I'm writing a GUI program with fltk-rs, and I hit something I can't understand. The text::TextDisplay widget works perfectly well until I put it inside a group::Wizard, which I'm doing so I can swap between it and another widget eventually. I've made a small example:
use fltk::{prelude::*, *};
fn main() -> Result<(), FltkError> {
let app = app::App::default();
let mut win = window::Window::default()
.with_size(512, 512)
.with_label("Blackout");
let mut col = group::Flex::default()
.with_type(group::FlexType::Column)
.size_of_parent();
let mut text_group = group::Wizard::default();
let mut label1 = text::TextDisplay::default();
let mut label2 = text::TextDisplay::default();
let mut text_buf = text::TextBuffer::default();
text_group.end();
text_buf.append("lorem ipsum dolor sit amet");
label1.set_buffer(text_buf.clone());
label1.set_color(enums::Color::Dark1);
label2.set_buffer(text_buf.clone());
label2.set_color(enums::Color::Dark3);
let mut button = button::Button::default().with_label("Switch");
let mut showing_first = true;
button.set_callback(move |_| {
if showing_first { text_group.next(); }
else { text_group.prev(); }
showing_first = !showing_first;
});
let mut label3 = text::TextDisplay::default();
label3.set_buffer(text_buf.clone());
col.set_size(&mut button, 50);
col.end();
win.end();
win.show();
app.run()
}
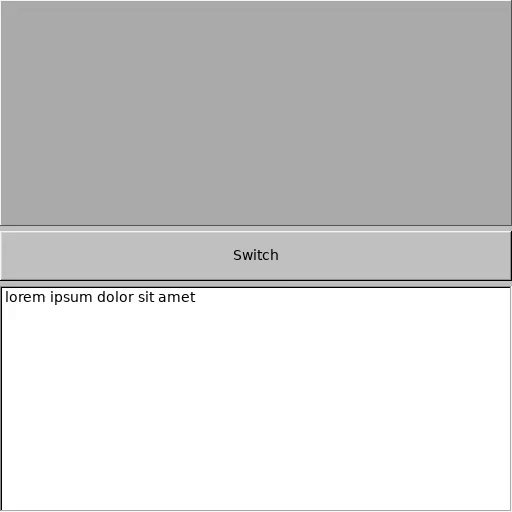
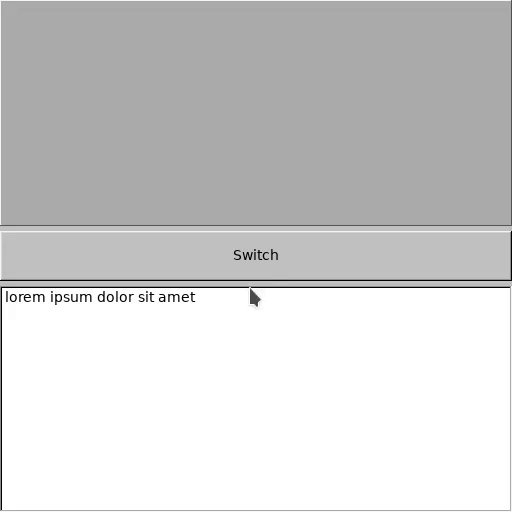
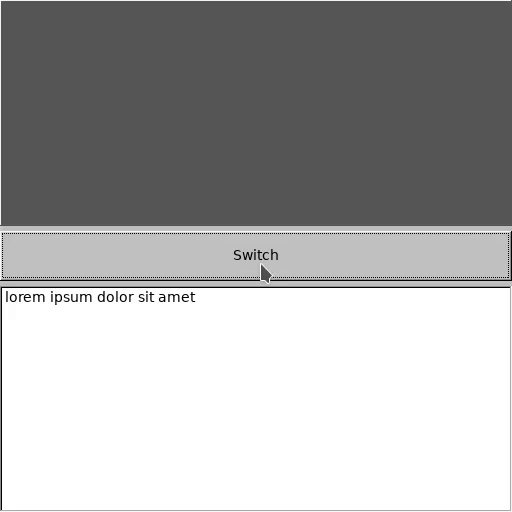
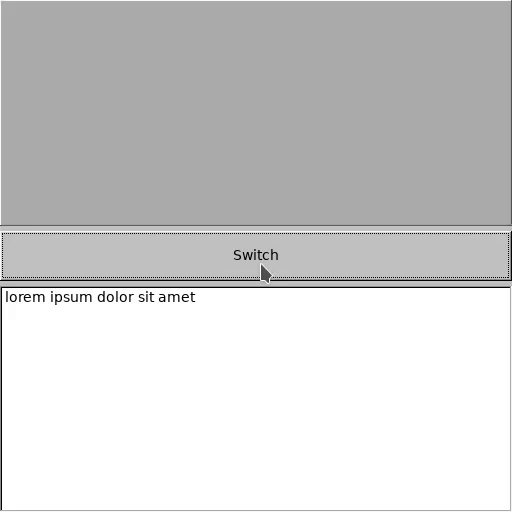
The layout is in a vertical column that has (top to bottom) 3 direct children: a wizard, a button, and a text display. The wizard contains two text displays with different background colors. The button switches the wizard between them.
Switching the wizard between the two text displays appears to work (you can see the background color change), but unlike the one below the button, the two inside the wizard don't display their text. Why not?
CodePudding user response:
Certain group widgets don't pass parent layouts to their children, since this allows creating custom widgets with their own custom layout, think of a <div> in html terms.
So even though you pass a default() size for text_group (a Wizard), and this is resized by the parent Flex widget, the TextDisplay widgets, are children of the Wizard, not of the Flex. You can pass an arbitrary size to the text_group, this will be resized by the Flex anyway, and pass the text display widgets the Wizard's size:
let mut text_group = group::Wizard::new(0, 0, 400, 400, None);
let mut label1 = text::TextDisplay::default().size_of_parent();
let mut label2 = text::TextDisplay::default().size_of_parent();
let mut text_buf = text::TextBuffer::default();
text_group.end();