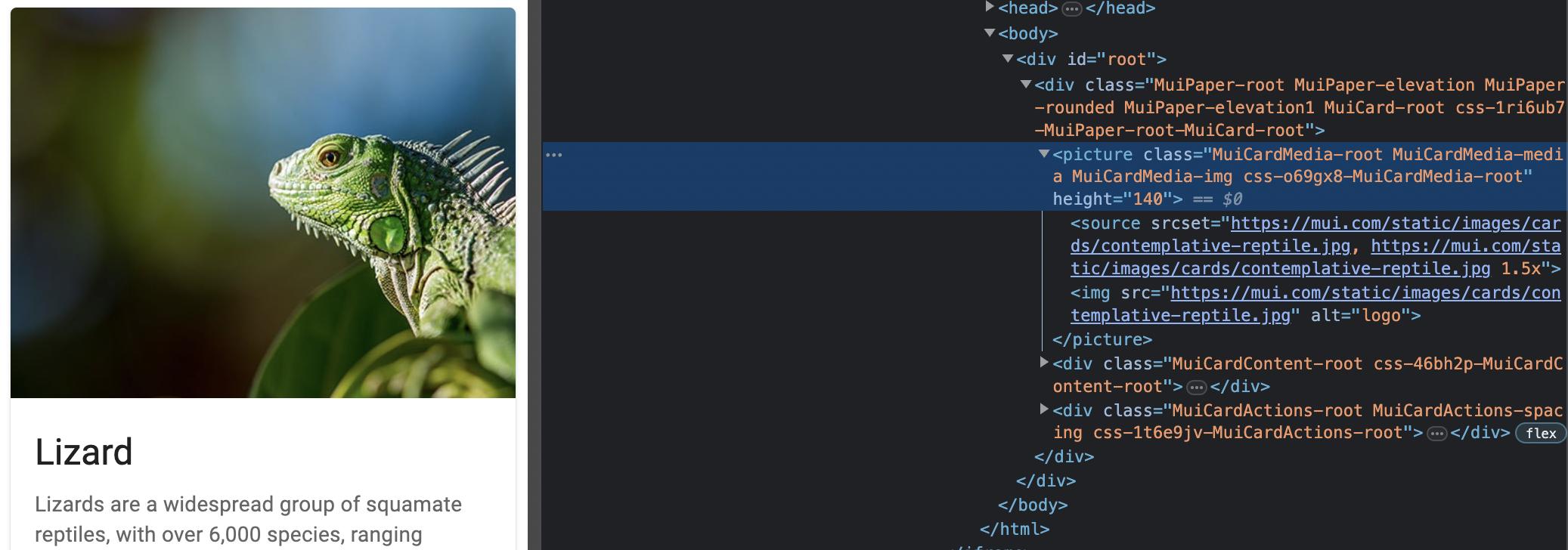
MUI has a component for Card and in which for media we have CardMedia. Mui website provides example for image using CardMedia as img component.
Working CodeSandbox: https://codesandbox.io/s/infallible-dewdney-e1tuy2?file=/demo.js:410-754
CodePudding user response:
if you want to generate your own cards you would have to write your own code, the whole point of a design system is to use the system. some parts of the MUI library are customizable but not all and this seems to be one of them. you have two options either change your version of MUI or write your own component.
here is a minimal example of how to use the card with image media
import * as React from 'react';
import Card from '@mui/material/Card';
import CardMedia from '@mui/material/CardMedia';
export default function App() {
return (
<Card sx={{ maxWidth: 345 }}>
<CardMedia
component="img"
height="140"
image="https://api.sandbox.game/experiences/09e61e83-ba95-4368-99b5-f5306ae9d13a/versions/18bdcd8d-ae09-4b45-ae53-858c0b553b41/banner"
alt="green iguana"
/>
</Card>
);
}