I have a react nodejs application and it works fine running in local but when I dockerize it and run docker-compose up, only localhost page loads, not for network. I am not sure where my configuration gets wrong for frontend and I would appreciate your help!
I have one dockerfile for frontend(react) and one dockerfile for backend(nodejs). I also have a docker-compose.yml file. The file structure looks like below:
--api(dir for backend)
--dockerfile
--my-app(dir for frontend)
--dockerfile
--dockercompose.yml
My docker file for frontend is as below:
FROM node:10
WORKDIR /my-app
COPY . .
RUN npm install && npm run build
EXPOSE 3000
CMD ["npm", "start"]
My dockerfile for the backend is as below:
FROM node:10
WORKDIR /api
COPY ./package*.json .
RUN npm install
COPY . .
EXPOSE 3080
CMD ["node", "--require", "./tracing.js", "./server.js"]
My docker-compose file is as below:
version: '3'
services:
app-backend:
build: ./api
container_name: app-backend
ports:
- "3080:3080"
app-frontend:
depends_on:
- app-backend
build: ./my-app
container_name: app-frontend
ports:
- "3000:3000"
tty: true
This is how my frontend package.json look like:
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.5.0",
"@testing-library/user-event": "^7.2.1",
"bootstrap": "^4.5.0",
"react": "^16.13.1",
"react-bootstrap": "^1.0.1",
"react-dom": "^16.13.1",
"react-scripts": "3.4.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"proxy": "http://app-backend:3080",
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
In the server.js file in api directory(backend), I have the app listen to port 3080.
port = 3080
app.listen(port, () => {
console.log(`Server listening on the port::${port}`);
});
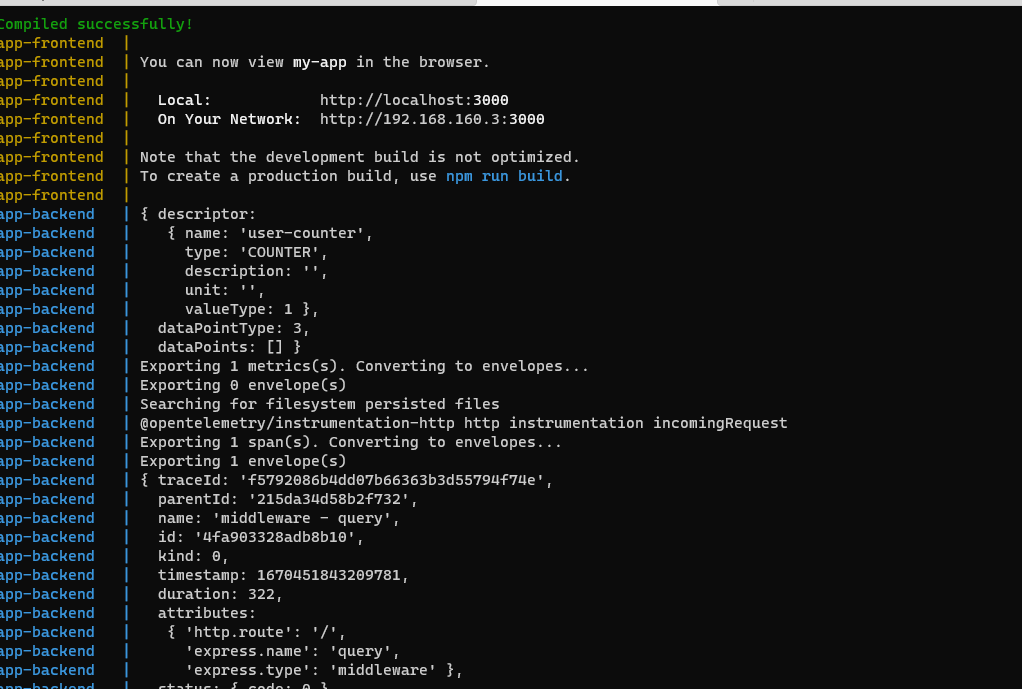
After docker-compose up, I see
You can now view my-app in the browser. Local: http://localhost:3000 On Your Network: http://192.168.160.3:3000
Running http://localhost:3000 in browser brings up my app, but 
CodePudding user response:
You can now view my-app in the browser. Local: http://localhost:3000 On Your Network: http://192.168.160.3:3000
React's startup script is reporting the LAN IP of the container. This won't be available outside of the Docker network itself and in this case, is a useless piece of information.
If you want to connect via a LAN address, you'll need to use the IP address of the host computer.
does the port 3080 in server.js has to be the same as what is defined in backend dockerfile?
If you're referring to EXPOSE, the answer is "not exactly". EXPOSE is basically documentation and doesn't technically do anything.
What you do need to do is forward to the appropriate container port. So if your server binds to port 3080 in the container, your ports config in compose needs to use
ports:
- "<any available host port>:3080"
This is only required if you want to access the server directly from the host. Since you're proxying requests from the React dev server within the Docker network, you don't really need it at all.