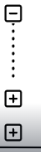
Im trying to add dots between buttons, something like this:

this is my fiddle: https://jsfiddle.net/0xpy61n5/
.asset-detail {
display: flex;
flex-direction: column;
padding:10px;
line-height:30px;
border: 1px solid var(--highlight-color-5);
background:var(--highlight-color-7);
border-radius:5px;
position:relative;
}
span {
font-weight: bold;
display: inline-block;
margin-left: 10px;
}
.asset {
display: flex;
}
.asset-tabs{
margin-left: 10px;
}
.toggle{
cursor: pointer;
font-size: 20px;
margin-bottom: 15px;
float: left;
}
.wrapper{
float: right;
margin-left: 30px;
width: 90%;
}
.textarea{
resize: none;
width:90%;
}
ul{
padding: 0;
margin: 0;
li{
list-style-type: none;
margin-left: 5px;
cursor: pointer;
}
&:hover{
opacity: 0.7;
}
}
button{
margin-bottom:120px
} <div>
<button>
</button>
<span ><i ></i></span>
<div >
<div >
<div >
<div >Created:<span>aaa</span></div>
<div >Created by:<span>bbbb</span></div>
</div>
<div >
<div ><textarea rows="6" disabled>cccc</textarea>
</div>
</div>
</div>
</div>
</div>
<div>
<button>
</button>
<span ><i ></i></span>
<div >
<div >
<div >
<div >Created:<span>aaa</span></div>
<div >Created by:<span>bbbb</span></div>
</div>
<div >
<div ><textarea rows="6" disabled>cccc</textarea>
</div>
</div>
</div>
</div>
</div>Any suggestion how to achive this or where i can see that?
CodePudding user response:
You can add an border-left with dotted or dashed to achieve it.
div {
height:96px;
width: 48px;
border-left: 1px dotted black;
}<div></div>