I made a simple blog and then i made a new app and copied all codes (changed to new apps) and i made url path. And all of them second app path doesn't work and it wants prefix... Where is my fault?
Here is the github repo and also my codes here...

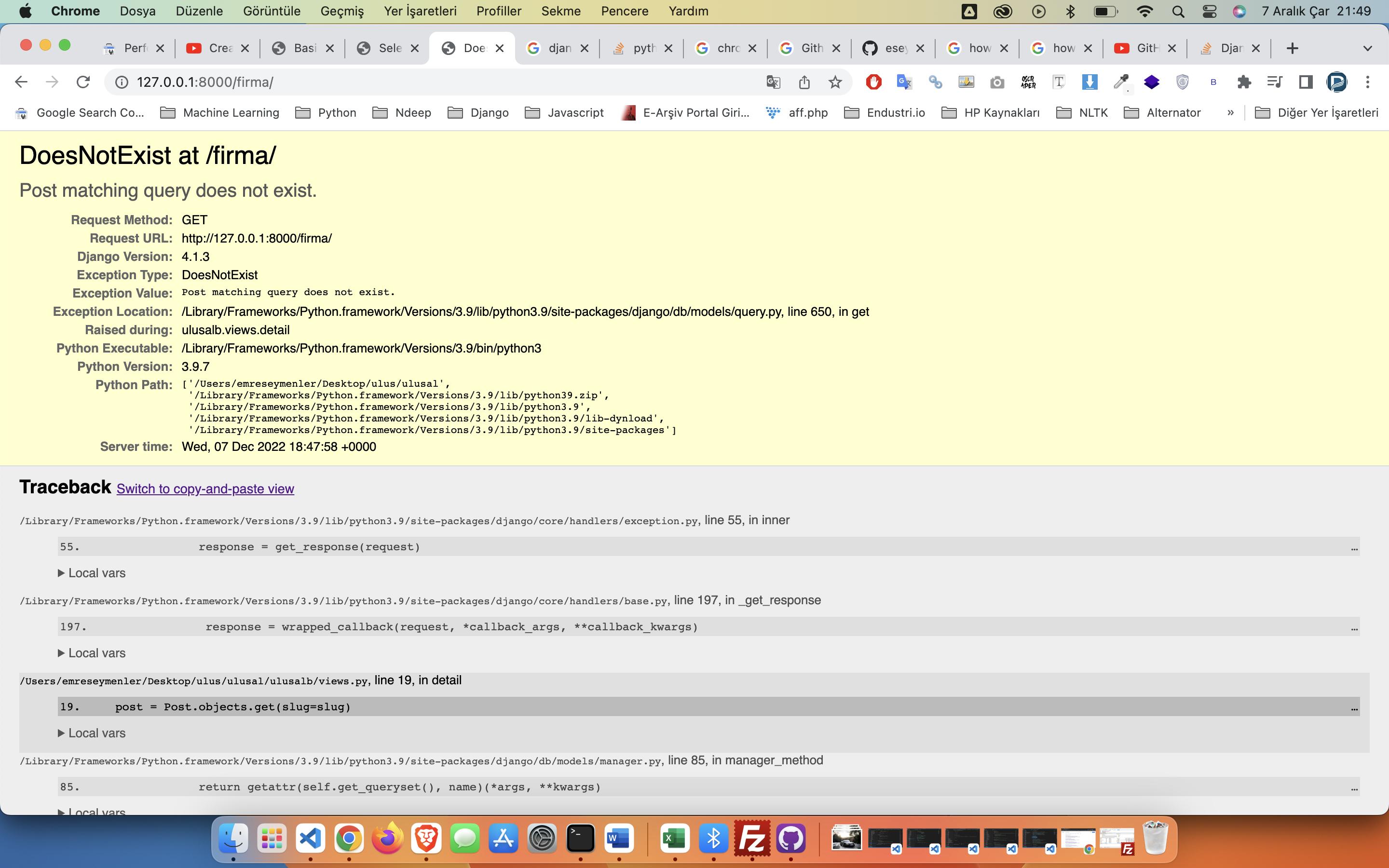
but when i make this
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path("admin/", admin.site.urls),
path("", include('ulusalb.urls')),
path("1/firma/", include('firma.urls')),
]
It works.
Why this happen? I want url like this
path("firma/", include('firma.urls'))
How can i solve this?
CodePudding user response:
Probably the ulusalb.urls contains a path that contains simply <slug:slug>? This means that it will capture any slug (or string), including firma. What a slug does not capture is a slash, and therfore if you use a slash, it will continue looking for patterns and eventually fire 1/firma/.
What you can do is put firma/ first:
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('admin/', admin.site.urls),
path('firma/', include('firma.urls')),
path('', include('ulusalb.urls')),
]It will thus first look for patterns in firma.urls to match, and only if that fails, fallback on the ulusalb.urls patterns.
That being said, it might be better to make paths that do not overlap: imagine that you later have an object with firma as slug, then that object is not accessible, since firma/ will fire first for firma.urls.