I want to create a two button slider and apply styles to the same. I have created slider but not able to style the slider.
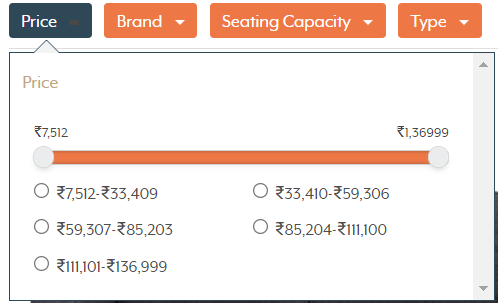
Here is what I require
Here is what I have done
I am not able to style slider using css
.slider {
display: flex;
background-color: white;
color: green;
}<div >
<input type="range">
<input type="range">
</div>CodePudding user response:
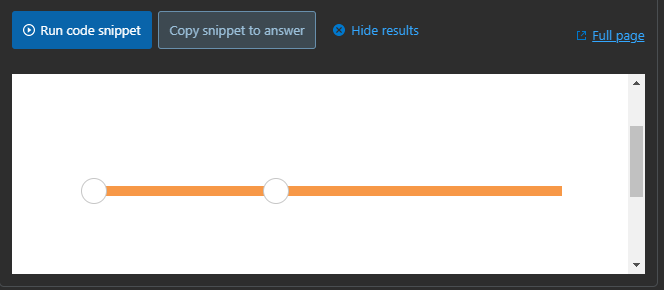
Try this out. hope this helps you. You can adjust anything you want.
I am adding a screenshot of it.

And here's the full code.
.range_container {
display: flex;
flex-direction: column;
width: 80%;
margin: 35% auto;
}
.sliders_control {
position: relative;
min-height: 50px;
}
.form_control {
position: relative;
display: flex;
justify-content: space-between;
font-size: 24px;
color: #635a5a;
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
pointer-events: all;
width: 24px;
height: 24px;
background-color: #fff;
border-radius: 50%;
box-shadow: 0 0 0 1px #C6C6C6;
cursor: pointer;
}
input[type=range]::-moz-range-thumb {
-webkit-appearance: none;
pointer-events: all;
width: 24px;
height: 24px;
background-color: #fff;
border-radius: 50%;
box-shadow: 0 0 0 1px #C6C6C6;
cursor: pointer;
}
input[type=range]::-webkit-slider-thumb:hover {
background: #f7f7f7;
}
input[type=range]::-webkit-slider-thumb:active {
box-shadow: inset 0 0 3px #387bbe, 0 0 9px #387bbe;
-webkit-box-shadow: inset 0 0 3px #387bbe, 0 0 9px #387bbe;
}
input[type="range"] {
-webkit-appearance: none;
appearance: none;
height: 10px;
width: 100%;
position: absolute;
background-color: #f79847;
pointer-events: none;
}
#fromSlider {
height: 0;
z-index: 1;
top: 5px;
}<div >
<div >
<input id="fromSlider" type="range" value="10" min="0" max="100" />
<input id="toSlider" type="range" value="40" min="0" max="100" />
</div>
</div>