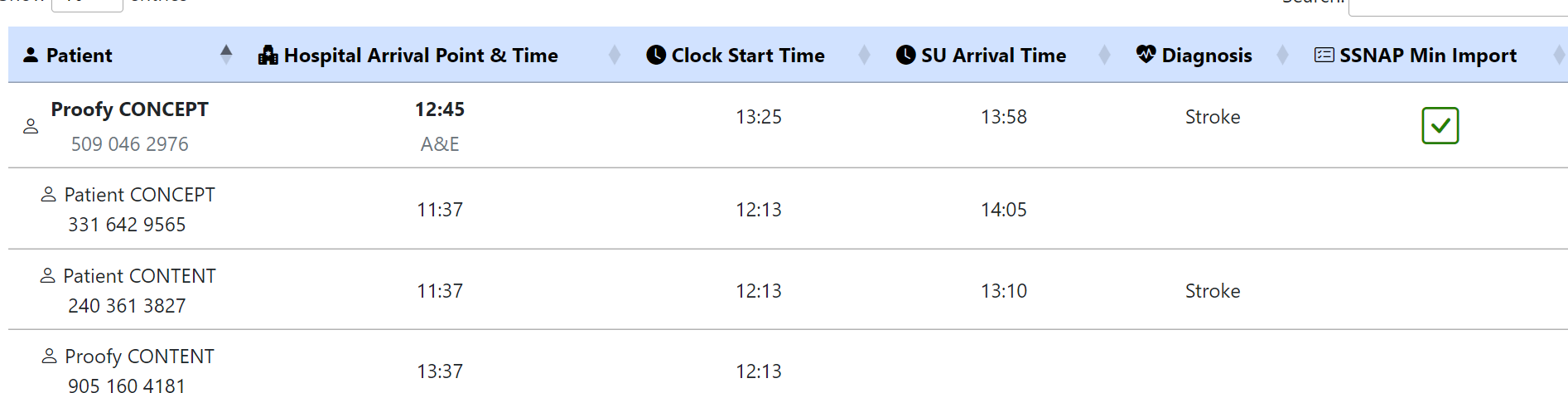
I currently have a table with my content in but it looks like
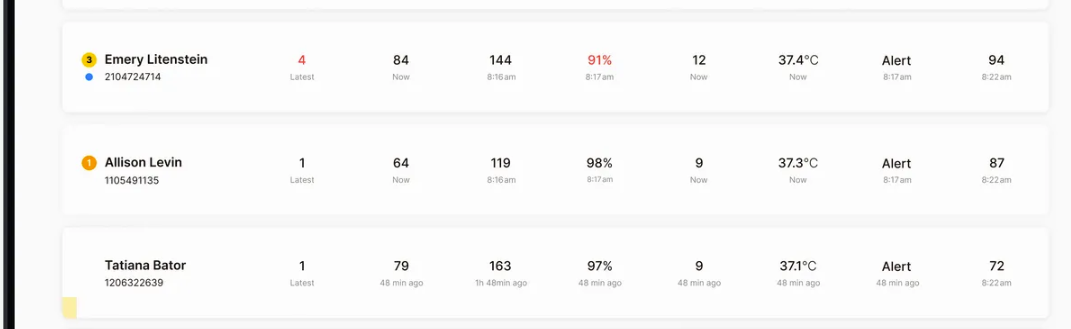
 I would like it to have space between each row to make them distinctively separate and look something like this
I would like it to have space between each row to make them distinctively separate and look something like this
I have tried using padding on my td elements and border spacing on my tr elements. What would be the easiest way to do this within bootstrap 5? Below is my HTML and CSS
.icon-green {
color: green;
}
table {
border-collapse: separate;
border-spacing: 0 15px;
}
th,
td {
text-align: center;
vertical-align: middle;
padding: 5px;
}<table>
<tr>
<th>Employee ID</th>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
</tr>
<tr>
<td >10001</td>
<td>Tom</td>
<td>M</td>
<td>30</td>
</tr>
<tr>
<td >10002</td>
<td>Sally</td>
<td>F</td>
<td>28</td>
</tr>
<tr>
<td >10003</td>
<td>Emma</td>
<td>F</td>
<td>24</td>
</tr>
</table>CodePudding user response:
I think you already fixed most of your own problem except that because everything is white, it's hard to see that there is space between the rows. Added a slight box shadow on the rows. I'm not sure how you are using bootstrap here though, but I assume it's similar if you want to override bootstrap styles
table {
border-collapse: separate;
border-spacing: 0px 15px;
}
tr{
/* only added this line */
box-shadow:0px 1px 2px 3px rgba(0, 0, 0, 0.142);
}
th,
td {
width:100%;
background-color:white;
text-align: center;
vertical-align: middle;
padding: 5px;
} <table>
<tr>
<th>Employee ID</th>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
</tr>
<tr>
<td >10001</td>
<td>Tom</td>
<td>M</td>
<td>30</td>
</tr>
<tr>
<td >10002</td>
<td>Sally</td>
<td>F</td>
<td>28</td>
</tr>
<tr>
<td >10003</td>
<td>Emma</td>
<td>F</td>
<td>24</td>
</tr>
</table>CodePudding user response:
There are limited things you can do with tr elements. You can use box-shadow and outline on them as below. Note, I've had to add a class to your table so I can increase the specificity of the rule that causes the table not to collapse.
.icon-green {
color: green;
}
/* note the added class, if you use just 'table' as the selector bootstrap will override it and collapse your table */
table.mytable {
border-collapse: separate;
border-spacing: 0 15px;
}
th,
td {
text-align: center;
vertical-align: middle;
padding: 10px;
}
tr {
border-radius: 0.25rem;
outline: 1px solid #cccccc;
box-shadow: 10px 10px 10px 0px #d0d0d0;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL jjXkk Q2h455rYXK/7HAuoJl 0I4" crossorigin="anonymous" defer></script>
<table class='mytable'>
<tr>
<th>Employee ID</th>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
</tr>
<tr>
<td >10001</td>
<td>Tom</td>
<td>M</td>
<td>30</td>
</tr>
<tr>
<td >10002</td>
<td>Sally</td>
<td>F</td>
<td>28</td>
</tr>
<tr>
<td >10003</td>
<td>Emma</td>
<td>F</td>
<td>24</td>
</tr>
</table>