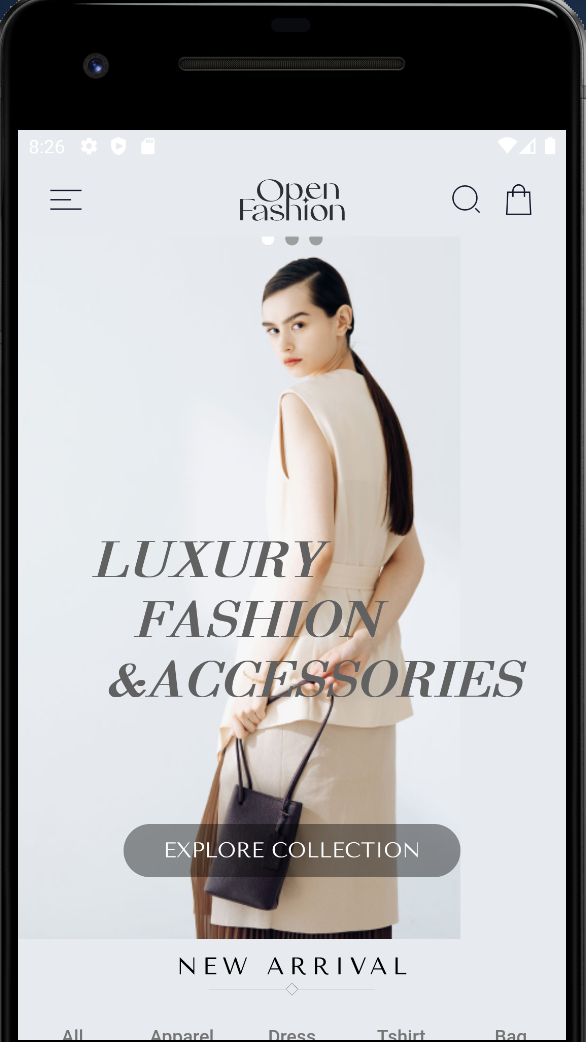
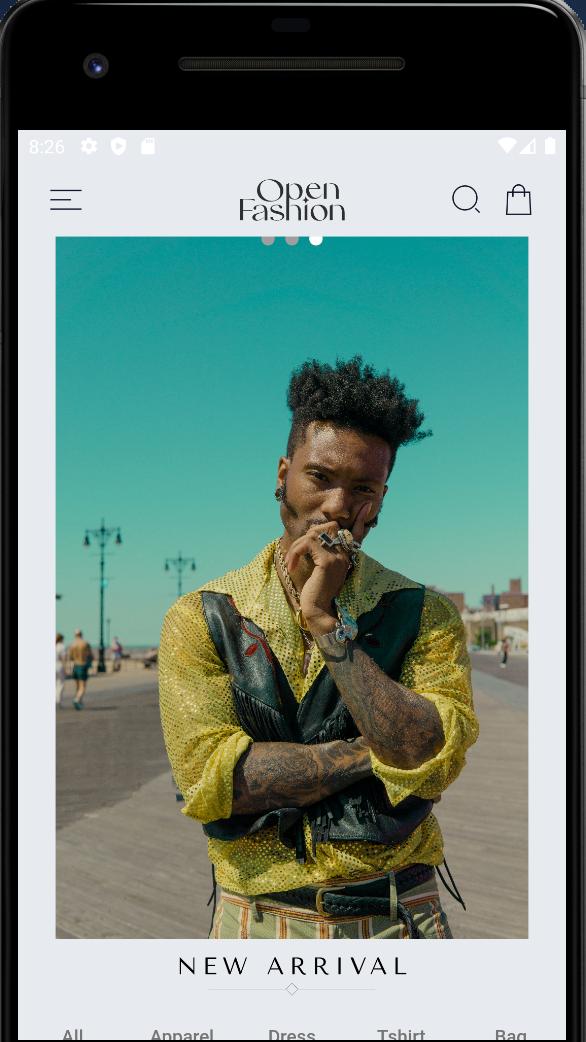
i created a carousel containing three different images. the problem is these images are not taking the full length of my current screen. i have tried setting the width in the image and even setting the aspect ratio and viewport in carousel options but the outcome is still the same. help would be very much appreciated. here is the code.
final List<Widget> _images = [
Stack(
children: [
Image.asset('assets/images/image 10.png'),
Padding(
padding: const EdgeInsets.only(left: 55.0, top: 230),
child: Text(
'Luxury \n Fashion \n &Accessories'.toUpperCase(),
style: TextStyle(
fontFamily: 'Bodoni',
fontSize: 40,
fontWeight: FontWeight.w500,
color: Colors.grey.shade700
),
),
),
Padding(
padding: const EdgeInsets.only(top: 400.0),
child: Center(
child:SvgPicture.asset('assets/iconImages/Button.svg'),
),
),
],
),
Image.asset('assets/images/leeloo.jpeg', width: double.infinity,),
Image.asset('assets/images/ayaka.jpeg', width: double.infinity,),
];
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 5,
child: Column(
children: [
Stack(
children: [
CarouselSlider.builder(
options: CarouselOptions(
viewportFraction: 1,
aspectRatio: 16/9,
height: MediaQuery.of(context).size.height*0.78,
autoPlay: false,
initialPage: 0,
enableInfiniteScroll: false,
enlargeCenterPage: true,
onPageChanged: (index, reason){
setState(() {
_activeIndex = index;
});
}
),
itemCount: _images.length,
itemBuilder: (BuildContext context, int index, int realIndex) {
return GestureDetector(
onTap: (){
Navigator.of(context).pushNamedAndRemoveUntil(BlackScreen.routeName, (route) => false);
},
child: Align(
alignment: Alignment.bottomCenter,
child:Container(
child: _images[index]
),
),
);
},
),
CodePudding user response:
Set fit to your image like this:
Image.asset('assets/images/leeloo.jpeg', width: double.infinity,fit: BoxFit.cover),
CodePudding user response:
Please try this
FittedBox(
child: Image.asset('foo.png'),
fit: BoxFit.fill,
)