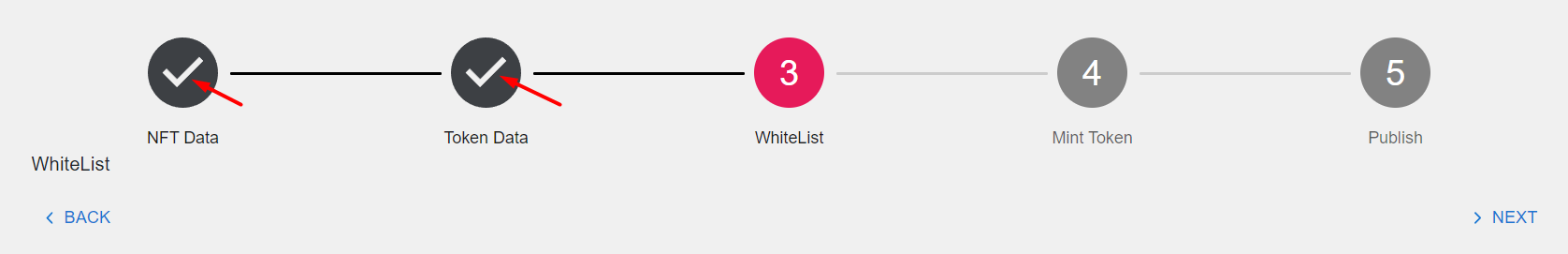
I have this material UI stepper.
When I complete one step, this checkicon (marked with red arrow) appears to show that step has been completed. I want to change color of this "Check Icon" only. I don't want custom icons, I just need to change color of this check icon, when I complete step. How can I do so? Any help would be greatly appreciated. Thanks.
Here is codesandbox: https://codesandbox.io/s/s5f158?file=/demo.tsx
CodePudding user response:
Replace below code
<Step
key={label}
{...stepProps}
sx={{
'& .MuiStepLabel-root .Mui-active .MuiStepIcon-text': {
fill: 'black',
},
}}>
<StepLabel {...labelProps}>{label}</StepLabel>
</Step>
CodePudding user response:
Change color of the checkmark:
<StepLabel
StepIconProps={{
sx: {
"&.Mui-completed": {
background: "black",
borderRadius: "24px"
}
}
}}
{...labelProps}
>
{label}
</StepLabel>
It's unclear from the question if you want to change the color of the circle, of the color of the checkmark inside the circle.
Change color of the circle:
<StepLabel
StepIconProps={{
sx: {
"&.Mui-completed": {
color:"red"
}
}
}}
{...labelProps}
>
{label}
</StepLabel>
