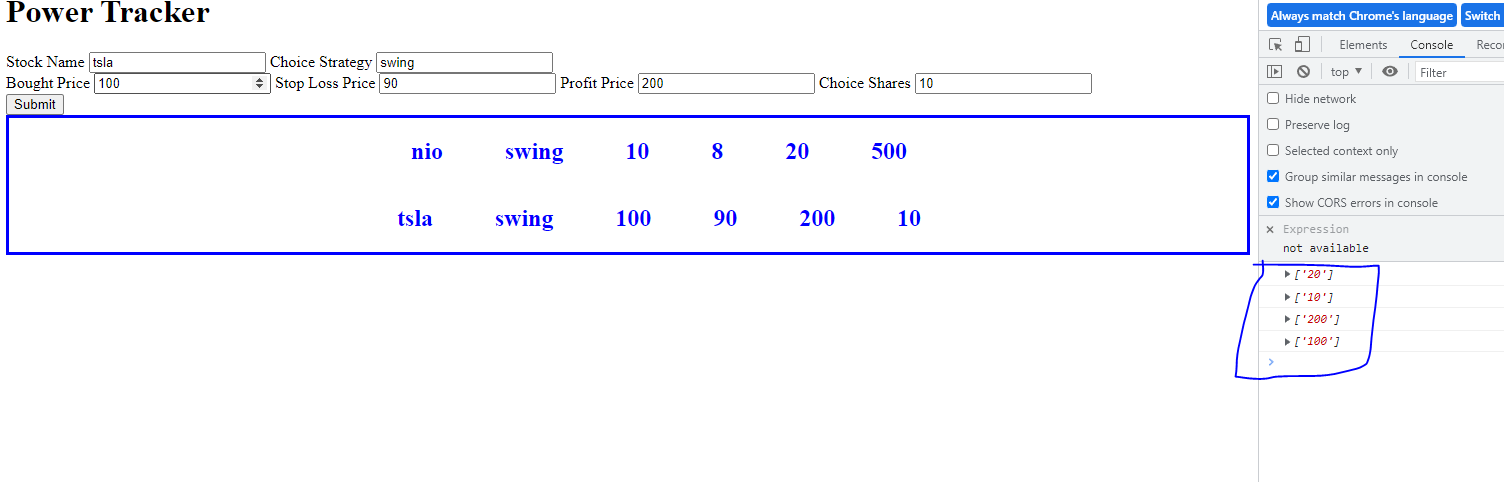
I'm trying to populate an array of data from HTML Inputs using the push method in JavaScript, but when I print in the console the array variables I can see that instead of pushing the values from the HTML inputs to the next index in the array, it's just creating a new array instead. as you can see in the screenshot
function addData() {
// save the values from the inputs
// display the calculation and the values on the screen and save it as a local storage
let strategyValue, sharesValue, enterPriceValue, stopLossValue, profitPriceValue, stockNameValue;
let soldArray = [];
let boughtArray = [];
// creating html nodes
let breakLine = document.createElement("br");
let stockStrategy = document.createElement("h2");
let stockValue = document.createElement("h2");
let stockPrice = document.createElement("h2");
let stockStopLoss = document.createElement("h2");
let stockProfitPrice = document.createElement("h2");
let stockName = document.createElement("h2");
// saveing the values into variblies
strategyValue = document.getElementById('strategy').value; // strategy type
sharesValue = document.getElementById('inputShares').value; // number of shares
enterPriceValue = document.getElementById('enterPrice').value; // bought share price
stopLossValue = document.getElementById('stopLoss').value; // stop loss price
profitPriceValue = document.getElementById('profitPrice').value; // sold price
stockNameValue = document.getElementById('stockName').value; // stock name
// append value to the html node
stockStrategy.innerHTML = strategyValue;
stockValue.innerHTML = sharesValue;
stockPrice.innerHTML = enterPriceValue;
stockStopLoss.innerHTML = stopLossValue;
stockProfitPrice.innerHTML = profitPriceValue;
stockName.innerHTML = stockNameValue;
// i want to add the stockTitle append it to the div-result in the html node
divResult = document.getElementById('divResult');
let div = document.createElement("div");
div.className = 'div-result'
div.appendChild(stockName);
div.appendChild(stockStrategy);
div.appendChild(stockPrice);
div.appendChild(stockStopLoss);
div.appendChild(stockProfitPrice);
div.appendChild(stockValue);
div.appendChild(breakLine);
divResult.append(div)
// i want to push the value of the sold price into the sold array
// also push the value of the bought price into the bought array
soldArray.push(profitPriceValue);
boughtArray.push(enterPriceValue);
console.log(soldArray);
console.log(boughtArray);
}<div >
<h1>Power Tracker</h1>
</div>
<div >
<div >
<label>Stock Name</label>
<input value="" type="text" id='stockName'>
<label>Choice Strategy</label>
<input value="" type="text" id='strategy'>
</div>
<div >
<label>Bought Price</label>
<input value="" type="number" id='enterPrice'>
<label>Stop Loss Price</label>
<input value="" type="number" id='stopLoss'>
<label>Profit Price</label>
<input value="" type="number" id='profitPrice'>
<label>Choice Shares</label>
<input value="" type="number" id='inputShares'>
</div>
<button onclick="addData()">Submit</button>
</div>
<div id='divResult'>
</div>CodePudding user response:
It seems every time you run the addData function, you're initializing two empty arrays, which would be why you're seeing a new array with only 1 value each log.
You'd need to move your two array variables outside of the function.
let soldArray = [];
let boughtArray = [];
function addData() {
// ...code here
soldArray.push(profitPriceValue);
boughtArray.push(enterPriceValue);
}
CodePudding user response:
You need to define the arrays outside of the function.
At the moment new arrays are created every time the function is running.
Like this:
let soldArray = [];
let boughtArray = [];
function addData() {
// save the values from the inputs
// display the calculation and the values on the screen and save it as a local storage
let strategyValue, sharesValue, enterPriceValue, stopLossValue, profitPriceValue, stockNameValue;
// creating html nodes
let breakLine = document.createElement("br");
let stockStrategy = document.createElement("h2");
let stockValue = document.createElement("h2");
let stockPrice = document.createElement("h2");
let stockStopLoss = document.createElement("h2");
let stockProfitPrice = document.createElement("h2");
let stockName = document.createElement("h2");
// saveing the values into variblies
strategyValue = document.getElementById('strategy').value; // strategy type
sharesValue = document.getElementById('inputShares').value; // number of shares
enterPriceValue = document.getElementById('enterPrice').value; // bought share price
stopLossValue = document.getElementById('stopLoss').value; // stop loss price
profitPriceValue = document.getElementById('profitPrice').value; // sold price
stockNameValue = document.getElementById('stockName').value; // stock name
// append value to the html node
stockStrategy.innerHTML = strategyValue;
stockValue.innerHTML = sharesValue;
stockPrice.innerHTML = enterPriceValue;
stockStopLoss.innerHTML = stopLossValue;
stockProfitPrice.innerHTML = profitPriceValue;
stockName.innerHTML = stockNameValue;
// i want to add the stockTitle append it to the div-result in the html node
divResult = document.getElementById('divResult');
let div = document.createElement("div");
div.className = 'div-result'
div.appendChild(stockName);
div.appendChild(stockStrategy);
div.appendChild(stockPrice);
div.appendChild(stockStopLoss);
div.appendChild(stockProfitPrice);
div.appendChild(stockValue);
div.appendChild(breakLine);
divResult.append(div)
// i want to push the value of the sold price into the sold array
// also push the value of the bought price into the bought array
soldArray.push(profitPriceValue);
boughtArray.push(enterPriceValue);
console.log(soldArray);
console.log(boughtArray);
}
CodePudding user response:
let soldArray = []; and let boughtArray = []; have functional scope because they are defined in addData() function . Thus every time the addData() is called soldArray and broughtArray are created.
The soldArray and broughtArray should be created outside the function addData(). To know more about scopes in javascript .