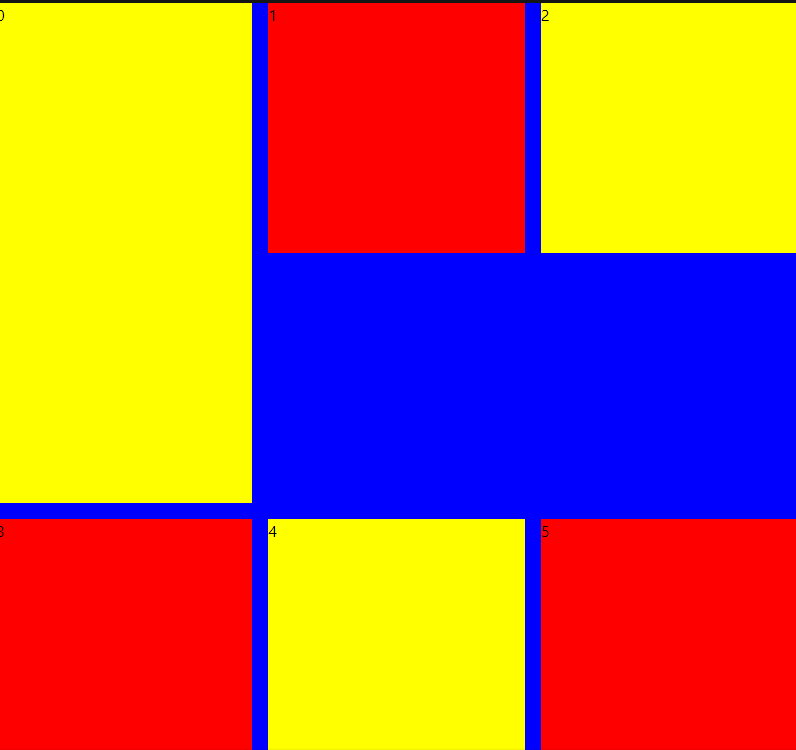
my goal is that while hovering any grid item it should change it's height without changing the grid order. Thanks in advance.
CodePudding user response:
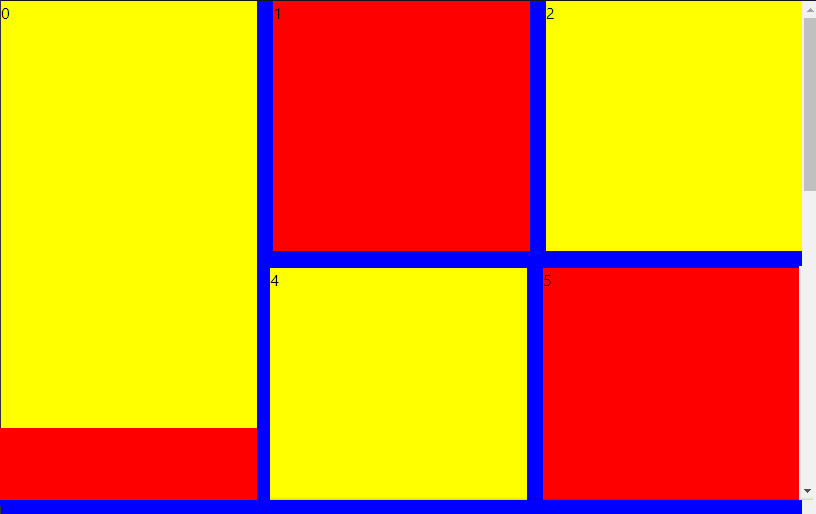
Here is a not perfect solution https://codesandbox.io/s/3x6-grid-that-overflows-on-hover-forked-to5hsj?file=/src/styles.css
Basically, I added inner divs to the child divs and extended their height on hover.