<vs-tr :key="i" v-for="(daydatasT, i) in daydatas">
<vs-td>{{ daydatasT.Machinecd }}</vs-td>
<vs-td>{{ daydatasT.Checkdt }}</vs-td>
<vs-td>{{ daydatasT.CheckItemnm }}</vs-td>
<vs-td>{{ daydatasT.CheckPart }}</vs-td>
<vs-td :id="[`d${i}`]">
</vs-td>
<vs-td></vs-td>
<!-- <vs-td>{{ Checker }}</vs-td> -->
<!-- <vs-td>{{ tr.CheckUser }}</vs-td> -->
<vs-td>{{ daydatasT.Remark }}</vs-td>
</vs-tr>
const vm = this;
axios
.post("~~~")
.then((response) => {
// console.log("response.data : " JSON.stringify(response.data));
vm.daydatas = response.data;
// console.log(response.data[i].Checkresult);
for (let i = 0; i < 10; i ) {
if (response.data[i].Checkresult == "1") {
document.getElementById(`d${i}`).style.background = "#e96666";
document.getElementById(`d${i}`).style.color = "#ffffff";
} else {
document.getElementById(`d${i}`).style.background = "#ceecc5";
document.getElementById(`d${i}`).style.color = "#176f24";
}
}
})
.catch((error) => {
console.error(error);
});
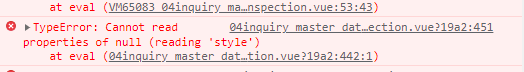
If I put a different ID, it works, but the style is not eaten for the ID increased by the for statement. I took a picture of the console to see if the names were different, but they are the same. why isn't it working?
CodePudding user response:
i think you are using vue 2 so this paragraph should solve your problem
<vs-tr :key="i" v-for="(daydatasT, i) in daydatas">
<vs-td>{{ daydatasT.Machinecd }}</vs-td>
<vs-td>{{ daydatasT.Checkdt }}</vs-td>
<vs-td>{{ daydatasT.CheckItemnm }}</vs-td>
<vs-td>{{ daydatasT.CheckPart }}</vs-td>
<!-- reactive -->
<vs-td :style="stylesTd[i]">
</vs-td>
<vs-td></vs-td>
<!-- <vs-td>{{ Checker }}</vs-td> -->
<!-- <vs-td>{{ tr.CheckUser }}</vs-td> -->
<vs-td>{{ daydatasT.Remark }}</vs-td>
</vs-tr>
export default {
...
data: {
...
styles: []
},
methods: {
...
<nameMethod>() {
axios
.post("~~~")
.then((response) => {
// console.log("response.data : " JSON.stringify(response.data));
this.daydatas = response.data;
this.styles.splice(0)
this.styles.push(
// I think you want to iterate but if you only want the first 10 items you can also replace this with the for . function
...response.data.map(item => {
if (item.Checkresult)
return {
background: "#e96666",
color: "#ffffff"
}
return {
background: "#ceecc5",
color: "#176f24"
}
})
)
})
.catch((error) => {
console.error(error);
});
}
}
}