I am building a simple website (hosted internally on my home network) to view a bunch of PDF files on any device.
Sample page:
<!DOCTYPE html>
<html>
<title>PDF Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<body>
<a href="test.pdf">Click here to open PDF</a>
</body>
</html>
On a desktop browser (Firefox & Chrome), the link opens the PDF directly in the same tab in the browser without downloading the file (provided the Content-Type: application/pdf).
On a mobile browser (Android Firefox & Chrome), the link downloads the PDF file and clutters the device. On iOS Safari, the PDF is opening inline in the browser.
I would like a consistent experience of viewing the PDF without downloading on any device. It appears that the only option is embed 
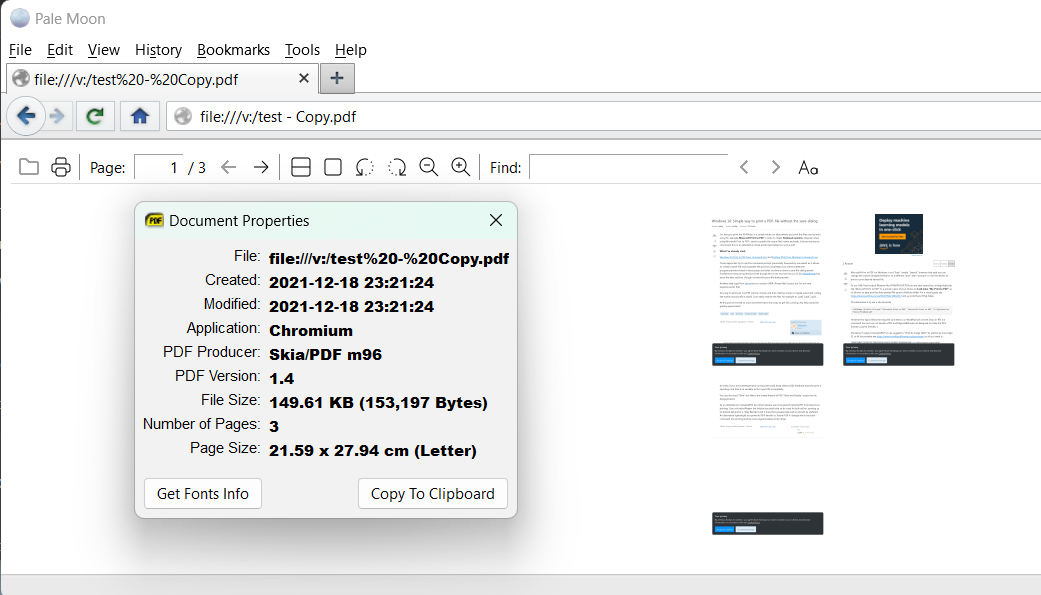
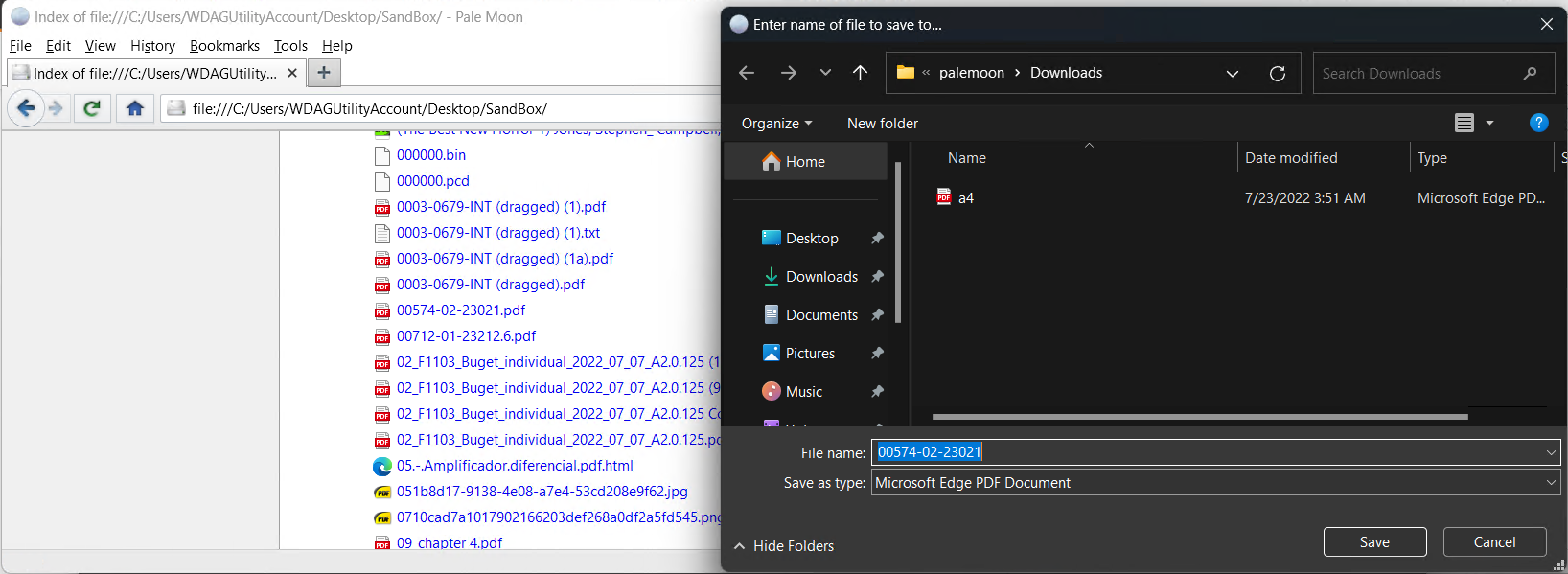
However my browser is not the default local viewer so the file is offered as a download for save, I can over-ride that by set browser to default and for a local file it will not need to download a working copy.
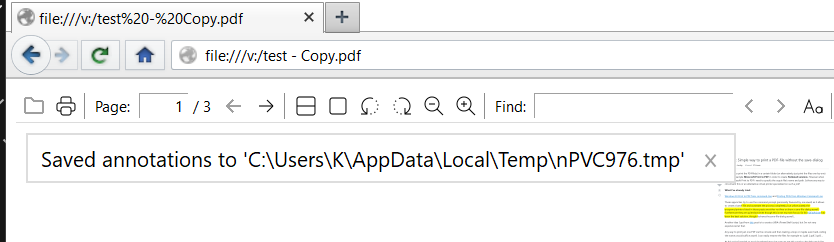
Likewise, if I select a Lan file the local default will load a copy without request, however it is downloaded. Both the browser and viewer are lying to me. To see how I know look at second image below, I asked to save annotations to existing PDF where normally I have rights to overwrite a LAN file on remote drive.
CodePudding user response:
You can upload your pdf-file on Google drive and embed it with:
<iframe src="https://drive.google.com/file/d/{ID}/preview" width="640" height="480"></iframe>
{ID} is the Drive document’s ID (you can get a share link and the id is in the url).