Not exactly an issue since I can easily achieve the desired effects using a margin, but just curious: why does specifying the padding left or right for a div also create a space at the bottom of the div?

<div style="margin:0px;padding:0px">
<div style="padding-bottom: 0px;padding-left:0px">
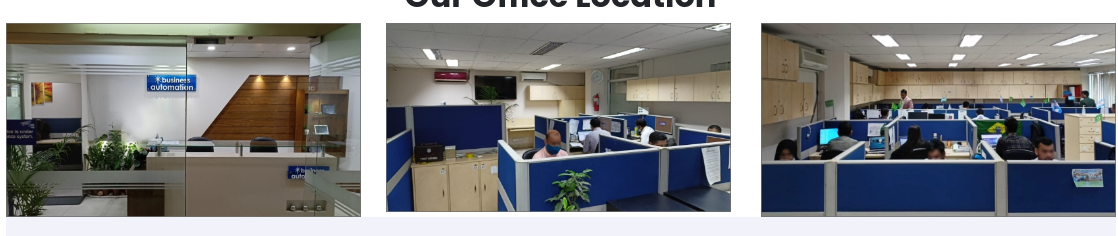
<img src="/images/1.jpg">
</div>
<div style="padding-bottom: 0px;padding-left:10px">
<img src="/images/2.jpg">
</div>
<div style="padding-bottom: 0px;padding-right:0px">
<img src="/images/3.jpg">
</div>
</div>
I expected this code to line up the three images perfectly. But as you can see in the picture: the middle image, having padding-left:10px is also creating some padding at the bottom despite it specifying 0px. I resolved the issue by using margin in the img tag and avoiding padding, but it made me curious: why would padding-left create space at the bottom?
CodePudding user response:
why would padding-left create space at the bottom?
Probably because the image is set to scale with the available width - which just got reduced due to your additional sideways padding. And so, since it resizes proportionally, keeping its aspect ratio, the height also gets reduced.
CodePudding user response:
You have two options
Add a fixed width and height for the pictures and use object-fit: cover like this:
<img src="/images/3.jpg" width="200" height="80" style="object-fit: cover">Do the same thing but with the images as a background and use background-size:cover
Keep in mind that this will crop your picture to fit the size.
