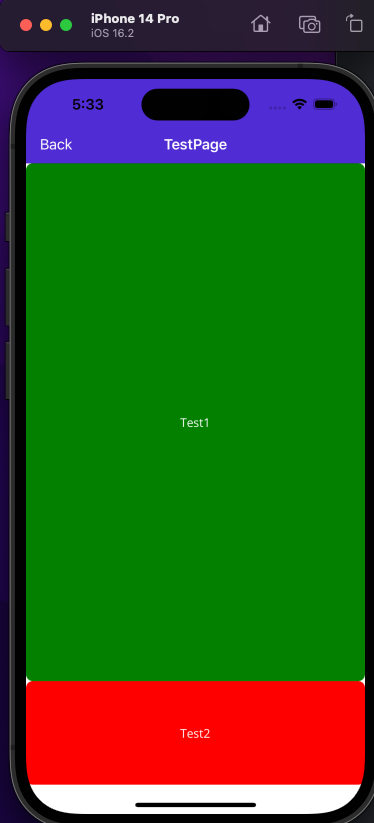
I have a simple grid layout:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="5*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Button Grid.Row="0"
Text="Test1"
VerticalOptions="Fill"
BackgroundColor="Green"/>
<Button Grid.Row="1"
Text="Test2"
VerticalOptions="Fill"
BackgroundColor="Red"/>
</Grid>
I expect the red area to extend all the way to the bottom of the screen. However, There's some white space.
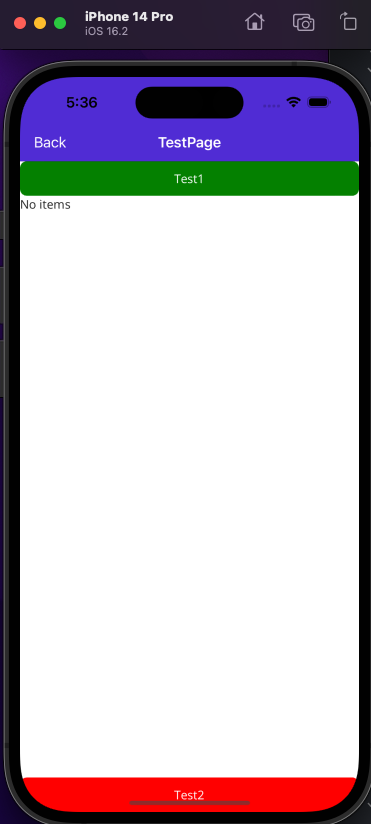
If I change it to a collection view with a footer, it properly fills the bottom section of the screen:
For reference:
<CollectionView>
<CollectionView.Header>
<Button
Text="Test1"
VerticalOptions="Fill"
BackgroundColor="Green"/>
</CollectionView.Header>
<CollectionView.EmptyView>
<Label Text="No items"/>
</CollectionView.EmptyView>
<CollectionView.Footer>
<Button
Text="Test2"
VerticalOptions="Fill"
BackgroundColor="Red"/>
</CollectionView.Footer>
</CollectionView>
Is there a correct way to fill that bottom "footer" area on a grid view? or without using a collection view?
I don't think it matters but I'm running in iOS simulator on Mac iOS 16.2.
CodePudding user response:
Set your Corner Radius property to 0 in your button control's property definition
<Button
CornerRadius="0"
Text="Test2"
VerticalOptions="Fill"
BackgroundColor="Red"/>
CodePudding user response:
The white space at the bottom of the screen is iOS Page UseSafeArea in iOS. However, it is not yet implemented in Maui and you can track the MAUI issue here: https://github.com/dotnet/maui/issues/5856.
As an alternative workaround for now, you can set the Page Padding value to remove the bottom white space. In the OnAppearing Method, set the safeInsets of the page:
protected override void OnAppearing()
{
base.OnAppearing();
DeviceSafeInsetsService d = new DeviceSafeInsetsService();
double topArea = d.GetSafeAreaTop();
double bottomArea = d.GetSafeAreaBottom();
var safeInsets = On<iOS>().SafeAreaInsets();
safeInsets.Top = -topArea;
safeInsets.Bottom = -bottomArea;
Padding = safeInsets;
}
And then write platform specific code to get the topArea and bottomArea value.
1.Create DeviceSafeInsetsService.cs in Project folder.
public partial class DeviceSafeInsetsService
{
public partial double GetSafeAreaTop();
public partial double GetSafeAreaBottom();
}
2.And then under the Project/Platform/iOS folder, create a iOS specific class DeviceSafeInsetsService.cs:
public partial class DeviceSafeInsetsService
{
public partial double GetSafeAreaBottom()
{
if (UIDevice.CurrentDevice.CheckSystemVersion(11, 0))
{
UIWindow window = UIApplication.SharedApplication.Delegate.GetWindow();
var bottomPadding = window.SafeAreaInsets.Bottom;
return bottomPadding;
}
return 0;
}
public partial double GetSafeAreaTop()
{
if (UIDevice.CurrentDevice.CheckSystemVersion(11, 0))
{
UIWindow window = UIApplication.SharedApplication.Delegate.GetWindow();
var TopPadding = window.SafeAreaInsets.Top;
return TopPadding;
}
return 0;
}
}
For more details, you can refer to this sample .NET MAUI Platform Code Sample.