In my app i have banners in multiple pages, all my banners image source is same, all same widget only difference is parent widget.
Working on emulator but not working on real device
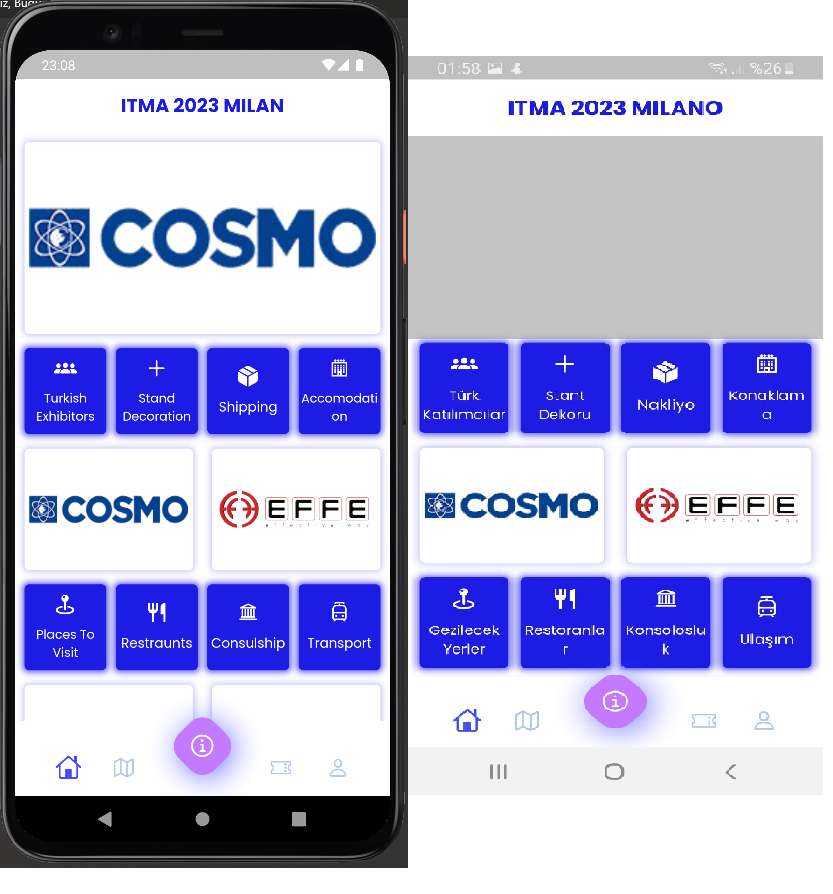
My Home Page, only difference is working banners are in Row (in all other pages, if its not in row not working)
Column(
children: [
AspectRatio(aspectRatio: 16 / 9, child: HomePageBanner()),
scrollingItems(),
AspectRatio(
aspectRatio: 16 / 6,
child: Row(
children: [
HomePageBanner(),
HomePageBanner(),
],
),
),
scrollingItems2(),
AspectRatio(
aspectRatio: 16 / 6,
child: Row(
children: [
HomePageBanner(),
HomePageBanner(),
],
),
),
],
),
HomePageBanner
Expanded(
child: PageView.builder(
onPageChanged: (value) {
_currentPageBanner = value;
},
itemCount: participants.length,
controller: pageController,
itemBuilder: ((context, index) {
return GestureDetector(
onTap: () {
_launchURL(url: participants[index].url);
},
child: Container(
padding: const EdgeInsets.symmetric(horizontal: 5),
margin: const MarginConstant.all(),
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color:
ColorConstants.instance.kPrimaryColor.withOpacity(.3),
blurRadius: 5,
spreadRadius: 1),
],
borderRadius: const RadiusConstant.all(),
color: Colors.white,
),
child: ClipRRect(
borderRadius: const RadiusConstant.all(),
child: Image.asset(
participants[index].imageAsset,
fit: BoxFit.contain,
),
),
),
);
}),
),
);
Exception
════════ Exception caught by widgets library ═══════════════════════════════════
The following assertion was thrown while applying parent data.:
Incorrect use of ParentDataWidget.
The ParentDataWidget Expanded(flex: 1) wants to apply ParentData of type FlexParentData to a RenderObject, which has been set up to accept ParentData of incompatible type ParentData.
Usually, this means that the Expanded widget has the wrong ancestor RenderObjectWidget. Typically, Expanded widgets are placed directly inside Flex widgets.
The offending Expanded is currently placed inside a AspectRatio widget.
The ownership chain for the RenderObject that received the incompatible parent data was:
RepaintBoundary ← NotificationListener<ScrollNotification> ← GlowingOverscrollIndicator ← Scrollable ← NotificationListener<ScrollNotification> ← PageView ← Expanded ← HomePageBanner ← AspectRatio ← Column ← ⋯
When the exception was thrown, this was the stack
CodePudding user response:
════════ Exception caught by widgets library ═══════════════════════════════════
The following assertion was thrown while applying parent data.:
Incorrect use of ParentDataWidget.
The ParentDataWidget Expanded(flex: 1) wants to apply ParentData of type FlexParentData to a RenderObject, which has been set up to accept ParentData of incompatible type ParentData.
Usually, this means that the Expanded widget has the wrong ancestor RenderObjectWidget. Typically, Expanded widgets are placed directly inside Flex widgets.
The offending Expanded is currently placed inside a AspectRatio widget.
The ownership chain for the RenderObject that received the incompatible parent data was:
RepaintBoundary ← NotificationListener<ScrollNotification> ← GlowingOverscrollIndicator ← Scrollable ← NotificationListener<ScrollNotification> ← PageView ← Expanded ← HomePageBanner ← AspectRatio ← Column ← ⋯
When the exception was thrown, this was the stack
As the third paragraph sait The offending Expanded is currently placed inside a AspectRatio widget. I used as HomePageBanner wrapped with expanded and wrapped it with aspectratio. Correct usage is wrapped pagebuilder with AspectRatio and its done, for horizontal banners just wrapped my HomePageBanner with Expanded.
Correct Usage
AspectRatio(
aspectRatio: widget.aspectRatio,
child: PageView.builder(
onPageChanged: (value) {
_currentPageBanner = value;
},
Correct Home Page
Column(
children: [
HomePageBanner(),
scrollingItems(),
Row(
children: [
Expanded(child: HomePageBanner()),
Expanded(child: HomePageBanner()),
],
),
scrollingItems2(),
Row(
children: [
Expanded(child: HomePageBanner()),
Expanded(child: HomePageBanner()),
],
),
],
),
CodePudding user response:
One cause for Grey area in release mode is, ignore warning note during debug mode when using Expended widget
Make sure to use Expended widget in proper way means, within column and row widget