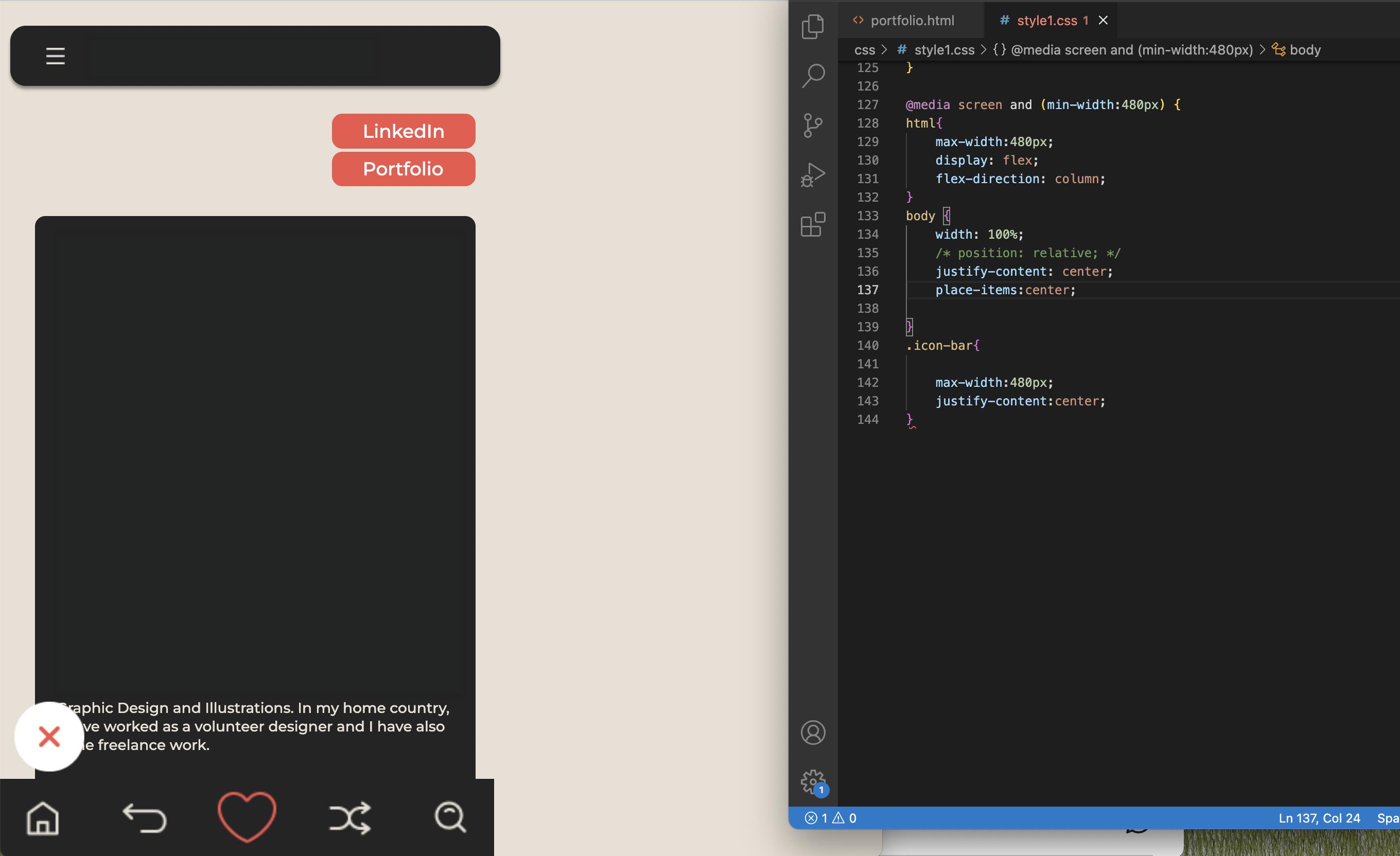
I wrote a mobile page (with the fixed bar at the bottom) and want to put this one-column content horizontally center.
However, the flex seems not to work.
Is there any way to put them center with the fixed bar also fixed at the bottom center, even when the size of the browser changes?
@media screen and (min-width:480px) {
#container {
width: 480px;
display: flex;
flex-direction: column;
}
body {
width: 100%;
justify-content: center;
place-items: center;
}
.icon-bar {
max-width: 480px;
justify-content: center;
}
}<div id="container">
<p> All content </p>
<nav > </nav>
</div>CodePudding user response:
The margin: 0 auto; should do it.
@media screen and (min-width:480px) {
#container {
width: 480px;
display: flex;
flex-direction: column;
margin: 0 auto;/*new code*/
}
body {
width: 100%;
justify-content: center;
place-items: center;
}
.icon-bar {
max-width: 480px;
justify-content: center;
}
}<div id="container">
<p> All content </p>
<nav > </nav>
</div>CodePudding user response:
place-items should be set on the container object, i.e. the same one that has display: flex. It specifies how its children are laid out. https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Aligning_Items_in_a_Flex_Container