.timeline-main-container {
border-left: 5px solid red;
margin-left: 50px;
}
.xyz::before {
content: "";
border-radius: 50%;
height: 10px;
width: 10px;
background-color: blue;
}
.xyz {
margin-left: 50px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div >
<div >
<h1>Master in Computer Engineering</h1>
<p>Harvard University</p>
<time>2015-2017</time>
</div>
<div >
<h1>Bachelor in Computer Engineering</h1>
<p>University of California</p>
<time>2014-2015</time>
</div>
<div >
<h1>Computer Science</h1>
<p>International University</p>
<time>2013-2014</time>
</div>
</div>
</body>
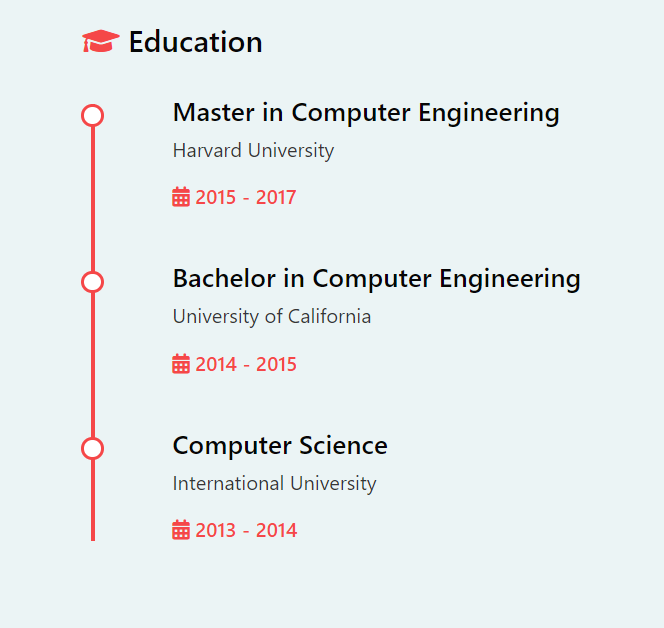
</html>I want the below timeline.
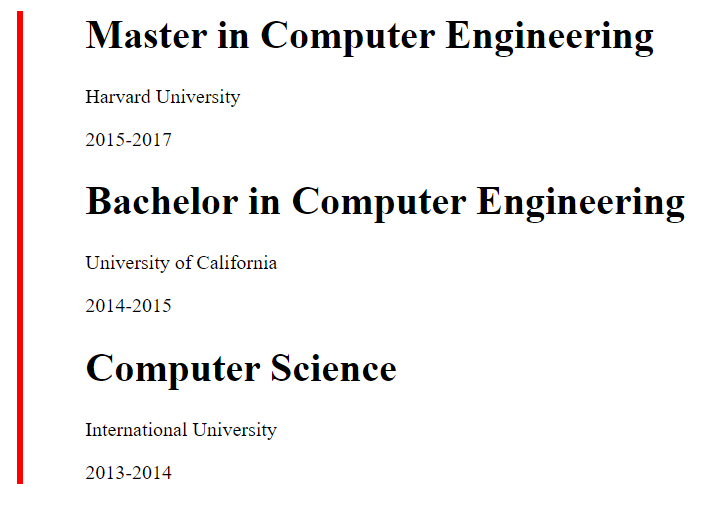
Now, I want circles to be on that line. I've indeed added the code for it there in
.xyz::before
but it's not working. Please help me understand and fix the issue. Why is the circle not appearing? I've set border-radius 50% and background-color to blue, so I expect a blue circle to appear in front of each timeline text around that vertical line. It's not yet positioned though.
CodePudding user response:
You need to position them properly. Changes are documented in CSS.
.timeline-main-container {
border-left: 5px solid red;
margin-left: 50px;
}
.xyz::before {
content: "";
border-radius: 50%;
height: 20px; /* Changed */
width: 20px; /* Changed */
background-color: blue;
position: absolute; /* Added */
left: -63px; /* Added */
}
.xyz {
margin-left: 50px;
position: relative; /* Added */
}<div >
<div >
<h1>Master in Computer Engineering</h1>
<p>Harvard University</p>
<time>2015-2017</time>
</div>
<div >
<h1>Bachelor in Computer Engineering</h1>
<p>University of California</p>
<time>2014-2015</time>
</div>
<div >
<h1>Computer Science</h1>
<p>International University</p>
<time>2013-2014</time>
</div>
</div>