Here is my ajax method:
function SendMessage(contactId, e) {
e.preventDefault();
var content = $("#text").val();
const dataObject = {
contactId: contactId,
content: content
}
console.log(dataObject)
$.ajax({
url: "/Admin/Contact/Reply",
type: "POST",
data: dataObject,
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (res) {
if (res != null) {
Swal.fire(
'Sent successfully!',
'',
'success'
)
}
}
})
}
Data comes from :
<form method="post">
<input type="text" placeholder="Reply to sender"
name="Content" required="" id="text" />
<input type="submit" value="Send"
onclick="SendMessage(@item.Id,event)" />
</form>
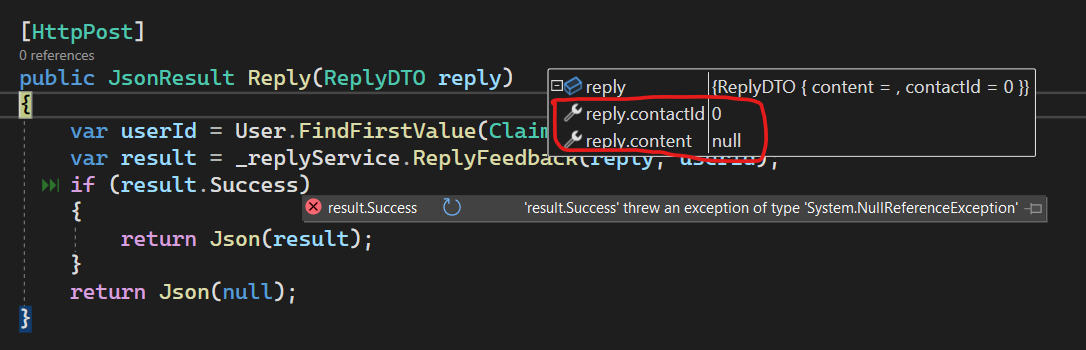
But Ajax doesn't pass data to action method :
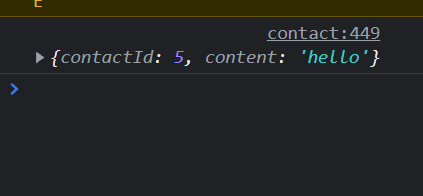
I am sure data is there, as it appears in console :
How can I send data to action method, any idea? Thanks.
CodePudding user response:
Did you try to use default content format?
Remove contentType: "application/json; charset=utf-8", to use the default value. The default is: application/x-www-form-urlencoded; charset=UTF-8
If will not work try to clean a browser cache.