I tried with padding-top and padding-right but the box moves and the text never gets blocked on the corner. Look at the images. I'm doing a basic card. I'm a 1-week beginner.
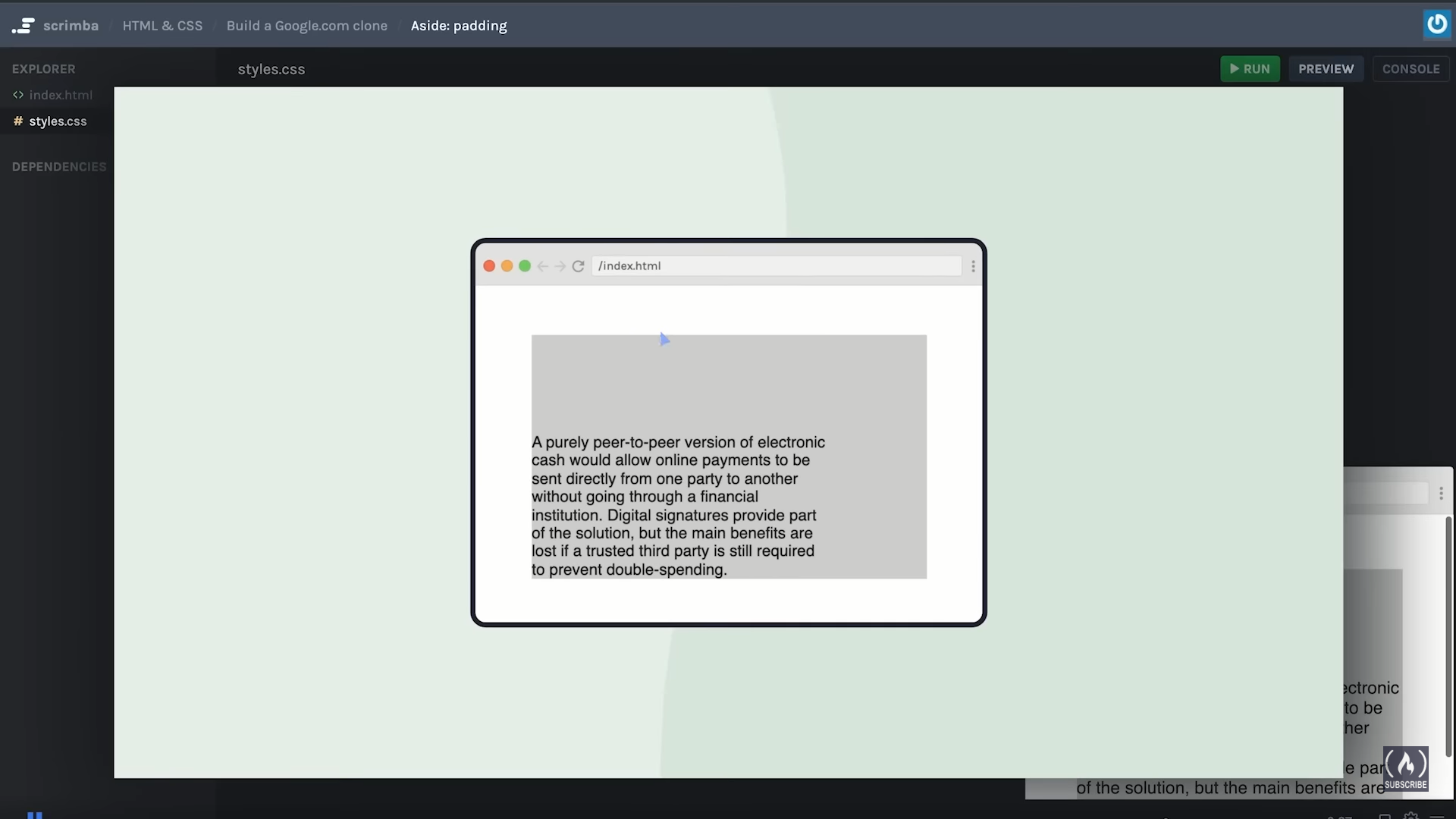
This is what I'm supposed to do:

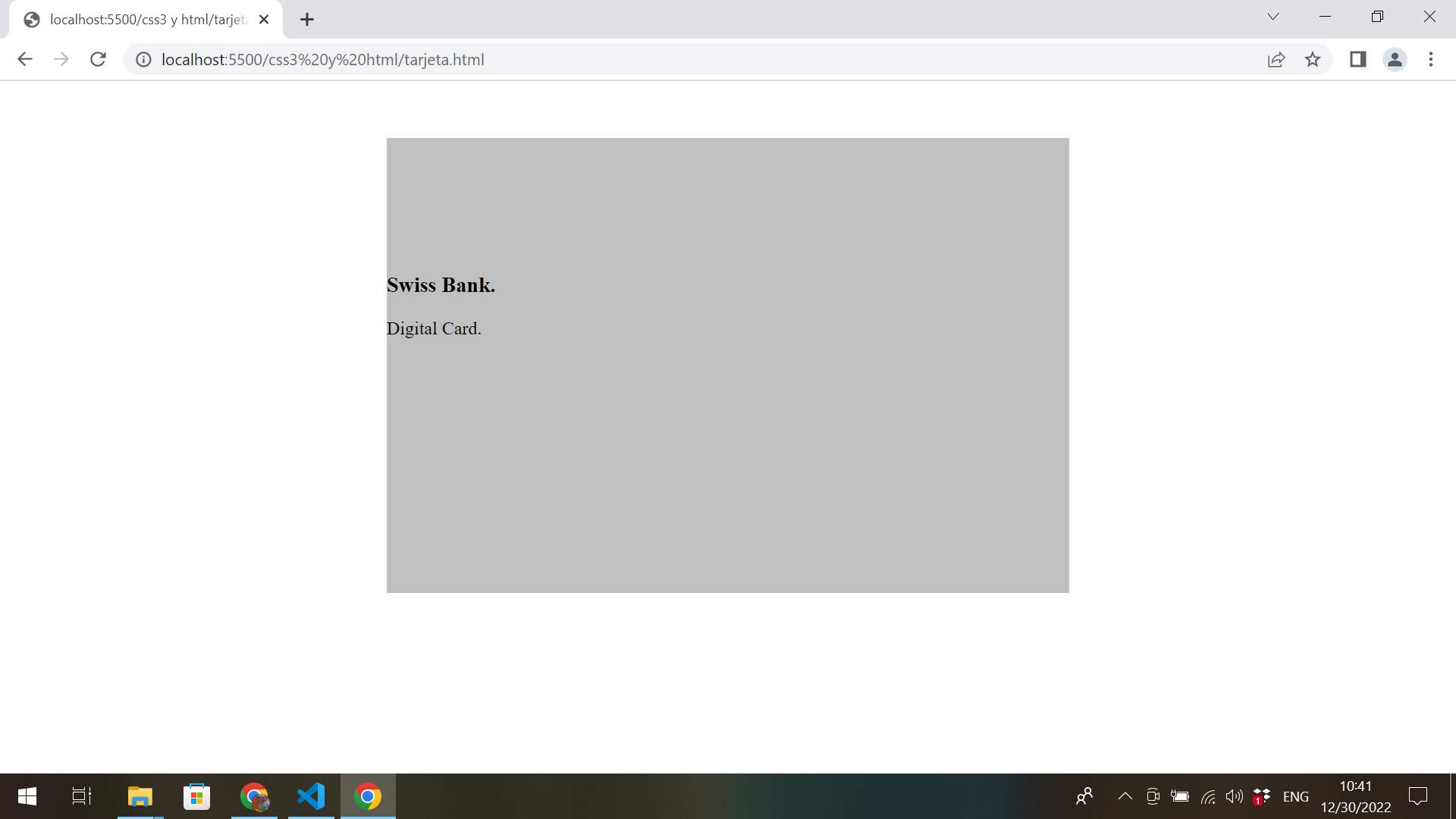
This is what it looks like when I do what the video says:

.card {
height: 300px;
background: silver;
display: block;
margin-left: auto;
margin-right: auto;
margin-top: 50px;
padding-top: 100px;
padding-right: 100px;
width: 500px;
}<div >
<h3>Swiss Bank.</h3>
<p>Digital Card.</p>
</div>If I put more padding-top and right, the box continues opening and opening and is FREAKING frustrating
CodePudding user response:
The issue comes from the height property that you used.
It's creating the space under the text. If you get rid of it, the box will only be as big as the content. In this case: padding-top height of the text.
.card {
background: silver;
display: block;
margin-left: auto;
margin-right: auto;
margin-top: 50px;
padding-top: 100px;
padding-right: 150px;
width: 500px;
box-sizing: border-box;
}<div >
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>CodePudding user response:
If you want your elements inside .card to be on bottom left corner, you should:
Assign position: relative; to .card and create a div tag inside .card where you put your elements (h3 and p)
Assign to the div created
position: absoloute;bottom: 0;left: 0;
.card {
height: 300px;
background: silver;
display: block;
width: 500px;
position: relative;
}
.corner {
position: absolute;
bottom: 0;
left: 0;
}<div >
<div >
<h3>Swiss Bank.</h3>
<p>Digital Card.</p>
</div>
</div>CodePudding user response:
I like a flexbox solution here. It's simpler than absolute positioning in terms of markup and more, er, flexible.
.card {
width: 500px;
height: 300px;
background: silver;
margin-left: auto;
margin-right: auto;
display: flex;
flex-direction: column;
justify-content: end;
padding-right: 30%; /* only needed if you want to limit text width */
}<div >
<h3>Swiss Bank.</h3>
<p>Digital Card.</p>
</div>CodePudding user response:
If you're willing to add a bit more markup in your html, you can reduce the amount of CSS you use with flexbox (there's a good guide at CSS tricks and this video from Kevin Powell and also flexbox froggy game which is kinda fun.
.card {
height: 300px;
width: 500px;
background: silver;
display: flex;
align-items: flex-end;
}<div >
<div><!-- Added this extra container -->
<h3>Swiss Bank.</h3>
<p>Digital Card.</p>
</div>
</div>