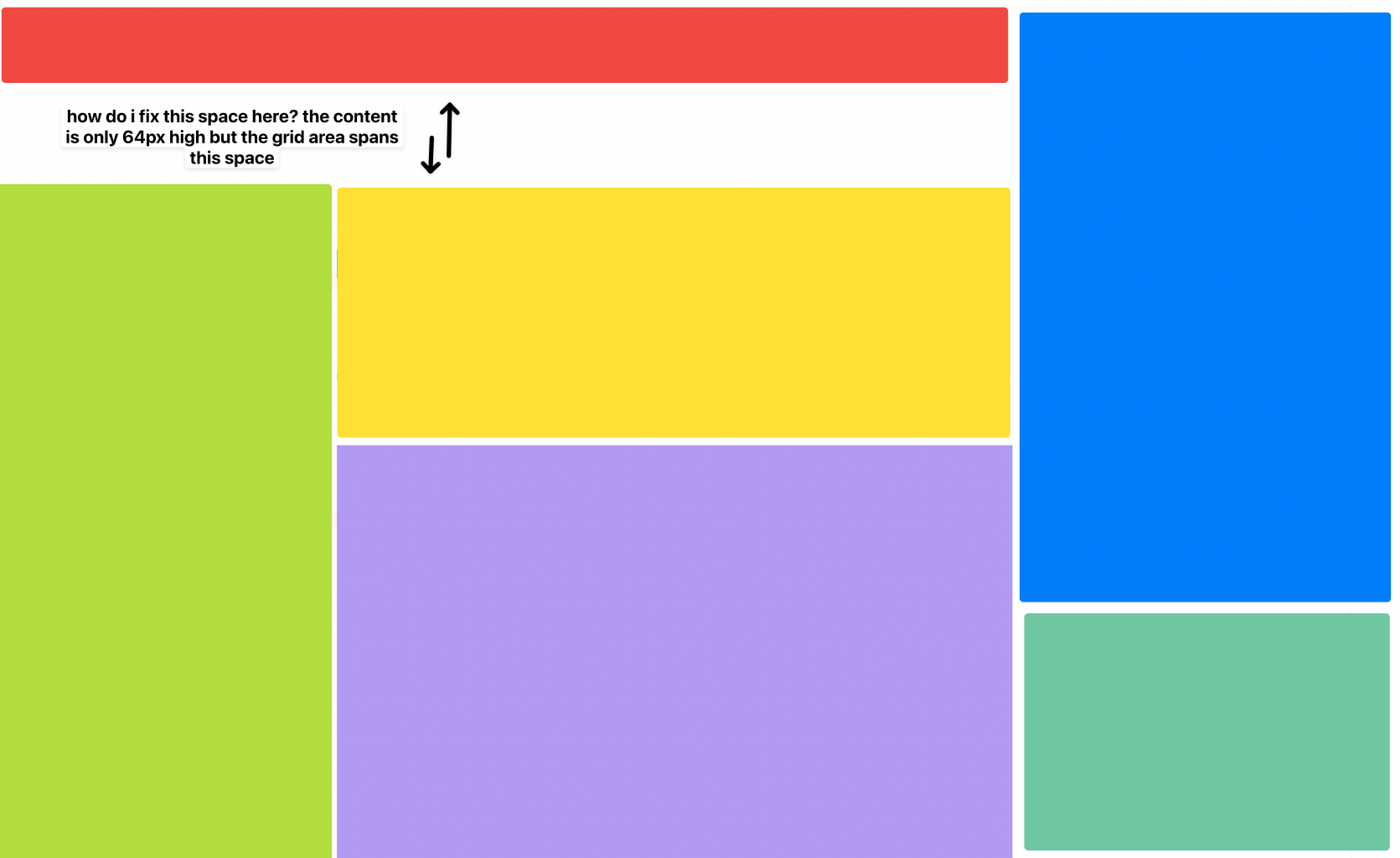
I'm trying to use "auto" so the grid area "A" does not expand beyond the content. But the grid area fills this empty space no matter what I try.
Below is the grid CSS:
height: 100vh;
grid-template-areas:
`"A A E"
"B C E"
"B D F"`
grid-template-rows: "auto auto 1fr";
grid-template-columns: "25% 50% 25%";
One solution I thought of is to have the A B C D grid items on the left inside a flexbox; with E and F on the right.
CodePudding user response:
Is this what you want ?
body {
height: 100vh;
display:grid;
grid-template-areas:
"main nav";
grid-template-columns: 75% 25%;
}
main{
height: 100%;
display:grid;
grid-template-areas:
"A A"
"B C"
"B D";
grid-template-rows: auto auto 1fr;
grid-template-columns: 37.5% 62.5%;
}
nav{
height: 100%;
display:grid;
grid-template-areas:
"E"
"E"
"F";
grid-template-rows: auto auto 1fr;
grid-template-columns: 100%;
}
#A{
background-color:#f93443; grid-area: A;
}
#B{
background-color:#a9e31d; grid-area: B;
}
#C{
background-color:#ffe103; grid-area: C;
}
#D{
background-color:#b795f4; grid-area: D;
}
#E{
background-color:#037bff; grid-area: E;
}
#F{
background-color:#61caa0; grid-area: F;
}<main>
<div id="A">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor.Lectus vestibulum mattis ullamcorper velit. Diam in arcu cursus euismod quis viverra nibh.
</div>
<div id="B">
Interdum posuere lorem ipsum dolor sit. Id diam vel quam elementum pulvinar etiam non quam lacus. Elit ut aliquam purus sit amet luctus venenatis lectus.
</div>
<div id="C">
Nibh ipsum consequat nisl vel pretium lectus. Faucibus et molestie ac feugiat sed. Morbi leo urna molestie at elementum eu facilisis. Est ultricies integer quis auctor elit. Feugiat vivamus at augue eget. Ullamcorper eget nulla facilisi etiam dignissim diam quis. Sodales ut etiam sit amet nisl purus. Sit amet consectetur adipiscing elit duis. Ut ornare lectus sit amet est placerat in. Accumsan in nisl nisi scelerisque eu ultrices vitae auctor eu.
Commodo sed egestas egestas fringilla phasellus faucibus scelerisque. Odio facilisis mauris sit amet. Orci ac auctor augue mauris augue neque. Sollicitudin tempor id eu nisl nunc mi ipsum. Proin nibh nisl condimentum id venenatis a condimentum vitae. Pellentesque dignissim enim sit amet venenatis urna cursus eget nunc. Ut aliquam purus sit amet luctus venenatis lectus. Imperdiet massa tincidunt nunc pulvinar sapien et. Diam phasellus vestibulum lorem sed. Arcu cursus euismod quis viverra nibh cras. Sagittis aliquam malesuada bibendum arcu vitae elementum. Augue eget arcu dictum varius. Iaculis nunc sed augue lacus viverra.
</div>
<div id="D">
Interdum posuere lorem ipsum dolor sit. Id diam vel quam elementum pulvinar etiam non quam lacus. Elit ut aliquam purus sit amet luctus venenatis lectus.
</div>
</main>
<nav>
<div id="E">
Interdum posuere lorem ipsum dolor sit. Id diam vel quam elementum pulvinar etiam non quam lacus. Elit ut aliquam purus sit amet luctus venenatis lectus.
Nibh ipsum consequat nisl vel pretium lectus. Faucibus et molestie ac feugiat sed. Morbi leo urna molestie at elementum eu facilisis. Est ultricies integer quis auctor elit. Feugiat vivamus at augue eget. Ullamcorper eget nulla facilisi etiam dignissim diam quis. Sodales ut etiam sit amet nisl purus. Sit amet consectetur adipiscing elit duis. Ut ornare lectus sit amet est placerat in. Accumsan in nisl nisi scelerisque eu ultrices vitae auctor eu.
Dictumst quisque sagittis purus sit amet. Lectus quam id leo in vitae turpis. Velit ut tortor pretium viverra suspendisse potenti nullam. Nulla facilisi cras fermentum odio eu feugiat pretium. Mattis molestie a iaculis at. Suspendisse faucibus interdum posuere lorem ipsum. Diam donec adipiscing tristique risus nec feugiat in fermentum.
</div>
<div id="F">
Interdum posuere lorem ipsum dolor sit. Id diam vel quam elementum pulvinar etiam non quam lacus. Elit ut aliquam purus sit amet luctus venenatis lectus.
</div>
</nav>