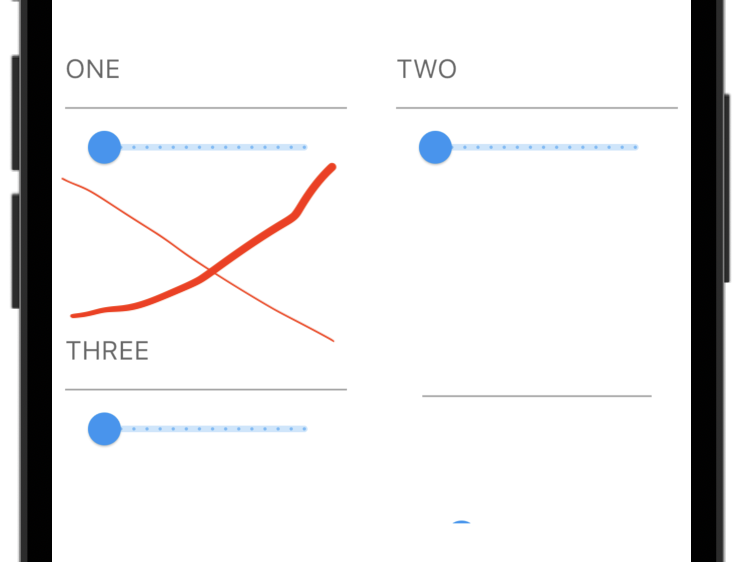
I am currently displaying two rows of widgets in a GridView.
However, I am unable to limit the height and narrow the spacing. I would like to eliminate the extra gap.
I want to eliminate the red butts. I would like to eliminate this area and display the widget at the bottom higher.
But I could not do it. So I hope you can help me.
Expanded(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: GridView.count(
crossAxisCount: 2,
shrinkWrap: true,
mainAxisSpacing: 0,
crossAxisSpacing: 30,
children: [
//一つ目
Visibility(
visible: numberOfFeatures >= 3,
child: Column(
children: [
TextField(
decoration: InputDecoration(hintText: "ONE"),
onChanged: (value) {
setState(() {
_slider1Text = value;
features[0] = _slider1Text;
});
},
),
Slider(
min: 0,
max: 35,
divisions: 15,
value: _slider1Value.toDouble(),
onChanged: _change1Slider),
],
),
),
//二つ目
Visibility(
visible: numberOfFeatures >= 3,
child: Column(
children: [
TextField(
decoration: InputDecoration(hintText: "TWO"),
onChanged: (value) {
setState(() {
_slider2Text = value;
features[1] = _slider2Text;
});
},
),
Slider(
min: 0,
max: 35,
divisions: 15,
value: _slider2Value.toDouble(),
onChanged: _change2Slider),
],
),
),
//三つ目
Visibility(
visible: numberOfFeatures >= 3,
child: Column(
children: [
TextField(
decoration: InputDecoration(hintText: "THREE"),
onChanged: (value) {
setState(() {
_slider3Text = value;
features[2] = _slider3Text;
});
},
),
Slider(
min: 0,
max: 35,
divisions: 15,
value: _slider3Value.toDouble(),
onChanged: _change3Slider),
],
),
),
//4つ目
Visibility(
visible: numberOfFeatures >= 4,
child: ListTile(
title: TextField(
onChanged: (value) {
setState(() {
_slider4Text = value;
features[3] = _slider4Text;
});
},
),
subtitle: Slider(
min: 0,
max: 35,
divisions: 15,
value: _slider3Value.toDouble(),
onChanged: _change4Slider),
),
),
],
// if (numberOfFeatures >= 4) ...[TextField(), Text('ちんう')],
// if (numberOfFeatures >= 5) TextField(),
// if (numberOfFeatures >= 6) TextField(),
// if (numberOfFeatures >= 7) TextField(),
// if (numberOfFeatures >= 8) TextField(),
),
),
),
CodePudding user response:
Try setting the mainAxisSize property of the Column to MainAxisSize.min.
CodePudding user response:
By adding another parameter
childAspectRatio:0.3 // change its value as per your choice
to GridView.count