So I have a project in the form of a game review page. I have 3 classes, namely Review, Maker and Game. the latter two is working correctly, views and controllers included. Since I have checked them and verified that they do.
It is also worth mentioning that I used Asp.Core Identity for the authentification with the login and register already error-free.
Now, as for what I wanted to add. I simply wanted to add a link under the card of a game that says " add a review". In which it would redirect the user to another page that contains a form with the user's email, game name, a review text and lastly the score out of 5.
These are images showing what I did.
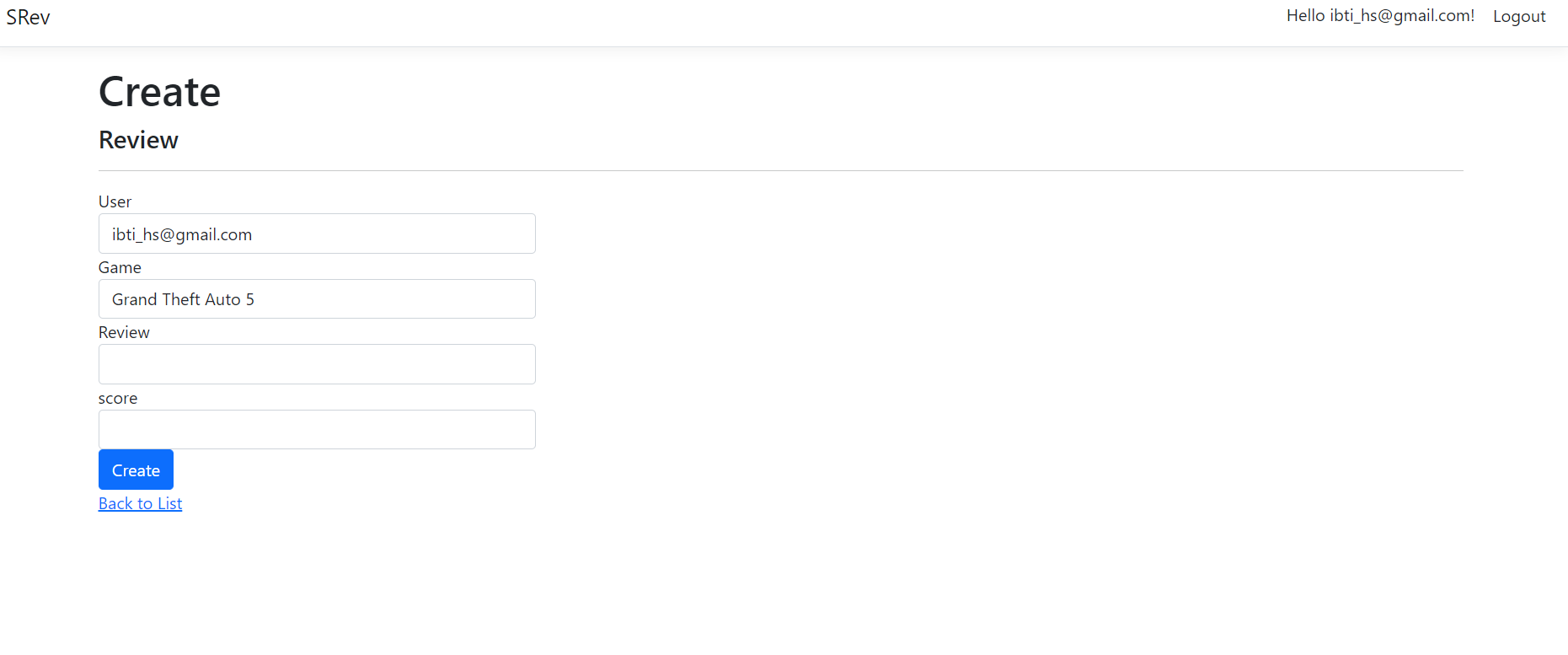
the form
In order to do this. I created a standard Controller using the following options
Controller > Add > Controller > MVC Controller with views
Chose the Review Model and the db Context.
The latter action created the views and the controller that contained a create action with the following code :
public IActionResult Create()
{
ViewData["GameId"] = new SelectList(_context.Games, "Id", "Name",5);
ViewData["UserId"] = new SelectList(_context.Users, "Id", "UserName");
return View();
}
// POST: Reviews/Create
// To protect from overposting attacks, enable the specific properties you want to bind to.
// For more details, see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Create([Bind("id,UserId,GameId,rev,score")] Review review)
{
if (ModelState.IsValid)
{
_context.Add(review);
await _context.SaveChangesAsync();
return RedirectToAction(nameof(Index));
}
ViewData["GameId"] = new SelectList(_context.Games, "Id", "Name", review.GameId);
ViewData["UserId"] = new SelectList(_context.Users, "Id", "UserName", review.UserId);
return View(review);
}
And a create page with two selects containing the following code :
<div >
<label asp-for="UserId" ></label>
<select asp-for="UserId" class ="form-control" asp-items="ViewBag.UserId" ></select>
</div>
<div >
<label asp-for="GameId" ></label>
<select asp-for="GameId" class ="form-control" asp-items="ViewBag.GameId"></select>
</div>
Now I wanted to make it so when the user wants to add a review. The form would only allow him to enter the selected game.
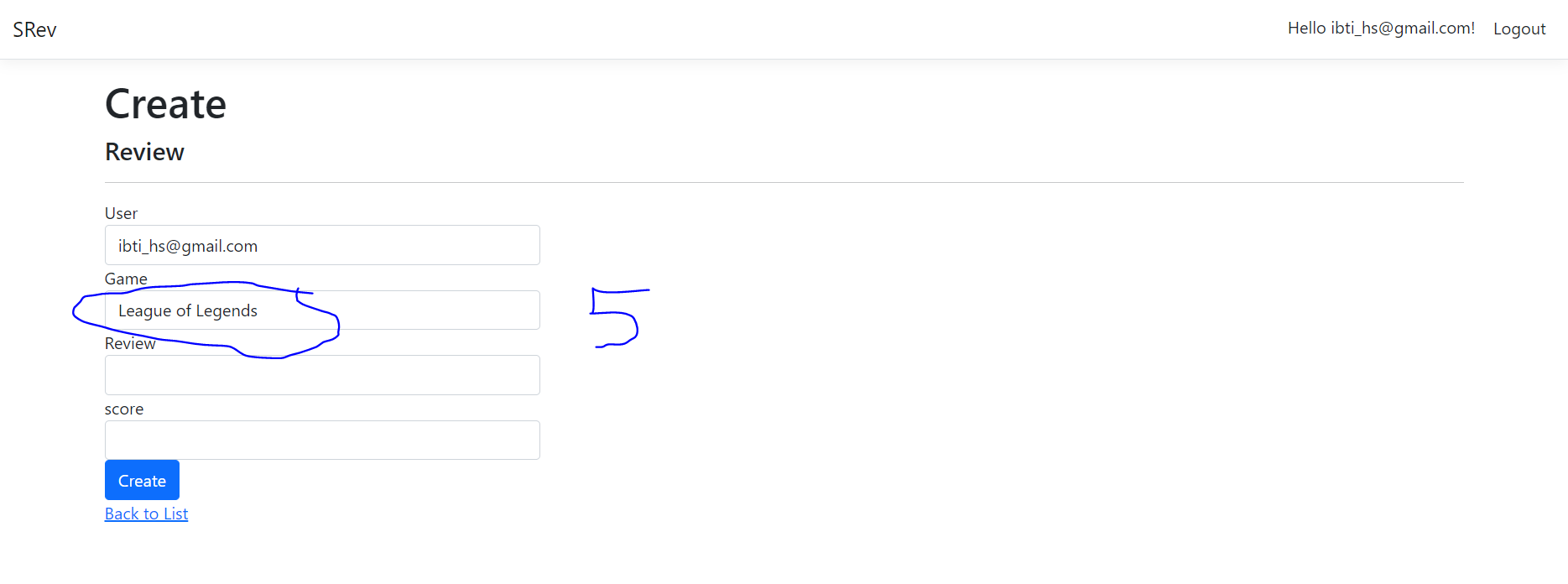
I tried to change the code into the following in hopes to auto lock the 5th option and then submit it directly to test it out the functionality.
ViewData["GameId"] = new SelectList(_context.Games, "Id", "Name",5);
ViewData["UserId"] = new SelectList(_context.Users, "Id", "UserName");
the form page after
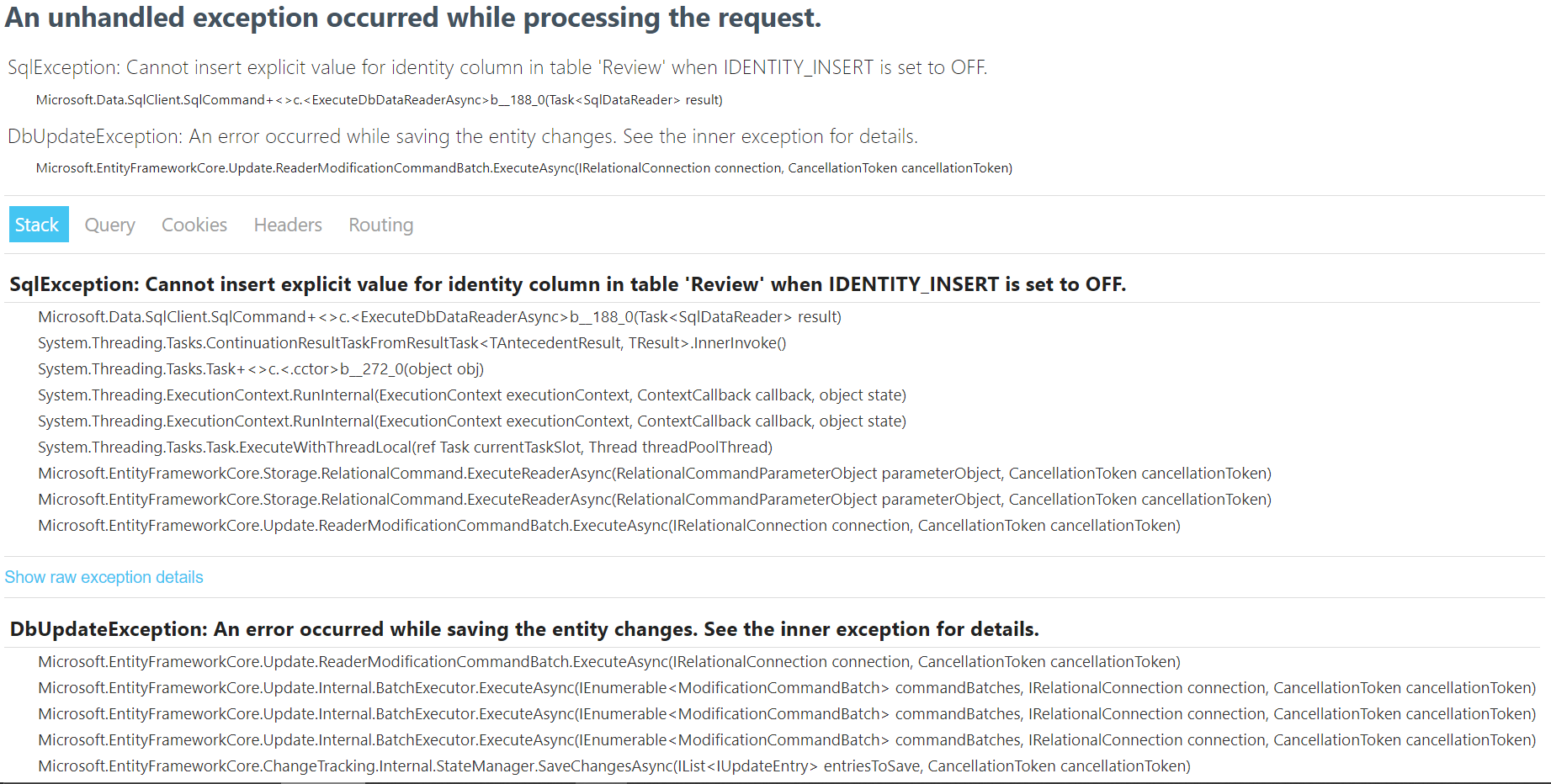
Sadly, I ended up with this error and I don't know what to do next Error page
CodePudding user response:
Based on the error displayed in this link, the problem is in the design of your database. For the ID field of table Review, the identity option is active and must be set automatically by database. But you set the ID field during Create method in Review controller, in this case database engine will encounter this error: Cannot insert explicit value for identity column in table 'Review' when IDENTITY_INSERT is set to OFF.
To solve this problem, don't enter the ID value when Insert to database.
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Create([Bind("UserId,GameId,rev,score")] Review review)
{
if (ModelState.IsValid)
{
_context.Add(review);
await _context.SaveChangesAsync();
return RedirectToAction(nameof(Index));
}
ViewData["GameId"] = new SelectList(_context.Games, "Id", "Name", review.GameId);
ViewData["UserId"] = new SelectList(_context.Users, "Id", "UserName", review.UserId);
return View(review);
}
Or change Identity option to off in Review table for ID field