So if I have a <script setup> component that's used in multiple places in my app, how can I view all it's usages?
The "Go to implementations" or "Go to references" options don't do anything, so the only way I have currently is text searching for the import declarations across the whole project, then looking for the <Component> tags per file manually.
Is there a better way?
CodePudding user response:
https://github.com/johnsoncodehk/volar/issues/1724
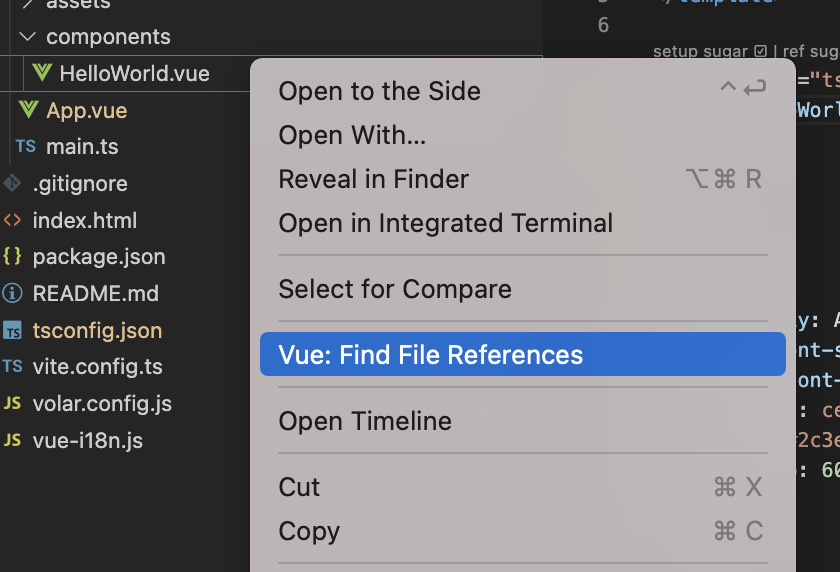
You can use find file references in right click menu or command palette.