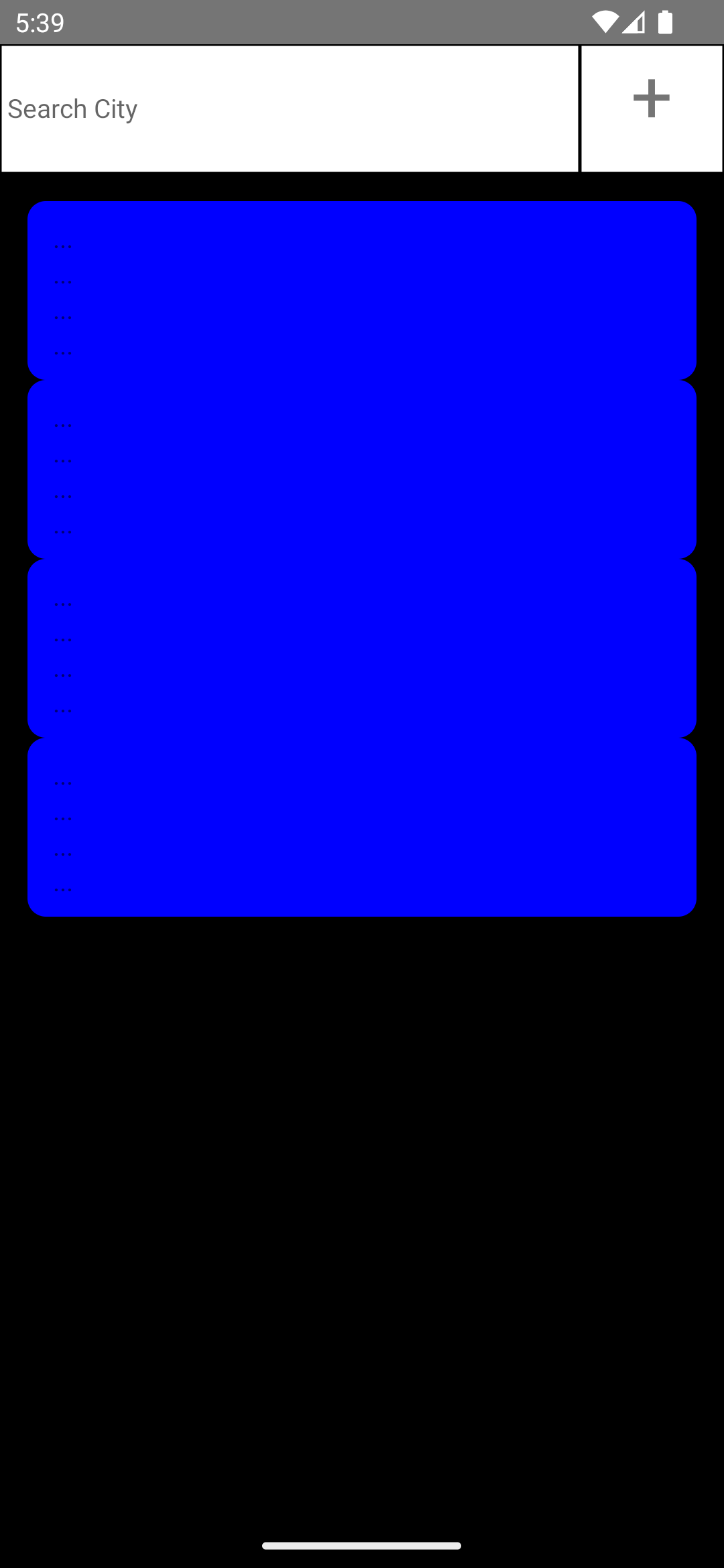
My app currently looks something like this -

My question is which CSS component should I style - {1}, {2} or {3}?
Here is my actual code -
import React, { Component, useState, useEffect } from "react";
import {
View,
Text,
StyleSheet,
TextInput,
ScrollView
} from 'react-native';
function WeatherApp(){
const [data, setData] = useState([])
const[i, setI] = useState(0)
const dates = [1, 2, 3, 4, 5, 6, 7, 8, 9]
const temperatures = [20, 21, 26, 19, 30, 32, 23, 22, 24]
const cities = ['LA', 'SAN', 'SFO', 'LGA', 'HND', 'KIX', 'DEN', 'MUC', 'BOM']
const buttonPressed = () => {
if(i < 9){
data.push(
<View style = {styles.weatherBoard}>
<Text key = {dates[i]} style = {styles.date}>{dates[i]}</Text>
<Text key = {temperatures[i]} style = {styles.temperature}>{temperatures[i]}</Text>
<Text key = {cities[i]} style = {styles.cityName}>{cities[i]}</Text>
</View>
)
setData(data)
setI(i => i 1)
}
}
useEffect(()=>{}, [i])
return(
<View style = {styles.appBackground}>
<View style = {styles.searchBar}>
<TextInput style = {styles.searchText} placeholder = "Search City"></TextInput>
<Text onPress={() => buttonPressed()} style = {styles.addButton}> </Text>
</View>
{/* ScrollView can only have one view in it */}
<ScrollView style = {styles.weatherPanel} >
<View>
{data}
</View>
</ScrollView>
</View>
)
}
Here is my css file -
const styles = StyleSheet.create({
appBackground:{
flex: 1,
backgroundColor: 'black',
flexDirection: 'column'
},
searchBar:{
flex: 0.1,
flexDirection: 'row',
backgroundColor: 'white',
fontSize: 25
},
searchText:{
flex: 8,
borderWidth: 1
},
addButton:{
flex: 2,
textAlign: 'center',
fontSize: 40,
borderWidth: 1
},
// Place where all cities' weather are shown
weatherPanel:{
flex: 0.9,
flexDirection: 'column',
padding: 15
},
// Style for each city
weatherBoard:{
flex: 9,
backgroundColor: 'blue',
borderRadius: 10,
padding: 10
},
// Temorary styles -
date: {
fontSize: 20,
color: 'white'
},
temperature:{
fontSize: 30
},
cityName:{
fontSize: 30
}
})
CodePudding user response:
Placing a style={{marginTop: 12}} should be fine
list.append(
<View style={{marginTop: 12}}>
...
...
...
</View>
)
