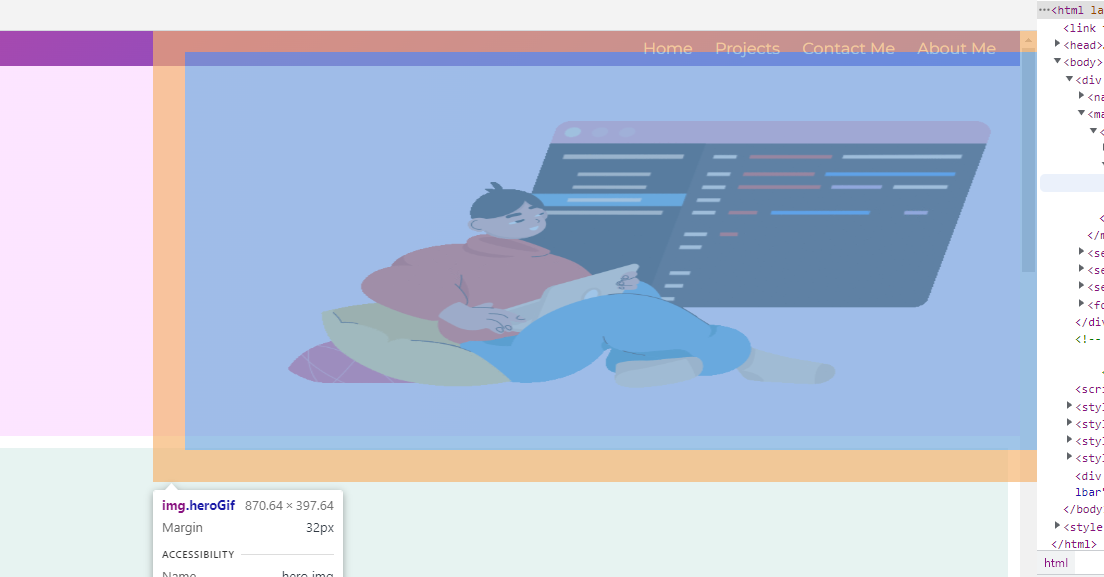
I am trying to get rid of the Unwanted Horizontal scroll bar on my live website, it doesn't appear in my local host though...

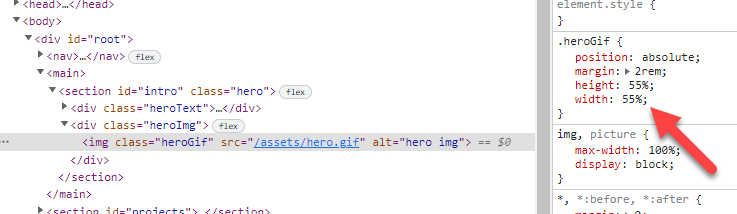
After looking specifically at that image, called "hero.gif", I looked at the styling for the class "heroGif" and noticed the width was set to 55%:
Manually changing that to 50%, and the scrollbar disappeared. However, when you set it to 50%, your aspect ratio on the image is all messed up (as it is at 55%). Remember that width and height % are based on the size of the container which the image resides. If you set one and not the other, the aspect ratio is retained and the image is scaled properly. I'd probably keep the height % and eliminate the width % altogether. I don't know if that class is used elsewhere, but you'll have to test to make sure it doesn't break anything else.