I'm trying to create a form where it will be a field to upload multiple images, like real estate site.
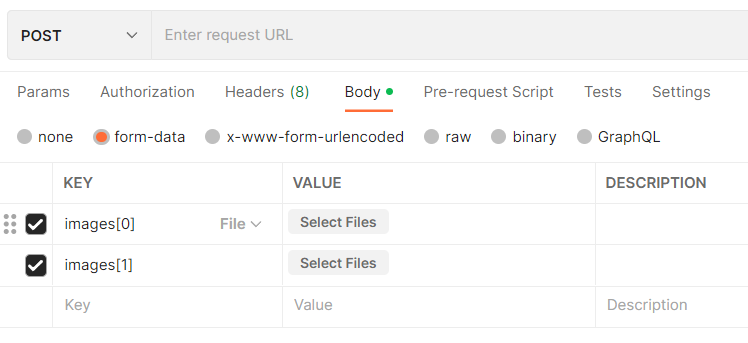
In Postman, I set the body to form-data and try to post two files to http://localhost:8080/api/files/upload while server is running to check if it is working before implementing the view in React, but getting this error:
Also addition information, I'm using
app.use("/api/files", imageRoutes); // => /api/files/
RangeError [ERR_HTTP_INVALID_STATUS_CODE]: Invalid status code: LIMIT_UNEXPECTED_FILE
at new NodeError (node:internal/errors:393:5)
at ServerResponse.writeHead (node:_http_server:343:11)
at ServerResponse._implicitHeader (node:_http_server:334:8)
at write_ (node:_http_outgoing:867:9)
at ServerResponse.end (node:_http_outgoing:977:5)
at ServerResponse.send (C:\Users\User\Downloads\yedy-react-backend-master\node_modules\express\lib\response.js:232:10)
at ServerResponse.json (C:\Users\User\Downloads\yedy-react-backend-master\node_modules\express\lib\response.js:278:15)
at C:\Users\User\Downloads\yedy-react-backend-master\server.js:35:7
at Layer.handle_error (C:\Users\User\Downloads\yedy-react-backend-master\node_modules\express\lib\router\layer.js:71:5)
at trim_prefix (C:\Users\User\Downloads\yedy-react-backend-master\node_modules\express\lib\router\index.js:326:13)
images-controllers.js
const fs = require("fs")
const uploadImage = (req, res, next) => {
const files = req.files;
if (! files) {
res.status(400).send('Please choose files');
return; }
// convert images into base64 encoding
let imgArray = files.map((file) => {
let img = fs.readFileSync(file.path)
return encode_image = img.toString('base64')
})
let result = imgArray.map((src, index) => { // create object to store data in the collection
let finalImg = {
filename: files[index].originalname,
contentType: files[index].mimetype,
imageBase64: src
}
let newUpload = new UploadModel(finalImg);
return newUpload.save().then(() => {
return {msg: `${
files[index].originalname
} Uploaded Successfully...!`}
}).catch(error => {
if (error) {
if (error.name === 'MongoError' && error.code === 11000) {
return Promise.reject({error: `Duplicate ${
files[index].originalname
}. File Already exists! `});
}
return Promise.reject({
error: error.message || `Cannot Upload ${
files[index].originalname
} Something Missing!`
})
}
})
});
Promise.all(result).then(msg => { // res.json(msg);
res.redirect('/')
}).catch(err => {
res.json(err);
})
}
exports.uploadImage = uploadImage;
multer.js
const multer = require('multer');
// set storage
var storage = multer.diskStorage({
destination : function ( req , file , cb ){
cb(null, 'uploads')
},
filename : function (req, file , cb){
// image.jpg
var ext = file.originalname.substr(file.originalname.lastIndexOf('.'));
cb(null, file.fieldname '-' Date.now() ext)
}
})
module.exports = store = multer({ storage : storage })
image-routes.js
const express = require("express");
const router = express.Router()
const store = require("../middleware/multer")
const imagesController = require("../controllers/images-controllers");
router.post('/upload', store.array('images', 12), imagesController.uploadImage)
module.exports = router;
CodePudding user response:
It looks like you are not sending images properly from the Postman. You should specify the name of images array to be images because you specified that in the Multer middleware.
You should send it like this: