If I use the datalist feature in form inputs I will show a list of suggested matches when starting to type values in the input field. The code below illustrates how this can be used.
<html>
<body>
<form action="action.php">
<input list="browsers" name="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<input type="submit" value="Submit">
</form>
</body>
</html>
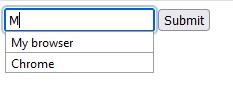
When typing "M" it will show "Chrome" since it's the only matched option. However, if I enter "My browser" and pressing submit it will remember my entered value. Next time I get to the input field and press "M" it will show the following:
I.e. it includes the remembered "My browser", and I don't want it to be showed...
Question: Is it possible to force the browser to hide/ignore the remembered values?
CodePudding user response:
To disable the autocomplete of text in forms, use the autocomplete attribute of and elements. You'll need the "off" value of this attribute.
This can be done in a for a complete form or for specific elements:
Add autocomplete="off" onto the element to disable autocomplete for the entire form. Add autocomplete="off" for a specific element of the form.
input {
margin: 5px 0;
padding: 5px;
}<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<form action="/form/submit" method="get" autocomplete="off">
<div>
<input type="text" name="Name" placeholder="First Name" autocomplete="off">
</div>
<div>
<input type="text" id="lname" name="Surname" placeholder="Last Name" autocomplete="off">
</div>
<div>
<input type="number" name="Credit card number" placeholder="Credit card number">
</div>
<input type="submit" value="Submit">
</form>
</body>
</html>