I created a timeline inside a table that is working correctly, but the design has some issues on mobile or small screen as the following snippet:
.filters-container {
display: flex;
width: 100%;
justify-content: space-between;
margin-left: 3px;
}
.timeline {
list-style-type: none;
display: flex;
align-items: center;
justify-content: center;
}
.li {
transition: all 200ms ease-in;
}
.timestamp {
margin-bottom: 20px;
padding: 0px 40px;
display: flex;
flex-direction: column;
align-items: center;
font-weight: 20;
}
.point {
padding: 0px 40px;
display: flex;
justify-content: center;
border-top: 2px solid #D6DCE0;
position: relative;
transition: all 200ms ease-in;
padding-top: 1em;
}
.point h5 {
font-weight: 600;
}
.point:before {
content: '';
width: 25px;
height: 25px;
background-color: white;
border-radius: 25px;
border: 1px solid #ddd;
position: absolute;
top: -15px;
left: 42%;
transition: all 200ms ease-in;
}
.li.complete .point {
border-top: 2px solid #464DE4;
}
.li.complete .point:before {
background-color: #464DE4;
border: none;
transition: all 200ms ease-in;
}
.li.complete .point h5 {
color: #464DE4;
}
.timeline::before {
background-color: transparent;
}
@media (min-device-width: 320px) and (max-device-width: 700px) {
.timeline {
list-style-type: none;
display: block;
}
.li {
transition: all 200ms ease-in;
display: flex;
width: inherit;
}
.timestamp {
width: 100px;
}
.point:before {
left: -8%;
top: 30%;
transition: all 200ms ease-in;
}
}<table >
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">User</th>
<th scope="col" >Paid Time Off Balance in Hours </th>
<th></th>
</tr>
</thead>
<tbody>
<tr *ngFor="let item of filteredItems$ | async; index as i">
<th scope="row">1</th>
<td>
<ngb-highlight [result]="item.user.firstName ' ' item.user.lastName" [term]="filter.value"></ngb-highlight>
</td>
<td>
<ul id="timeline">
<li >
<div >
<span>Expire: test</span>
<span>Hours: test</span>
</div>
<div >
<h5>Awarded Time</h5>
</div>
</li>
<li >
<div >
<span>Expire: test</span>
<span>Hours: test</span>
</div>
<div >
<h5>Advance Time</h5>
</div>
</li>
<li >
<div >
<span>Available Time: test</span>
<span> </span>
</div>
<div >
<h5>Total</h5>
</div>
</li>
</ul>
</td>
</tr>
</tbody>
</table>As I said before, it needs to be more responsive. Apparently, it has problems inside a table;
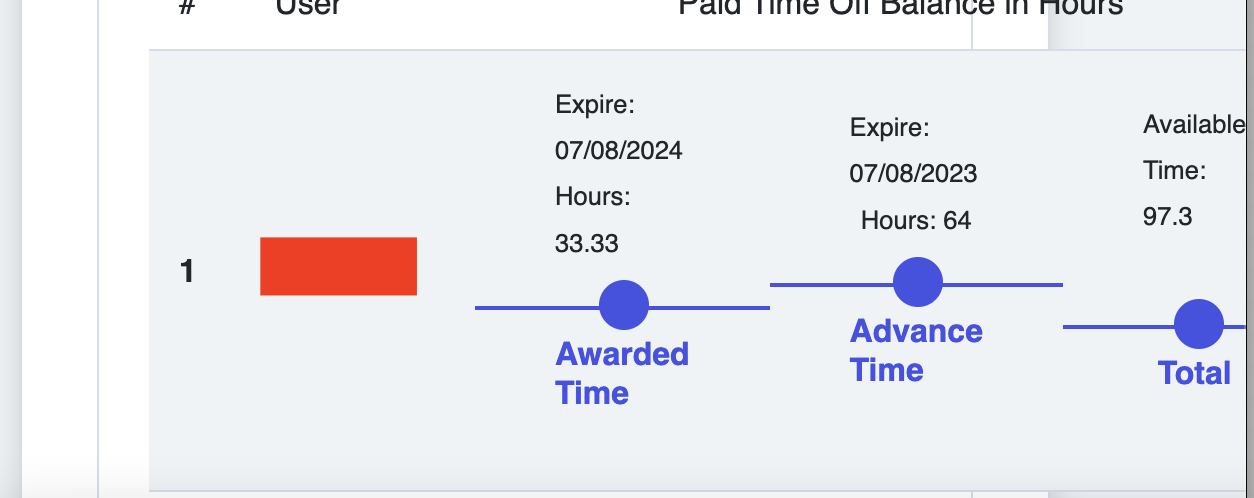
Reference image:
How can I make it responsive in order to see it correctly on mobile or small devices correctly?
Regards
CodePudding user response:
As you said The upper text of the time line is dynamic, so i set
heightto.pointfor example60pxand setalign-items:flex-endto.timeline.
I hope it helps you.
.filters-container {
display: flex;
width: 100%;
justify-content: space-between;
margin-left: 3px;
}
.timeline {
list-style-type: none;
display: flex;
align-items: flex-end;
justify-content: center;
}
.li {
transition: all 200ms ease-in;
}
.timestamp {
margin-bottom: 20px;
padding: 0px 40px;
display: flex;
flex-direction: column;
align-items: center;
font-weight: 20;
}
.point {
padding: 0px 40px;
display: flex;
justify-content: center;
border-top: 2px solid #D6DCE0;
position: relative;
transition: all 200ms ease-in;
padding-top: 1em;
height: 60px;
text-align: center;
}
.point h5 {
font-weight: 600;
}
.point:before {
content: '';
width: 25px;
height: 25px;
background-color: white;
border-radius: 25px;
border: 1px solid #ddd;
position: absolute;
top: -15px;
left: 42%;
transition: all 200ms ease-in;
}
.li.complete .point {
border-top: 2px solid #464DE4;
}
.li.complete .point:before {
background-color: #464DE4;
border: none;
transition: all 200ms ease-in;
}
.li.complete .point h5 {
color: #464DE4;
}
.timeline::before {
background-color: transparent;
}
@media (min-device-width: 320px) and (max-device-width: 700px) {
.timeline {
list-style-type: none;
display: block;
}
.li {
transition: all 200ms ease-in;
display: flex;
width: inherit;
}
.timestamp {
width: 100px;
}
.point:before {
left: -8%;
top: 30%;
transition: all 200ms ease-in;
}
}<table >
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">User</th>
<th scope="col" >Paid Time Off Balance in Hours </th>
<th></th>
</tr>
</thead>
<tbody>
<tr *ngFor="let item of filteredItems$ | async; index as i">
<th scope="row">1</th>
<td>
<ngb-highlight [result]="item.user.firstName ' ' item.user.lastName" [term]="filter.value"></ngb-highlight>
</td>
<td>
<ul id="timeline">
<li >
<div >
<span>Expire: test</span>
<span>Hours: test</span>
</div>
<div >
<h5>Awarded Time</h5>
</div>
</li>
<li >
<div >
<span>Expire: test</span>
<span>Hours: test</span>
</div>
<div >
<h5>Advance Time</h5>
</div>
</li>
<li >
<div >
<span>Available Time: test</span>
<span> </span>
</div>
<div >
<h5>Total</h5>
</div>
</li>
</ul>
</td>
</tr>
</tbody>
</table>CodePudding user response:
you should set the height and width for your li (card), otherwise, the card have different widht/height, then it cause the issue.
I force set the .li's height/width, then it work normally.
.li {
transition: all 200ms ease-in;
height: 181px;
width: 137px;
}