I want to create a JavaScript color picker. I am using SVG to create a color triangle like so:
body{
background: black;
}<svg xmlns="http://www.w3.org/2000/svg" width="88" height="88" ><defs>
<radialGradient id="darks" cx="7.63px" cy="65px" r="72.7446px" gradientUnits="userSpaceOnUse">
<stop offset="0%" stop-color="#000000" />
<stop offset="100%" stop-color="rgba(0, 0, 0, 0)" />
</radialGradient>
<radialGradient id="lights" cx="80.37" cy="65px" r="72.7446px" gradientUnits="userSpaceOnUse">
<stop offset="0%" stop-color="#FFFFFF" />
<stop offset="100%" stop-color="rgba(255, 255, 255, 0)" />
</radialGradient>
<radialGradient id="mids" cx="44px" cy="65px" r="36.37px" gradientUnits="userSpaceOnUse">
<stop offset="0%" stop-color="#808080" />
<stop offset="100%" stop-color="rgba(128, 128, 128, 0)" />
</radialGradient>
</defs>
<polygon points="44,2 7.63,65 80.37,65" fill="red" />
<polygon points="44,2 7.63,65 80.37,65" fill="url(#mids)" />
<polygon points="44,2 7.63,65 80.37,65" fill="url(#darks)" />
<polygon points="44,2 7.63,65 80.37,65" fill="url(#lights)" />
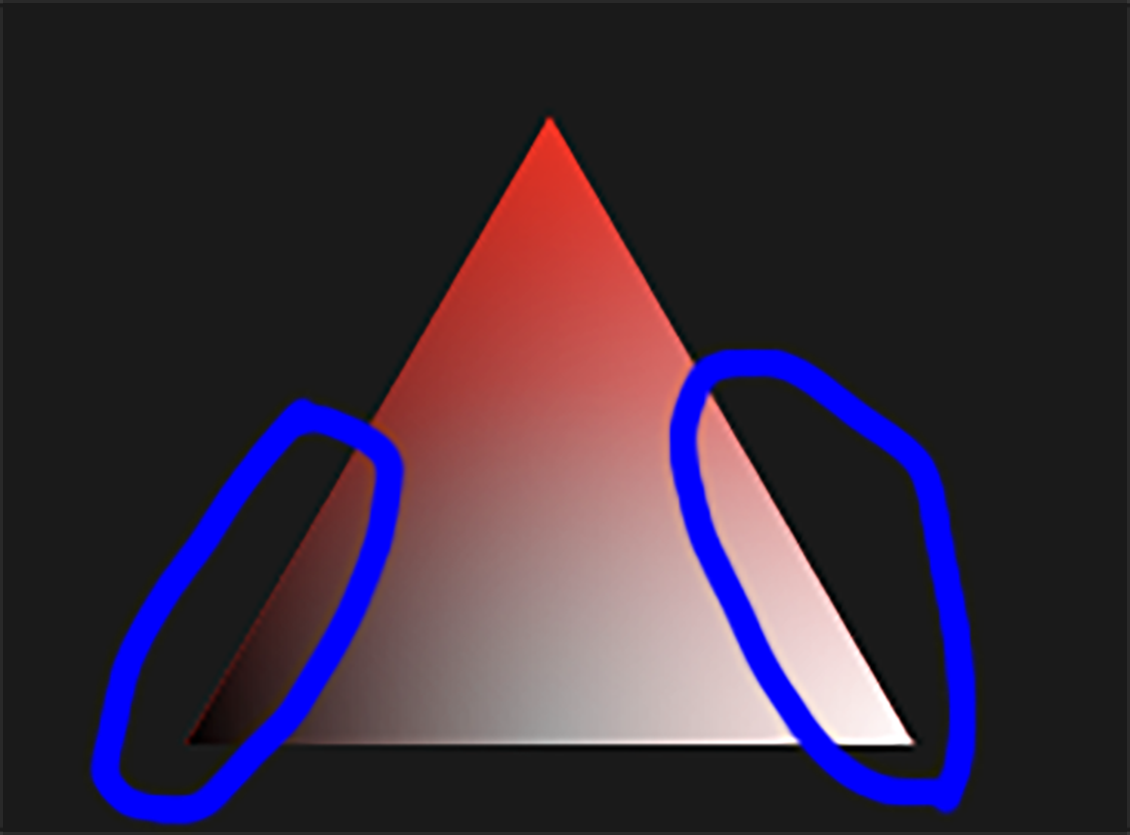
</svg>However, as you can see the edges of the triangle are not rendering correctly, this happens in all browsers.
Is there a way to avoid this when using multiple SVG gradient fills? Thanks in advance!
CodePudding user response:
You are seeing anti-aliasing at work: the pixel at the edge of your shape is a mix of the colors on both sides of the geometric border.
Try to use shape-rendering: crispEdges to turn of anti-aliasing, but be aware that the property only gives hints to the browser, but no firm instruction what to do. The specification says about the crispEdges value:
Indicates that the user agent shall attempt to emphasize the contrast between clean edges of artwork over rendering speed and geometric precision. To achieve crisp edges, the user agent might turn off anti-aliasing for all lines and curves or possibly just for straight lines which are close to vertical or horizontal. Also, the user agent might adjust line positions and line widths to align edges with device pixels.
body{
background: black;
}
.saturation-brightness {
shape-rendering: crispEdges;
}<svg xmlns="http://www.w3.org/2000/svg" width="88" height="88" ><defs>
<radialGradient id="darks" cx="7.63px" cy="65px" r="72.7446px" gradientUnits="userSpaceOnUse">
<stop offset="0%" stop-color="#000000" />
<stop offset="100%" stop-color="rgba(0, 0, 0, 0)" />
</radialGradient>
<radialGradient id="lights" cx="80.37" cy="65px" r="72.7446px" gradientUnits="userSpaceOnUse">
<stop offset="0%" stop-color="#FFFFFF" />
<stop offset="100%" stop-color="rgba(255, 255, 255, 0)" />
</radialGradient>
<radialGradient id="mids" cx="44px" cy="65px" r="36.37px" gradientUnits="userSpaceOnUse">
<stop offset="0%" stop-color="#808080" />
<stop offset="100%" stop-color="rgba(128, 128, 128, 0)" />
</radialGradient>
</defs>
<polygon points="44,2 7.63,65 80.37,65" fill="red" />
<polygon points="44,2 7.63,65 80.37,65" fill="url(#mids)" />
<polygon points="44,2 7.63,65 80.37,65" fill="url(#darks)" />
<polygon points="44,2 7.63,65 80.37,65" fill="url(#lights)" />
</svg>