I am trying develop sidebar for my UI, In my sidebar container I took the width in 20vw so that it can be adjustable according to the screen sizes of different laptops and desktop. Next I take the ul as a container to enter first menu in the list item. I amm using flex box. Here is my html code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div >
<div >
<ul>
<li><i style="font-size:24px"></i> </li>
<li>Home</li>
<li> </li>
</ul>
</div>
</div>
</body>
</html>
//This is my style sheet
.sidebar{
height:100vh;
width:30vw;
background-color: lightgoldenrodyellow;
min-width:200px;
}
ul{
list-style: none;
display:flex;
flex-flow: row nowrap;
border:3px solid red;
justify-content: flex-start;
gap:2rem;
}
li{
background-color: #8cacea;
}
I need to align icon and 2nd element to left side and icon to the extreme right side which is not possible for me in flex box and second one is that when I reduce the screen size my elements overflow. I don't wrap the element I just want to shrink element at very small extant. When I use gap it evenly create gap all elements and when I tried margin-left:auto its doesn't maintain the gap in this case when I reduce the screen size gap doesn't consistent.
Please help to solve this issue.
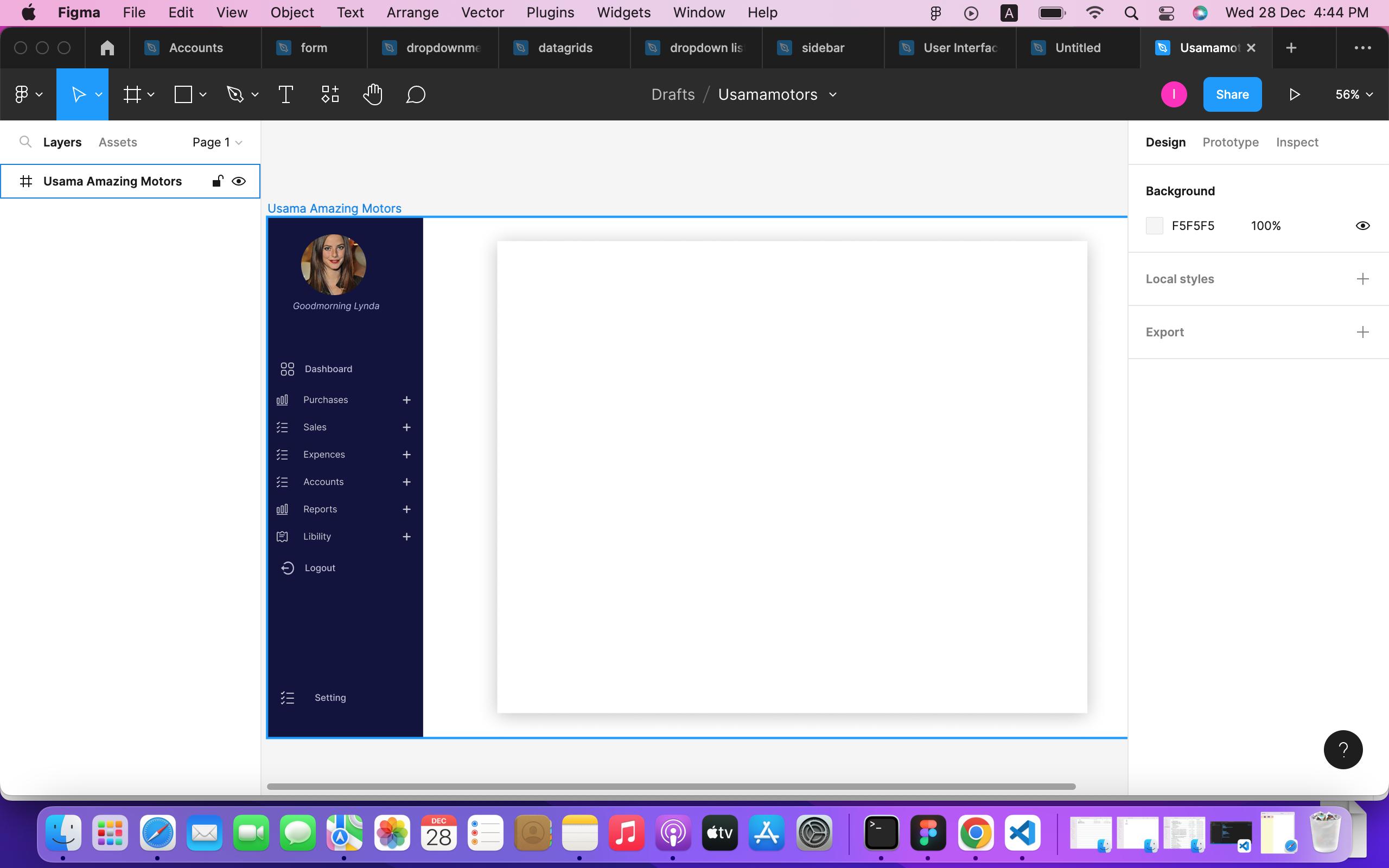
I need the layout just in purchases menu in the image.

CodePudding user response:
As you wanted to move the first two li to start of the webpage, i put those under a common parent span and applied styles accordingly.
check now.
.sidebar {
height: 100vh;
width: 30vw;
background-color: lightgoldenrodyellow;
min-width: 200px;
}
ul {
list-style: none;
display: flex;
flex-flow: row nowrap;
border: 3px solid red;
justify-content: space-between;
padding: 0;
}
.child1 {
display: flex;
}
li {
background-color: #8cacea;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div >
<div >
<ul>
<span >
<li>
<i style="font-size:24px"></i>
</li>
<li>Home 1</li>
</span>
<li> </li>
</ul>
<ul>
<span >
<li>
<i style="font-size:24px"></i>
</li>
<li>Home 2</li>
</span>
<li> </li>
</ul>
</div>
</div>
</body>
</html>CodePudding user response:
When wanting to position 2 elements on the same side and another element on the other side, I'd recommend grouping the 2 elements together. Furthermore I wouldn't place every single item in a different list item.
*, *::after, *::before {
box-sizing: border-box;
outline: none;
}
* {
margin: 0;
padding: 0;
}
.sidebar {
height:100vh;
width:30vw;
background-color: lightgoldenrodyellow;
min-width:200px;
}
ul {
list-style: none;
border:3px solid red;
display: flex;
flex-direction: column;
gap: 1em;
}
li {
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 2em;
background-color: #8cacea;
}
li>div {
display: flex;
align-items: center;
gap: 1em;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<div >
<div >
<ul>
<li>
<div>
<i style="font-size:24px"></i>
<p>Home</p>
</div>
<p> </p>
</li>
<li>
<div>
<i style="font-size:24px"></i>
<p>Other</p>
</div>
<p> </p>
</li>
</ul>
</div>