I'm new to vue.js and I can't manage to add a new user to the user array. I console.log the "this.user" when calling the function on submit but I don't get another box with the new user nor a the new user in the users array.
I do get an error message that says:
vue.runtime.esm.js?c320:3049 Error: Cannot find module './undefined'
at webpackContextResolve (app.js:250:11)
at webpackContext (app.js:245:11)
at eval (Box.vue?c311:19:1)
at Proxy.renderList (vue.runtime.esm.js?c320:2031:1)
at Proxy.render (Box.vue?c311:7:1)
at Vue._render (vue.runtime.esm.js?c320:2684:1)
at VueComponent.updateComponent (vue.runtime.esm.js?c320:3875:1)
at Watcher.get (vue.runtime.esm.js?c320:3446:1)
at Watcher.run (vue.runtime.esm.js?c320:3522:1)
at flushSchedulerQueue (vue.runtime.esm.js?c320:4121:1)
_________________________________
<template>
<div>
<div >
<div v-for="user in users" :key="user.id" >
<div >
<!-- <div > -->
<div >
<!-- <img alt="Vue logo" src="../assets/logo.png" /> -->
<img
alt="profile image"
v-bind:src="
require(`@/assets/${user.img}`) || '../assets/monica smith.jpg'
"
/>
<small>{{ user.role }}</small>
</div>
<div >
<div >
<h1>Janet Carton</h1>
<div >
<img
alt="location"
src="../assets/location.png"
/>
<p>{{ user.liveLocation }}</p>
</div>
</div>
<div >
<h2>Twitter, Inc.</h2>
<p>{{ user.address1 }}</p>
<p>{{ user.address2 }}</p>
<p>{{ user.phone }}</p>
</div>
</div>
</div>
<div >
<img
alt="edit"
src="../assets/edit.png"
/>
<img
alt="delete"
src="../assets/trash.png"
/>
</div>
</div>
<div v-if="showAdd" >
<form @submit.prevent="addUser">
<div >
<img
alt="new img"
src="../assets/janeth carton.jpg"
/>
<div >
<input
v-model="user.name"
type="text"
placeholder="Full Name..."
/>
<input v-model="user.role" type="text" placeholder="Role..." />
<input
v-model="user.address1"
type="text"
placeholder="Address..."
/>
<input
v-model="user.address2"
type="text"
placeholder="Locality & Postalcode..."
/>
<input
v-model="user.phone"
name="phoneError"
v-validate="'regex:^[0-9\()\ \/] $'"
type="text"
placeholder="Phone..."
/>
{{ user }}
</div>
</div>
<div >
<p >{{ errors.first("phoneError") }}</p>
<button type="submit">Submit</button>
<!-- <img
v-on:click="addUser"
alt="confirm"
src="../assets/check.png"
/> -->
</div>
</form>
</div>
<div >
<img
type="submit"
alt="add"
src="../assets/add.png"
/>
</div>
</div>
</div>
</template>
<script>
// const images = require.context("@/assets/img/covers", false, /\.png$|\.jpg$/);
import userData from "../users.json";
export default {
name: "UsersBox",
data() {
return {
users: userData,
showAdd: true,
user: {
id: null,
img: "john-smith.jpg",
name: "",
role: "",
liveLocation: "",
address1: "",
address2: "",
phone: "",
},
};
},
methods: {
addUser() {
this.users.push({ user: this.user });
console.log("user added");
console.log(this.user);
// this last line is to clear the text after submit
this.user = {
id: null,
img: "",
name: "",
role: "",
liveLocation: "",
address1: "",
address2: "",
phone: "",
};
},
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
img {
width: 8rem;
height: 8rem;
border-radius: 50%;
margin-bottom: 0.3rem;
}
h1 {
margin-top: 0;
margin-bottom: 0.3rem;
font-size: 1rem;
}
h2 {
margin-bottom: 0.1rem;
font-size: 0.8rem;
}
p {
margin: 0;
padding: 0;
}
input {
padding: 0.15rem 0.15rem 0.15rem 0.5rem;
margin: 0.3rem;
border: none;
border-radius: 2px;
height: 1.03rem;
width: 90%;
max-width: 25rem;
box-shadow: 1px 1px 4px 2px #80808047;
}
form {
width: 90%;
}
.add {
width: 5rem;
height: 5rem;
}
.add-container {
align-items: center;
display: flex;
justify-content: center;
}
.img-section {
display: flex;
flex-direction: column;
font-weight: bold;
align-items: center;
}
.location-box {
align-items: center;
display: flex;
}
.location {
margin: 0;
margin-right: 0.1rem;
width: 0.6rem;
height: 0.6rem;
}
.footer {
display: flex;
width: 98%;
justify-content: flex-end;
}
.footer-img {
width: 1rem;
padding: 0.3rem;
height: 1rem;
}
.check {
width: 100%;
margin-left: 9%;
display: flex;
align-items: center;
justify-content: space-between;
}
.error {
color: red;
font-size: 10px;
margin-left: 10%;
}
.content {
width: 99%;
height: 90%;
display: flex;
justify-content: initial;
align-items: center;
}
.content-box {
flex-direction: column;
border-radius: 1%;
min-width: 40%;
height: 12rem;
background-color: #ffffffe3;
align-items: flex-start;
display: flex;
text-align: initial;
justify-content: space-between;
font-size: 0.8rem;
color: #666363;
}
.use-box {
padding-left: 8%;
}
.info {
margin-left: 10%;
}
.parent {
margin-right: 1rem;
margin-left: 1rem;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 2rem;
justify-content: space-between;
}
.clickable:hover {
cursor: pointer;
transform: scale(1.05);
}
.clickable:active {
transform: scale(0.95);
}
.form {
display: flex;
justify-content: initial;
padding-top: 1rem;
padding-left: 1rem;
width: 100%;
}
.form-container {
padding-left: 0.1rem;
margin-left: 5%;
justify-content: space-between;
display: flex;
height: 90%;
width: 100%;
min-width: 10rem;
flex-direction: column;
}
.new-img {
width: 5rem;
height: 5rem;
}
@media only screen and (max-width: 1000px) {
.parent {
display: grid;
grid-template-columns: 1fr;
}
}
</style>
userData is a json file:
[
{
"id": 1,
"img": "john-smith.jpg",
"name": "John Smith",
"role": "Graphics designer",
"liveLocation": "Riviera State 32/106",
"address1": "795 Folsom Ave, Suite 600",
"address2": "San Francisco, CA 94107",
"phone": "P: (123) 456-7890"
},
{
"id": 2,
"img": "alex jonathan.jpg",
"name": "Alex Johnatan",
"role": "CEO",
"liveLocation": " Riviera State 32/106",
"address1": "795 Folsom Ave, Suite 600",
"address2": "San Francisco, CA 94107",
"phone": "P: (123) 456-7890"
},
{
"id": 3,
"img": "monica smith.jpg",
"name": "Monica Smith",
"role": "Marketing manager",
"liveLocation": " Riviera State 32/106",
"address1": "795 Folsom Ave, Suite 600",
"address2": "San Francisco, CA 94107",
"phone": "P: (123) 456-7890"
},
{
"id": 4,
"img": "michael zimber.jpg",
"name": "Michael Zimber",
"role": "Sales manager",
"liveLocation": " Riviera State 32/106",
"address1": "795 Folsom Ave, Suite 600",
"address2": "San Francisco, CA 94107",
"phone": "P: (123) 456-7890"
},
{
"id": 5,
"img": "sandra smith.jpg",
"name": "Sandra Smith",
"role": "Graphics designer",
"liveLocation": " Riviera State 32/106",
"address1": "795 Folsom Ave, Suite 600",
"address2": "San Francisco, CA 94107",
"phone": "P: (123) 456-7890"
},
{
"id": 6,
"img": "janeth carton.jpg",
"name": "Janet Carton",
"role": "Graphics designer",
"liveLocation": " Riviera State 32/106",
"address1": "795 Folsom Ave, Suite 600",
"address2": "San Francisco, CA 94107",
"phone": "P: (123) 456-7890"
},
{
"id": 7,
"img": "alex jonathan.jpg",
"name": "Alex Johnatan",
"role": "CEO",
"liveLocation": " Riviera State 32/106",
"address1": "795 Folsom Ave, Suite 600",
"address2": "San Francisco, CA 94107",
"phone": "P: (123) 456-7890"
},
{
"id": 8,
"img": "john-smith.jpg",
"name": "John Smith",
"role": "Graphics designer",
"liveLocation": " Riviera State 32/106",
"address1": "795 Folsom Ave, Suite 600",
"address2": "San Francisco, CA 94107",
"phone": "P: (123) 456-7890"
}
]
anyone has any ideas on how I could solve it?
CodePudding user response:
Try to make a deep clone from userData on mount or created, instead of referencing in the "data".
something like this:
data() {
return {
users: []
}
}
mounted() {
this.users = structuredClone(userData)
}
Let me know if it works.
CodePudding user response:
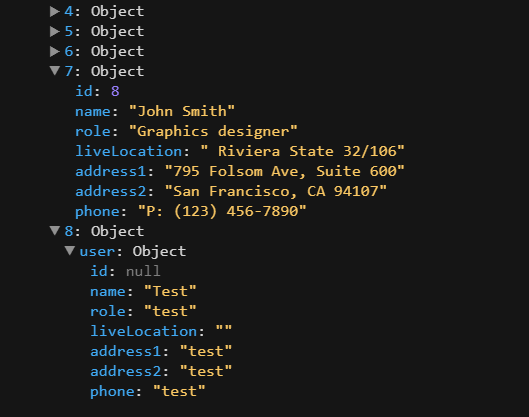
By doing this.users.push({ user: this.user }) you're actually pushing an object with 'user' as key and 'this.user' as value:
Do this.users.push(this.user) instead!