How can I display the preset value of model rather than showing the datetime template on input box?
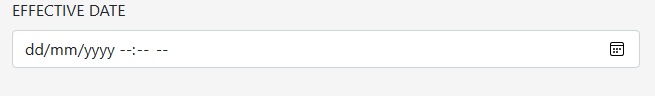
Current view on Edit page for input with type = datetime-local
The code for TextBox right now
@Html.TextBox("EffectiveDate", (DateTime)ViewBag.EffectiveDate, new { @type="datetime-local", @})
I want the text box to display the value of ViewBag.EffectiveDate rather than "dd/mm/yyyy --:-- --"
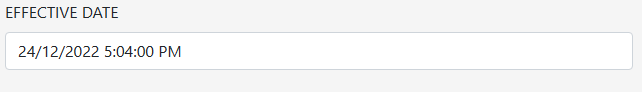
Ideally, the text box should be like this but also gives option for user to edit the date
The code on ViewBag
var pacEffectiveDate = await _context.LocationPac.Where(l => l.LocationID == id).Select(l => l.EffectiveDate).FirstOrDefaultAsync();
ViewData["EffectiveDate"] = pacEffectiveDate;
CodePudding user response:
Try removing -local from @type="datetime-local" and use @type="datetime". Also assign effective date in ViewData as DateTime instead of string.
CodePudding user response:
So you can do it like this if you don't have a problem with using the input tag.
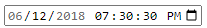
<input id="meeting-time" max="2018-06-14T00:00" min="2018-06-07T00:00" name="meeting-time" type="datetime-local" value="2018-06-12T19:30:30" />
This will be the result:
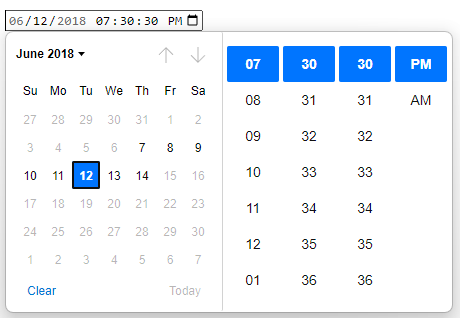
And it also allows you to change the date:
For more information visit the page by clicking here: