I am trying to import a function of a simple button click opening up a box from one .html file to another and for some reason it isn't working. It works perfectly fine when all the css js and html is in its own file, but when they are apart I cant get the button to open when clicked.
regions.html file
<style> #btn_region {
position: absolute; /* create a positioning context for the list items */
width: 23%;
left: 51vw;
top: 130vw;
font-size: 14px;
height: 9vw;
z-index: 1000;
}
#box_region {
position: absolute;
width: 90%;
height: 27%;
background-color: #f1f1f1;
left: 0px;
top: 138vw;
}
.regions {
width:80%;
height:60.15%;
}}
</style>
<button id='btn_region'>Region</button>
<div id='box_region' style='display:none;'>
<div id='div_region'>
<a id='neus' href='$(url)'>
<h1><span class='color-change' >Northeast</span></h1>
<img class='regions'
src='#' width='300'
height='225'>
</a>
</div>
<div id='div_region'>
<a id='usa' href='$(url)'>
<h1><span class='color-change' >USA</span></h1>
<img class='regions'
src='#' width='300'
height='225'>
</a>
</div>
</div>
script.js file
const regions = document.querySelector('.regions')
fetch('regions.html')
.then(res=>res.text())
.then(data=>{
regions.innerHTML=data
const parser = new DOMParser()
const doc = parser.parseFromString(data, 'text/html')
eval(doc.querySelector('script').textContent)
})
let mainDirectory = '#'
let neus_href = document.getElementById('neus');
neus_href.href = mainDirectory 'neus.html';
let usa_href = document.getElementById('usa');
usa_href.href = mainDirectory 'usa.html';
const btn_region = document.getElementById('btn_region');
const box_region = document.getElementById('box_region');
btn_region.addEventListener('click', function() {
if (box_region.style.display === 'block') {
box_region.style.display = 'none';
} else {
box_region.style.display = 'block';
}
});
document.addEventListener('click', function(event) {
if (event.target !== btn_region && event.target !== box_region) {
box_region.style.display = 'none';
}
});
file I'm importing into
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div >
</div>
<script src="script.js"></script>
</body>
</html>
CodePudding user response:
Spotted a syntax error in "regions.html". I think there's an extra curly bracket in your last style rule.
.regions {
width:80%;
height:60.15%;
}} <-------
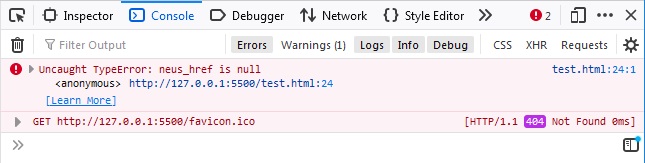
Also, I'm getting a console error: neus_href is null
I have a feeling this is because you're trying to select #neus as a generated DOM element, with:
let neus_href = document.getElementById('neus');
I imagine this would work fine if all the HTML code is together on one page, but when the HTML is split into separate files you should probably grab it from your fetch data, which it looks like you're storing in the 'doc' variable. Should probably try something like:
let neus_href = doc.querySelector('#neus');
Hope this helps.