I have a flex-container with a structure like this:
- Flex-container
- flex-container 1
- h1
- p
- button
- flex-container 2
- image
- flex-container 1
I want this image to wrap when it goes below a certain size (let's say 250px).
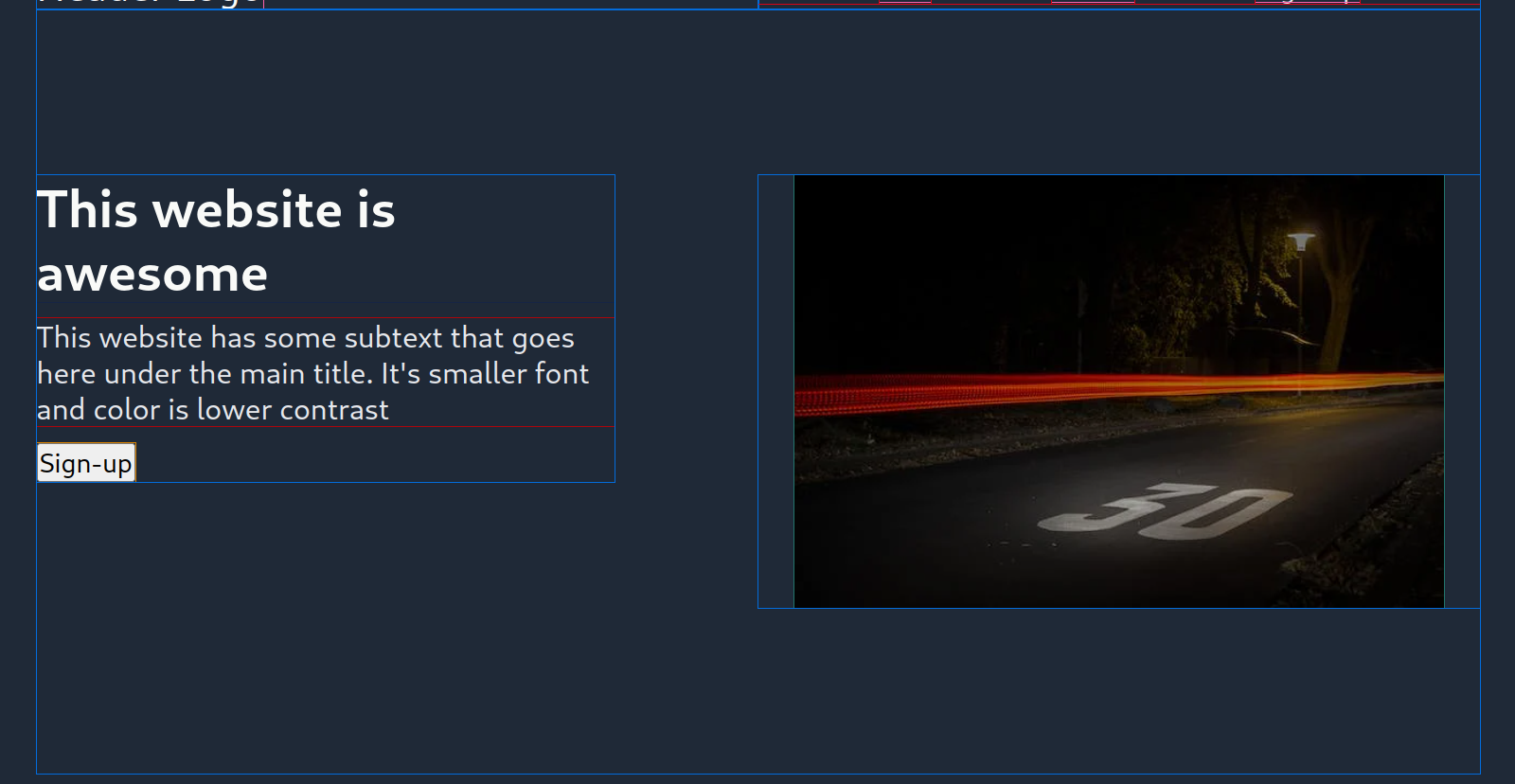
On shrinking the browser size i wanted to get both content-left and content-right in one column instead of single row.
I thought setting min-width will help achieving this but after setting min-width to some value, image stops shrinking and stays in right. How can achieve this.
This is my HTML and CSS:
img {
margin: auto 5%;
width: 90%;
min-width: 250px;
}
.content {
display: flex;
align-items: flex-start;
padding: 100px 0;
flex-wrap: wrap;
}
.content-left {
display: flex;
width: 40%;
flex-direction: column;
align-items: flex-start;
margin-right: 10%;
}
.content-right {
display: flex;
width: 50%;
flex-direction: column;
align-items: flex-start;
}<div >
<div >
<h1 id="content-head">This website is awesome</h1>
<p id="content-data" >
This website has some subtext that goes here under the main title. It's smaller font and color is lower contrast
</p>
<button type="button" id="content-button">Sign-up</button>
</div>
<div >
<img src="https://via.placeholder.com/150" alt="motion-blurred image" />
</div>
</div>CodePudding user response:
Just adding min-width: 250px; to .content-left looks to be enough. I guess in that case, content-left and content-right should get full width. Added a new rule to the css with a media query to achieve that.
img {
margin: auto 5%;
width: 90%;
min-width: 250px;
}
.content {
display: flex;
align-items: flex-start;
padding: 100px 0;
flex-wrap: wrap;
}
.content-left {
display: flex;
width: 40%;
min-width: 250px;
flex-direction: column;
align-items: flex-start;
margin-right: 10%;
}
.content-right {
display: flex;
width: 50%;
flex-direction: column;
align-items: flex-start;
}
@media screen and (max-width: 1000px) {
.content-left {
width: unset;
}
.content-right {
width: unset;
}
}<div >
<div >
<h1 id="content-head">This website is awesome</h1>
<p id="content-data" >
This website has some subtext that goes here under the main title. It's smaller font and color is lower contrast
</p>
<button type="button" id="content-button">Sign-up</button>
</div>
<div >
<img src="./image" alt="motion-blurred image" />
</div>
</div>