In flutter I wants to center align the drop down list.below is my current code can someone guide me regarding this. I wants to align it center just below the drop down button.Should I have to align text widget or is there any other property to set alignment of it
Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
DropdownButtonHideUnderline(
child: Center(
child: DropdownButton2(
isExpanded: true,
items: items
.map((item) => DropdownMenuItem<String>(
value: item,
child: Text(
item,
style: const TextStyle(
fontSize: 14,
fontWeight: FontWeight.bold,
color: Color.fromARGB(
255, 214, 130, 3),
),
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.center,
),
))
.toList(),
value: selectedValue,
onChanged: (value) {
setState(() {
selectedValue = value as String;
});
},
icon: const Icon(
Icons.arrow_downward_sharp,
),
iconSize: 14,
iconEnabledColor:
Color.fromARGB(255, 248, 150, 2),
iconDisabledColor: Colors.grey,
buttonHeight: 40,
buttonWidth:
MediaQuery.of(context).size.width * 0.8,
buttonPadding: const EdgeInsets.only(
left: 14, right: 14),
buttonDecoration: BoxDecoration(
borderRadius: BorderRadius.circular(14),
border: Border.all(
color: Colors.black26,
),
color: Colors.white,
),
buttonElevation: 2,
itemHeight: 40,
// alignment: Alignment.center,
itemPadding: const EdgeInsets.only(
left: 14, right: 14),
dropdownMaxHeight: 200,
dropdownWidth: 300,
alignment: Alignment.center,
dropdownPadding: null,
dropdownDecoration: BoxDecoration(
borderRadius: BorderRadius.circular(14),
color: Colors.white,
),
dropdownFullScreen: true,
dropdownElevation: 8,
// dropdownOverButton: true,
scrollbarRadius: const Radius.circular(40),
scrollbarThickness: 6,
scrollbarAlwaysShow: true,
offset: const Offset(-20, 0),
),
),
CodePudding user response:
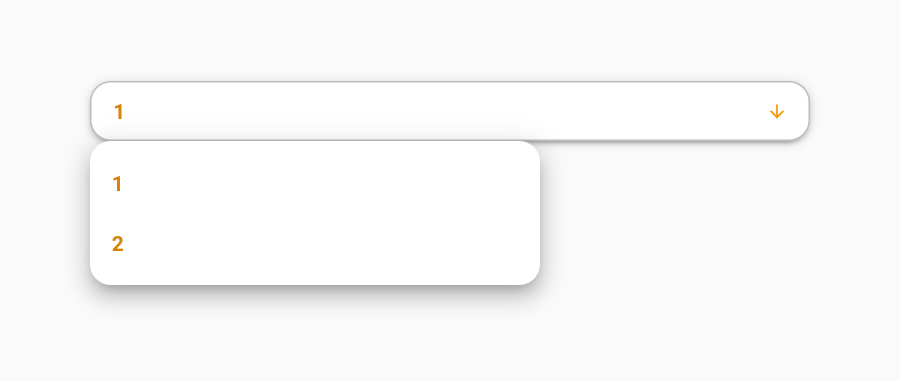
The drop-down menu can be aligned using the offset property. In your code, you have given a negative offset (X-axis) which is the reason the drop-down menu item is popping to the left side of the drop-down.
Change the offset property to (0,0) : -
offset: const Offset(0, 0),// x,y axis
output : -
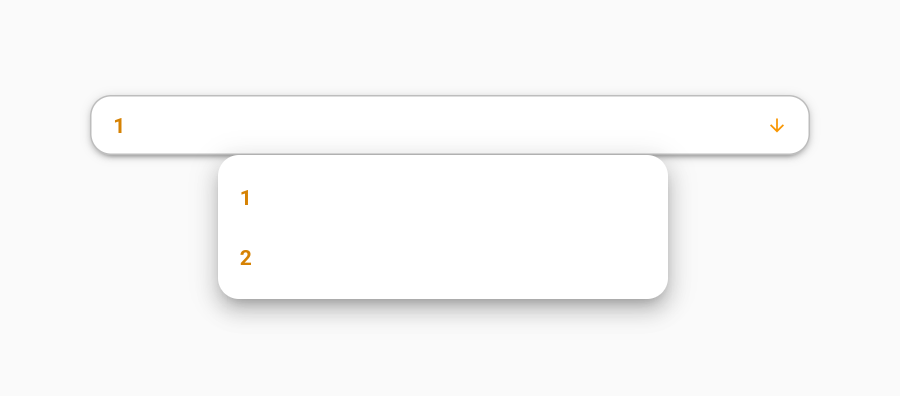
To center Align the menu , modify it to (85,0). You can change it according to your need : -
offset: const Offset(85, 0),
Output : -
CodePudding user response:
This might be happeing because of mainAxisAlignment: MainAxisAlignment.center in row widget
Change this to mainAxisAlignment: MainAxisAlignment.start
Or alternatively as @Ramji suggested:
, you could use offset attribute like:
offset: Offset(40, 0),