hello i made a circle like in the picture i used border-radius. It works in all browsers but not in safari. How can I solve it even though I added the prefixes?
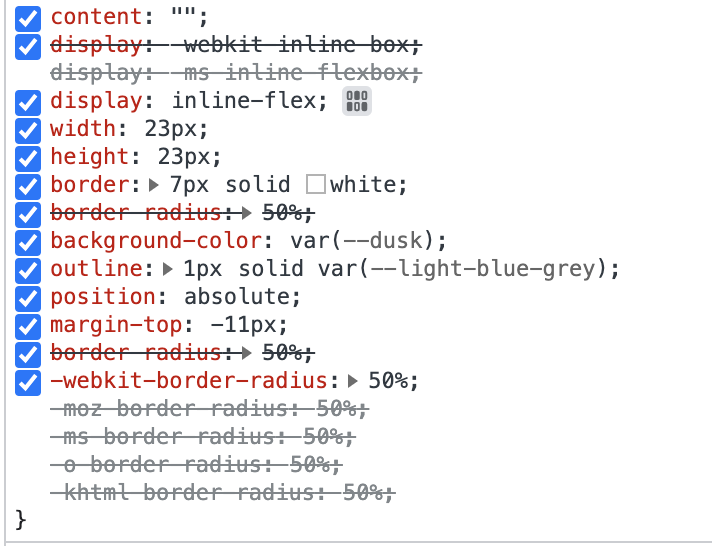
content: "";display: -webkit-inline-box;display: -ms-inline-flexbox;display: inline-flex;width: 23px;height: 23px;border: 7px solid white;border-radius: 50%;background-color: var(--dusk);outline:1px solid var(--light-blue-grey);position: absolute;margin-top: -11px;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;-ms-border-radius: 50%;-o-border-radius: 50%;-khtml-border-radius: 50%;
i did it with before
CodePudding user response:
List the standard border-radius after (= below) all the prefixed ones. (applies also to all other settings that have prefixed alternatives)
CodePudding user response:
I don't have Safari, but I found out that adding transform: translateZ(0); to your css declarations fixes it.